素材となる画像もしくは動画をプリコンポーズし、[BG]としておきます。
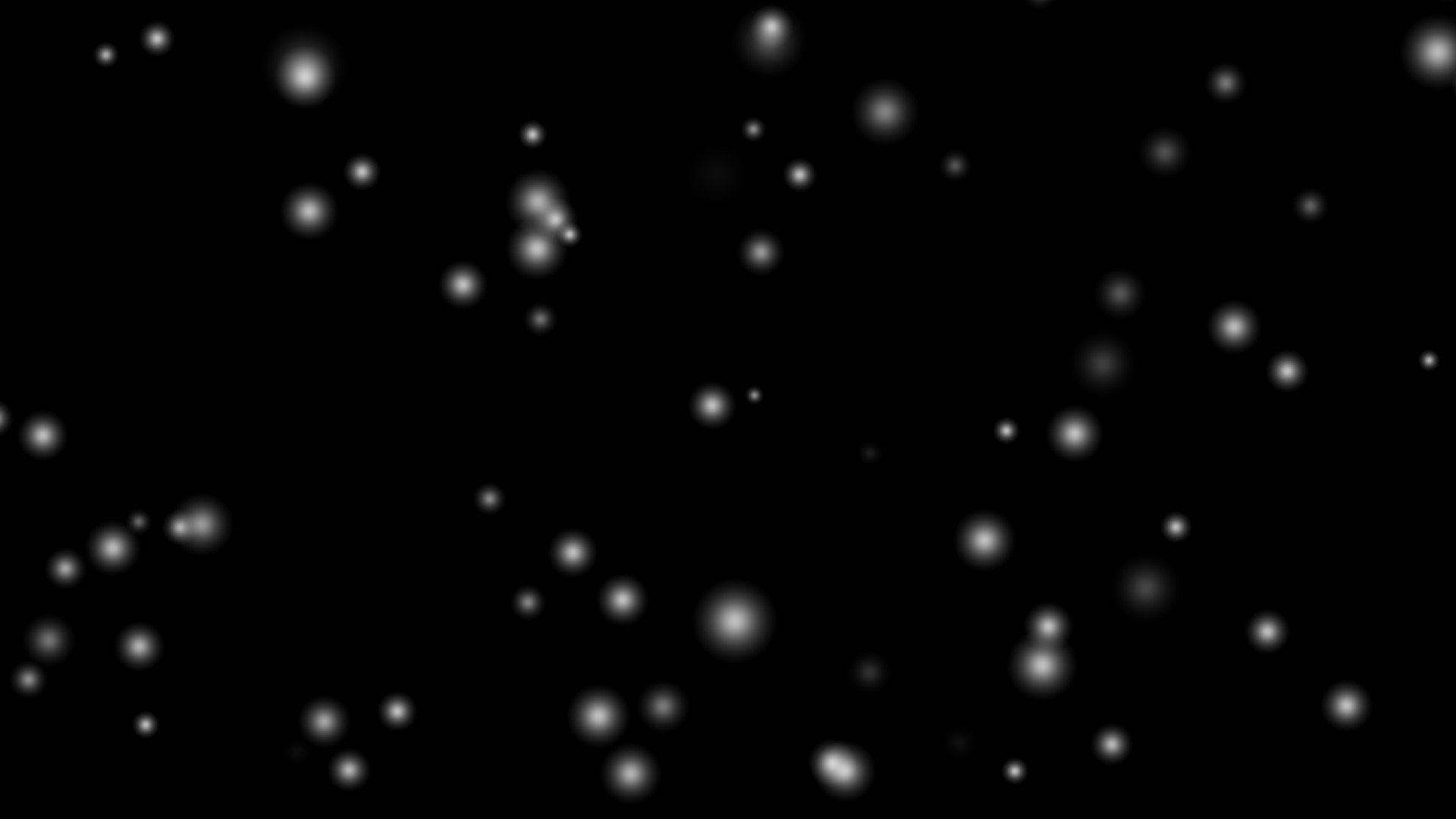
新規平面レイヤーを作成し、「CC Particle World」を適用します。
「Water Drops」と名付けておきます。
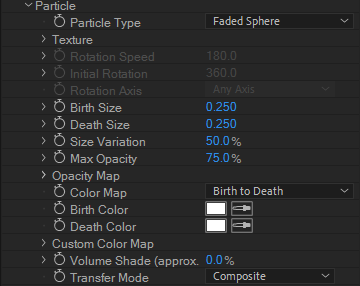
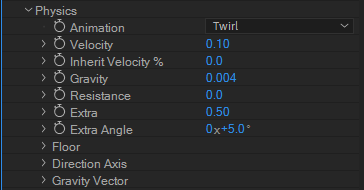
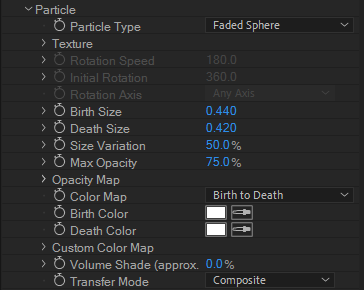
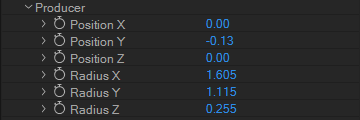
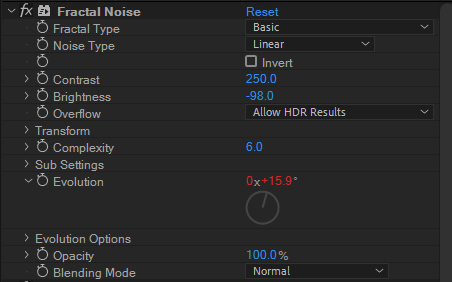
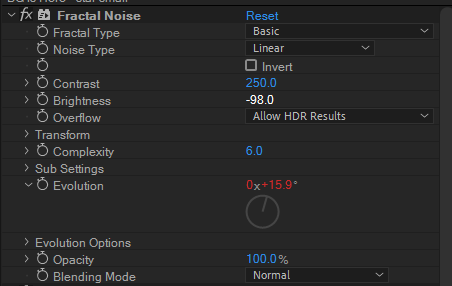
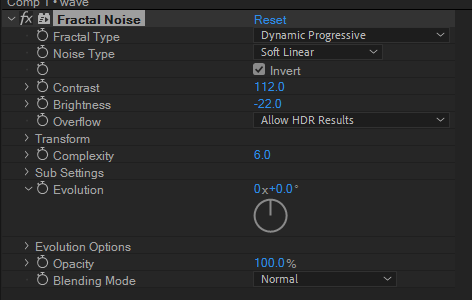
パラメータを調整します。
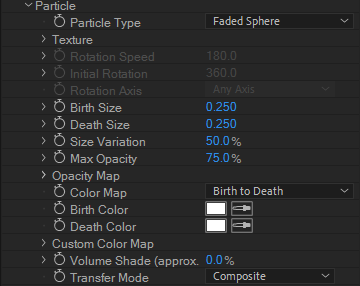
・パーティクル

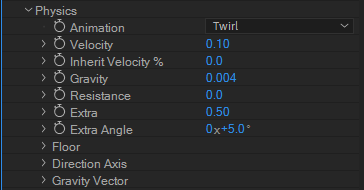
・Physics

・Longevity
3に設定
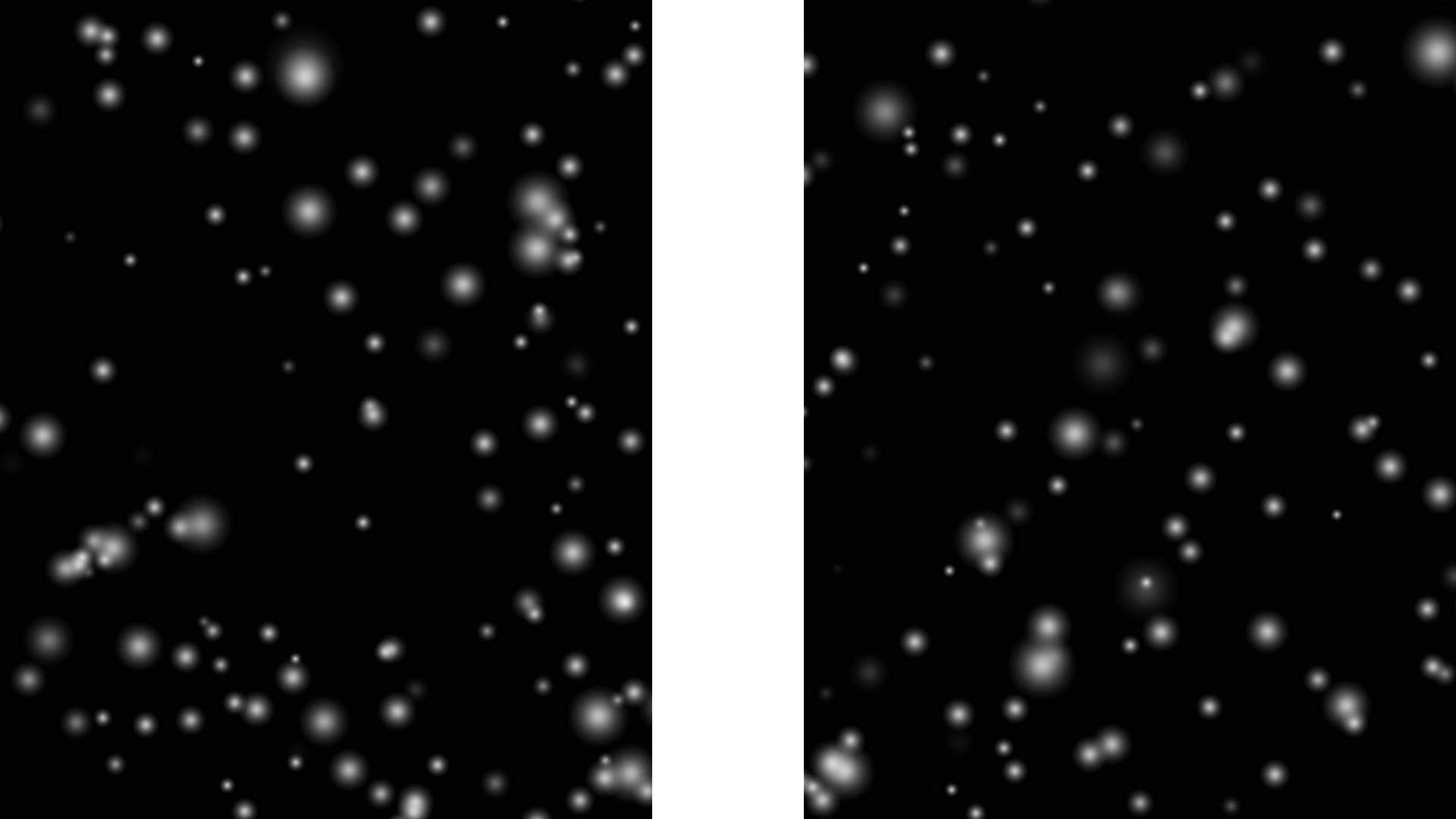
さらにPhisicsのExtraAngleを5°にすることで、雪が降っているようなエフェクトを作ることができます。

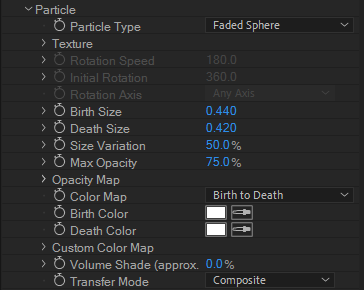
そして、この「Water Drops」を複製し、「Large Water Drops」とします。
先ほどと同様にパラメータを調整していきます。



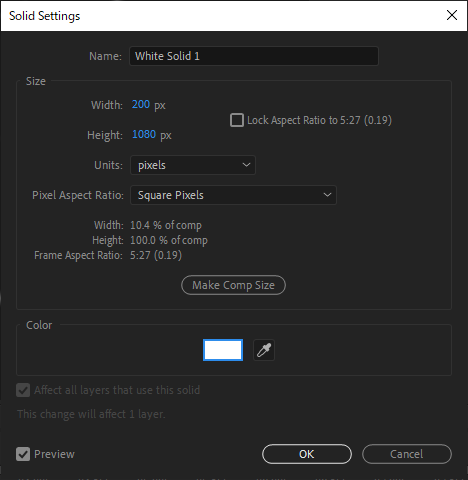
続いて、新規平面レイヤーを作成します。
この平面レイヤーは縦長になるように設定します。


このレイヤーをプリコンポーズし、「Drip」とします。
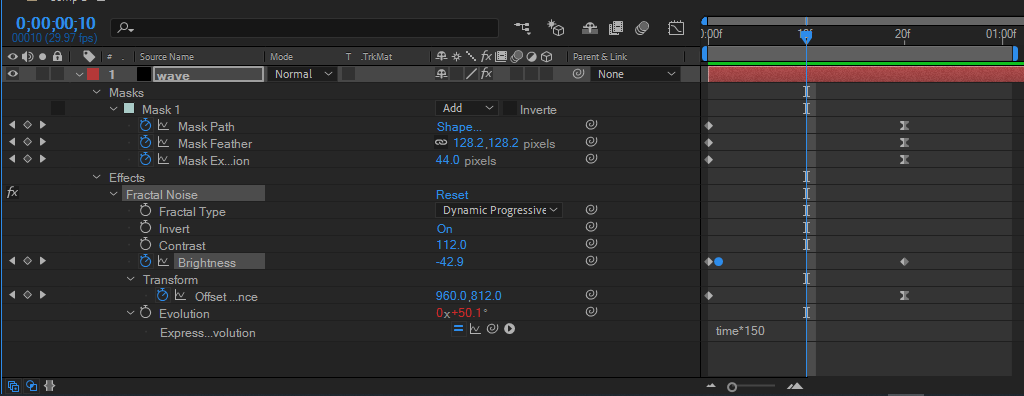
今作った平面レイヤーにマスクを追加します。
角丸長方形ツールと、楕円ツールでマスクをかけてあげます。

長方形ツールでマスクを追加します。
先ほどの2つのマスクの上半分を覆うようにマスクをかけ、減算にします。
マスクフェザーを値を調整します。

長方形のマスクは楕円のマスクの上に配置します。
これで楕円のマスクには長方形のマスクの影響を受けません。
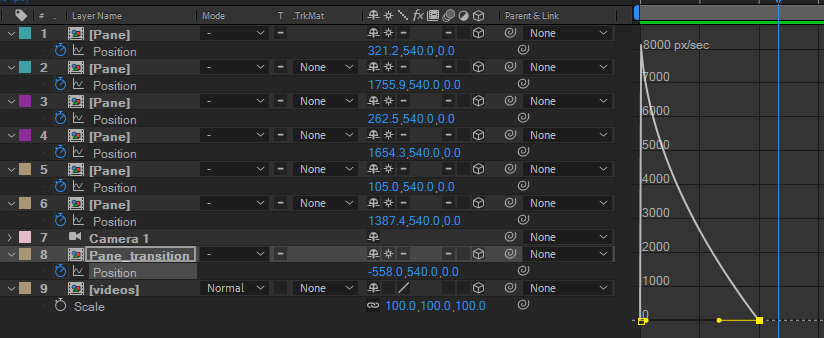
「Drip」の位置を開き、画面外上から下へ流れるようにキーフレームを打ちます。
キーフレームが打てたらこれをプリコンポーズして「Drip Animation」としておきます。
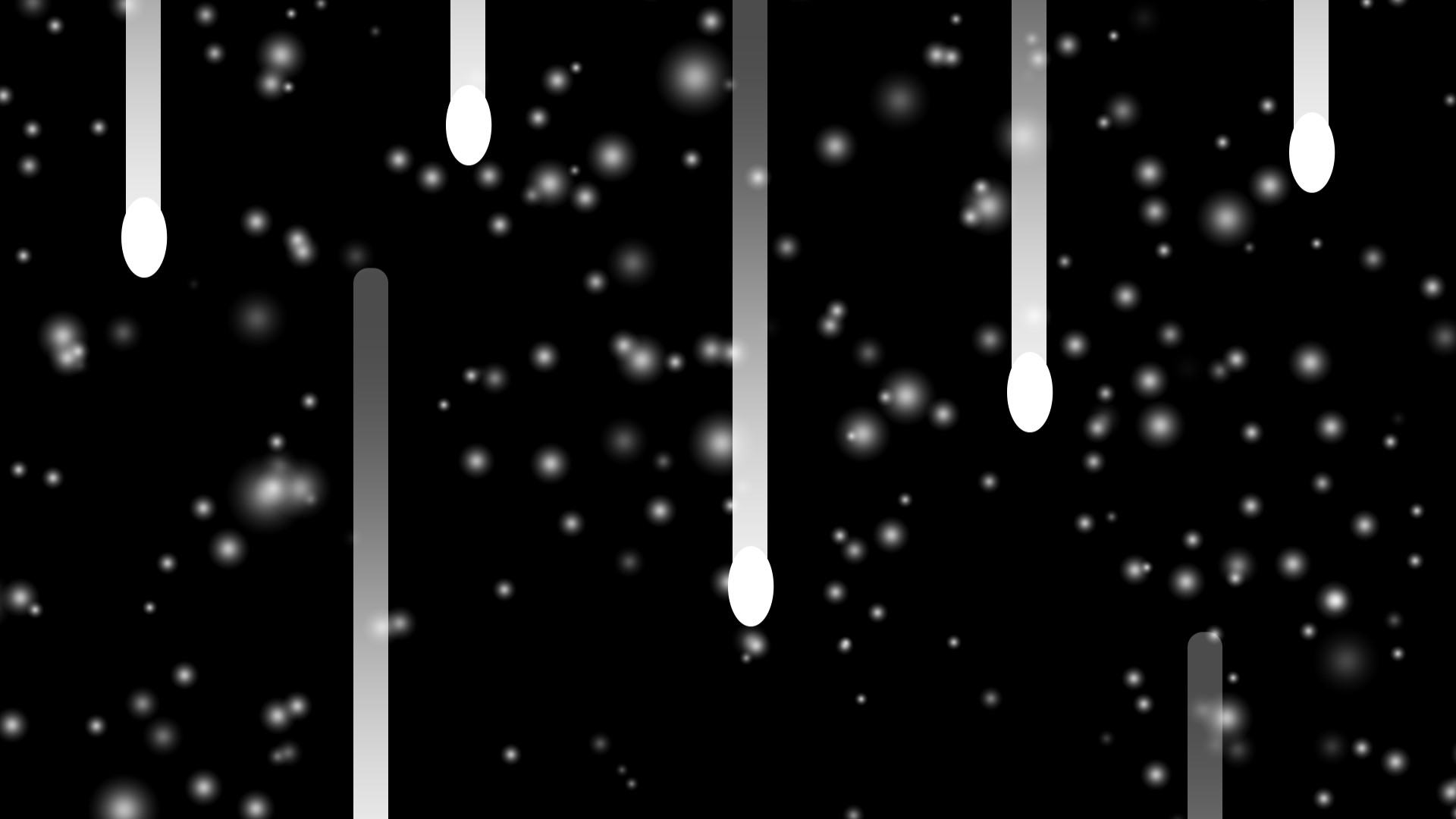
このコンプを複製して、ランダムに配置します。

この中からいくつか選択して時間伸縮を適用します。
メニューバー>レイヤー>時間>時間伸縮
[Drip Animation]を全て選択し、複製しなるべく被らないように配置します。
大きさがランダムの方が自然なので、縦方向に少し調整します。
調整が出来たら、[Drip Animation]を全て選択し、プリコンポーズします。
[Water Drips]としておきます。
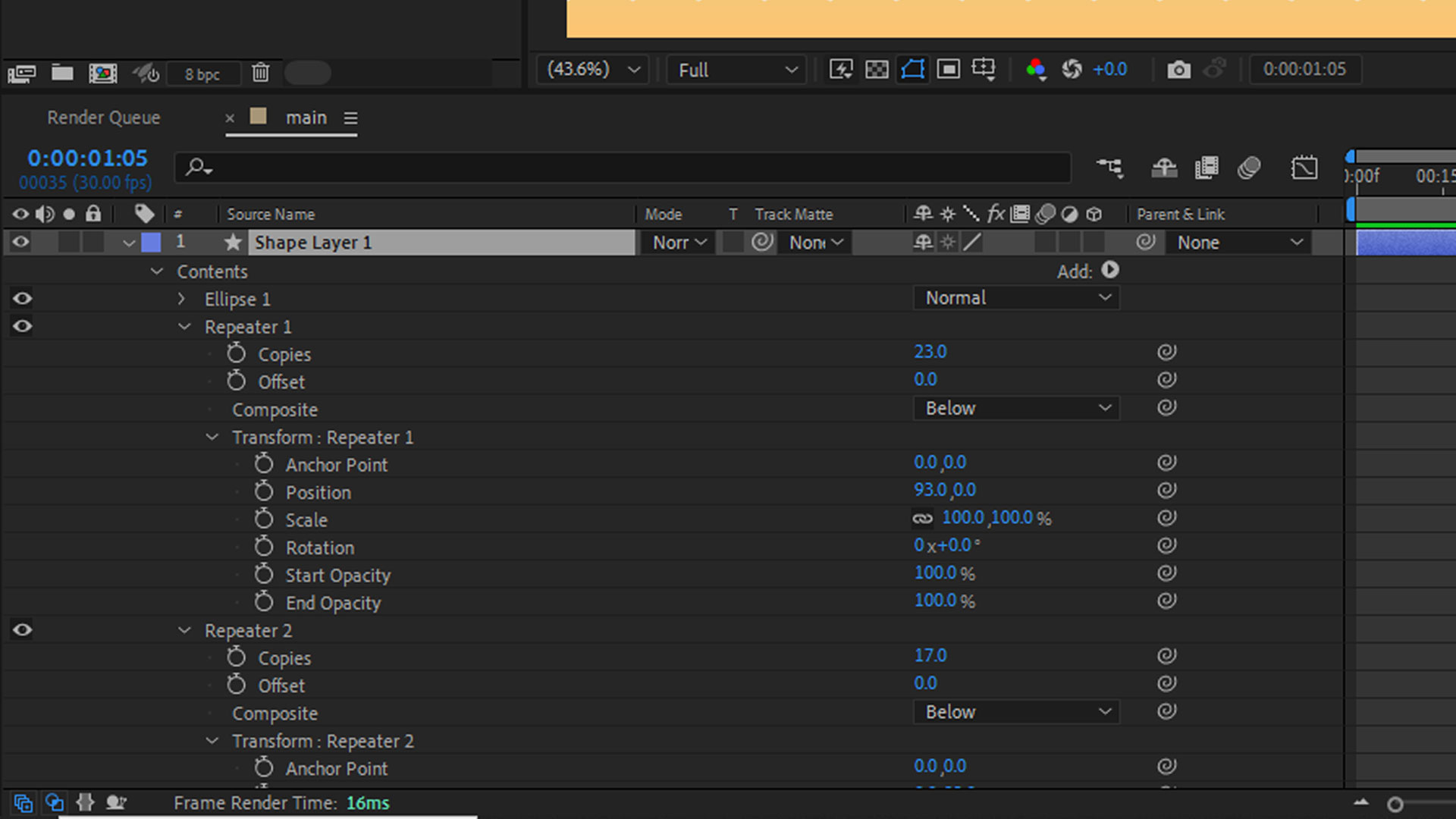
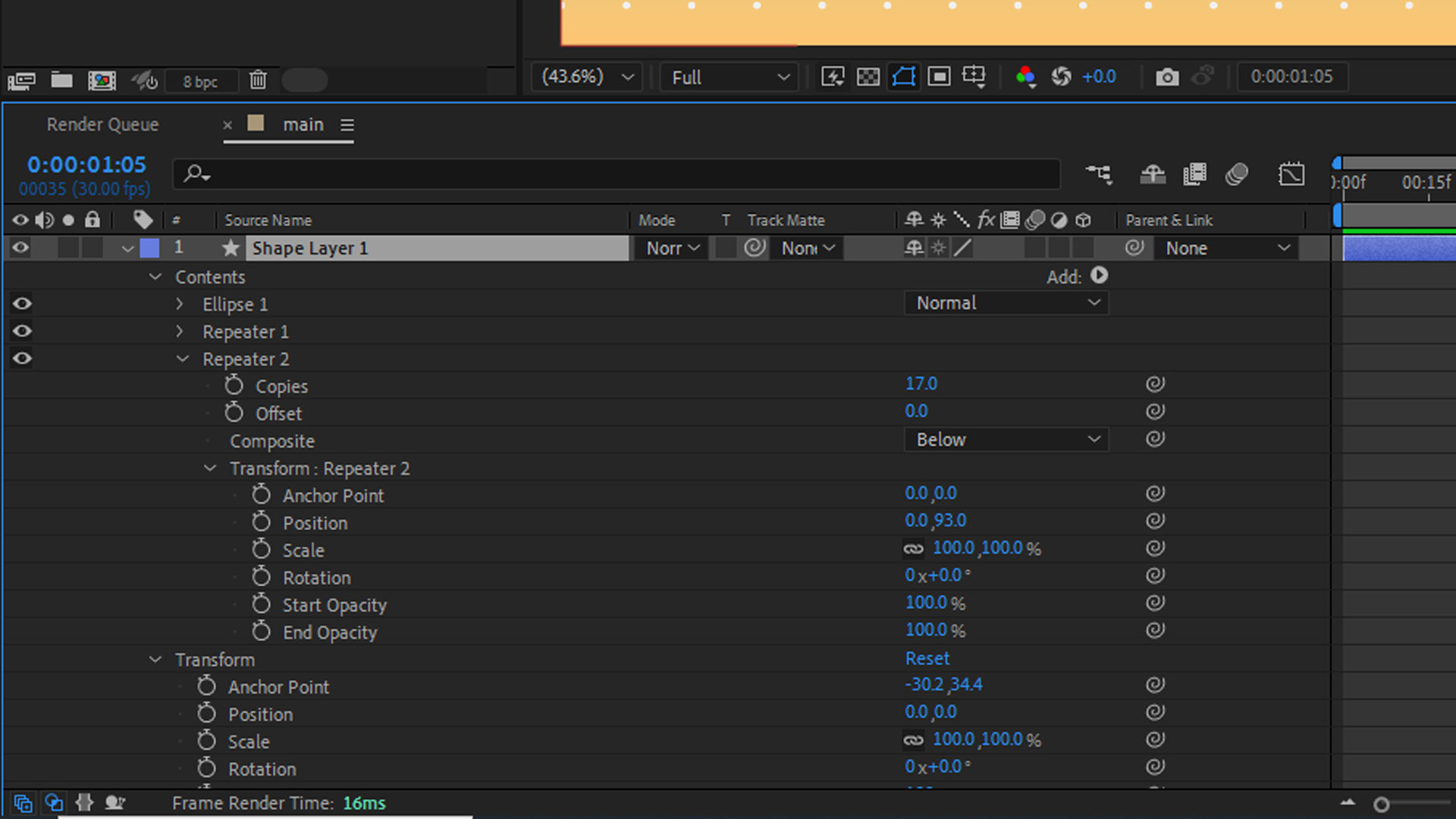
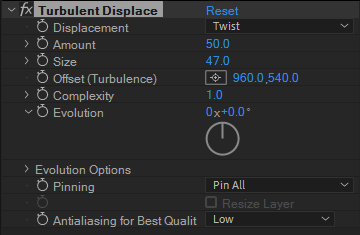
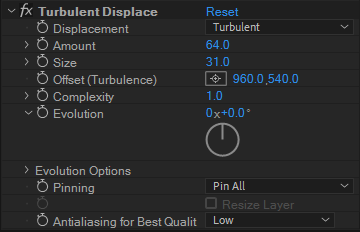
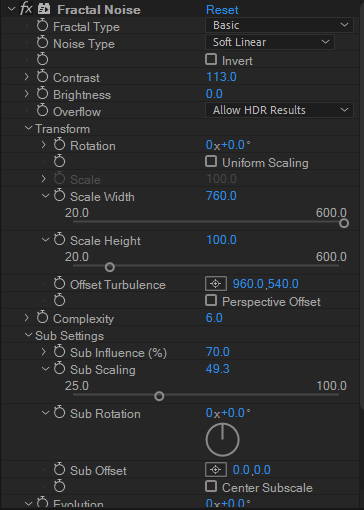
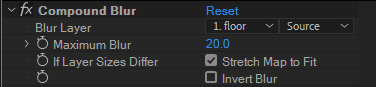
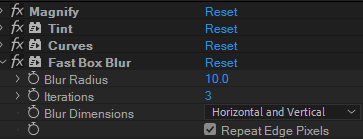
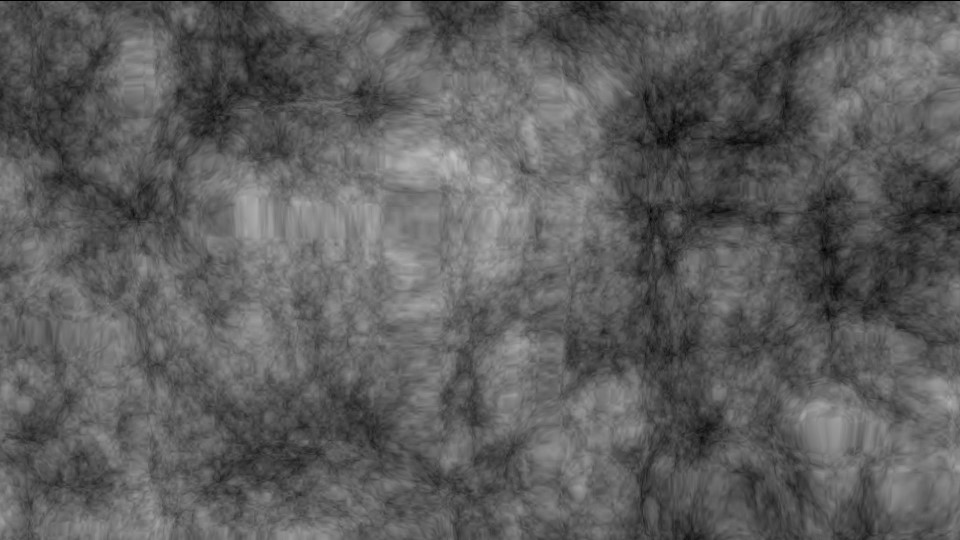
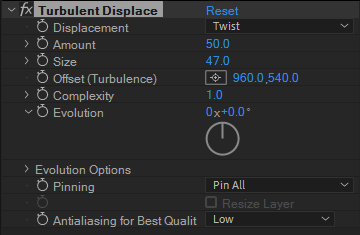
[Water Drips]に「タービュレントディスプレイス」を適用しパラメータを調整します。

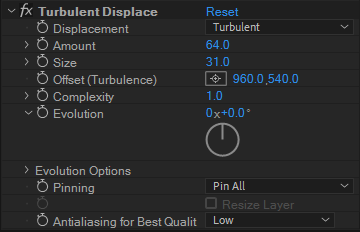
「タービュレントディスプレイス」を複製し、さらにパラメータ調整をします。

次に「ブラー(ガウス)」を適用し、エフェクトコントロールの一番上に配置します。

[Water Drops]に「タービュレントディスプレイス」を適用します。

[Large Water Drops]にも同様に「タービュレントディスプレイス」を適用します。


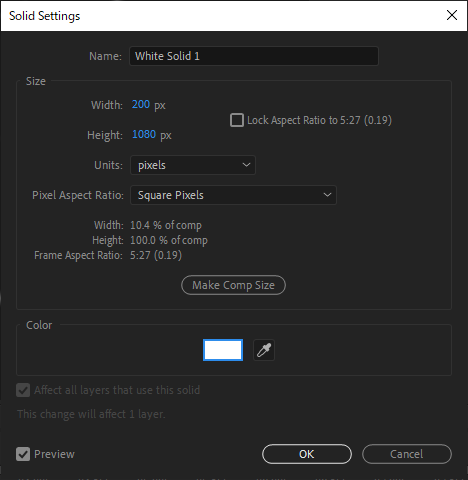
新規平面レイヤーを作成します。
色は黒で、サイズはコンポジションのサイズと同じにしてください。
これを素材のすぐ上に並べ替えます。
先ほどまで作ったレイヤーとコンポジション、そして平面レイヤーを選択しプリコンポーズします。
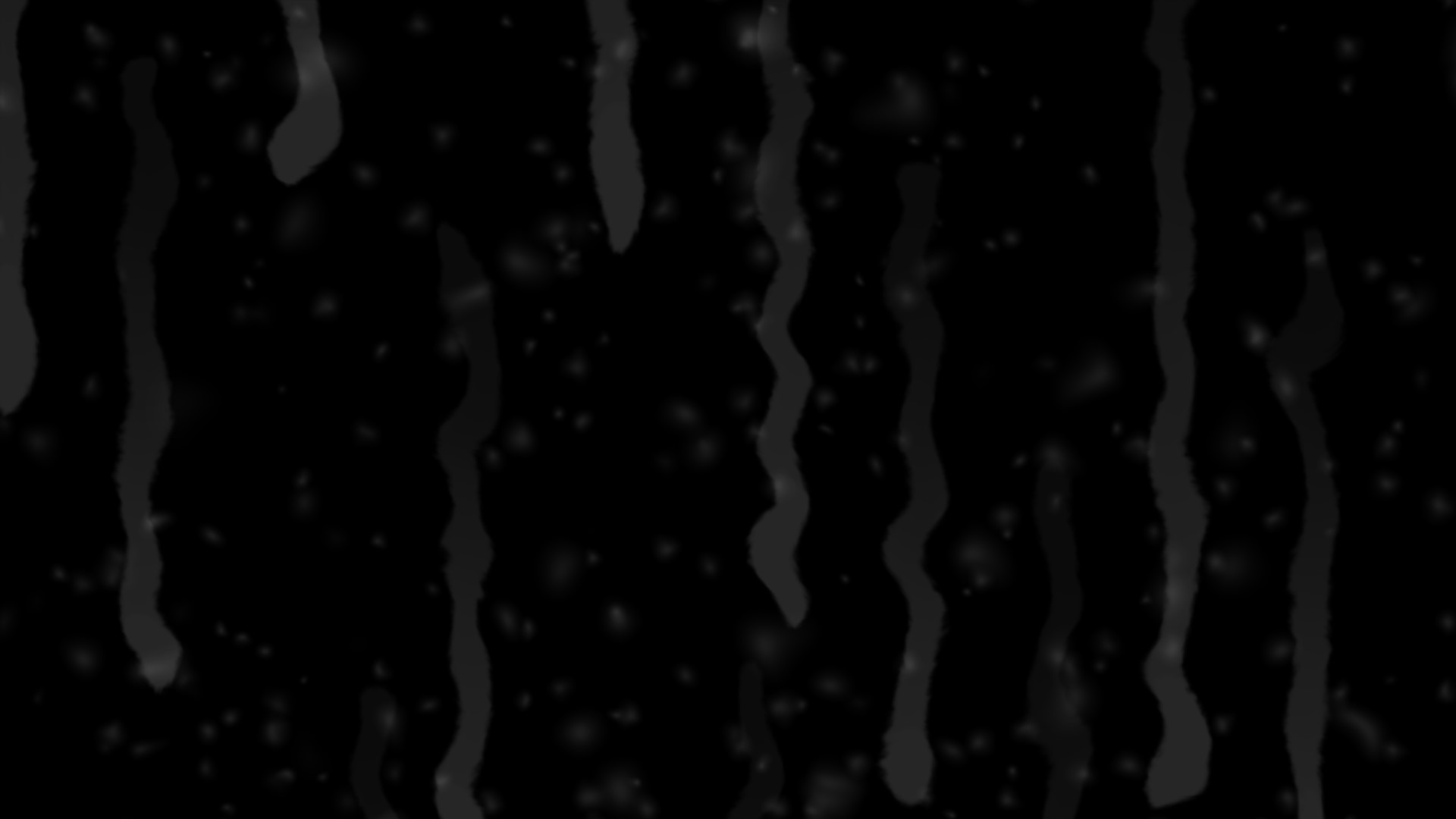
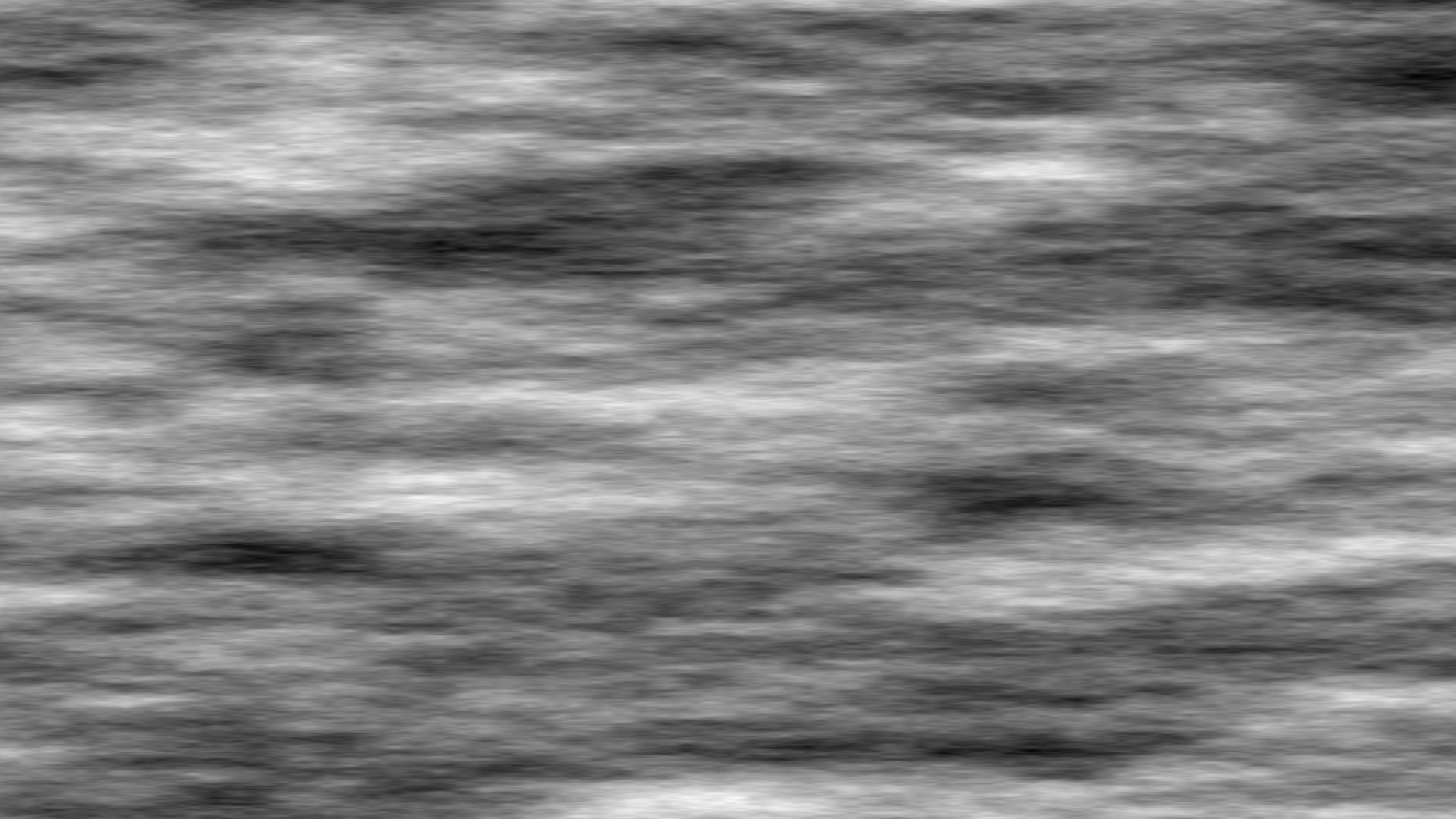
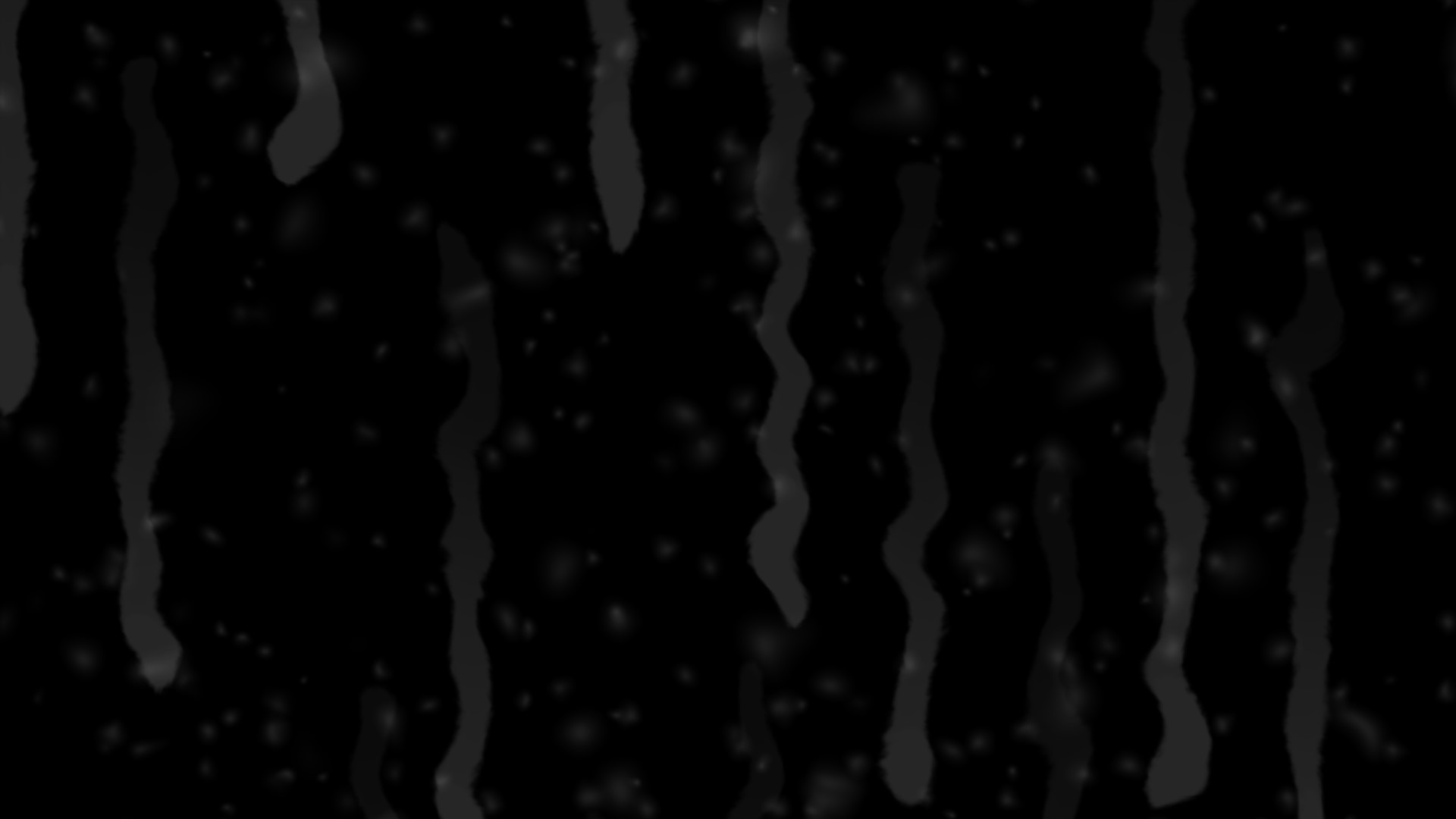
[Water_Texture]としておきます。
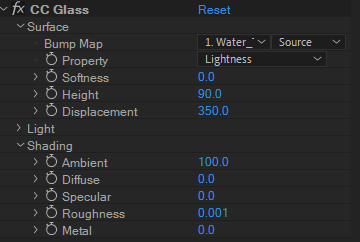
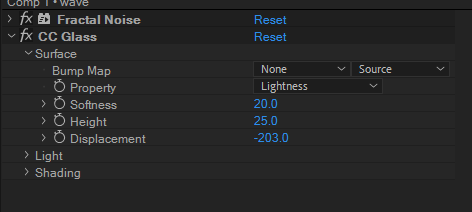
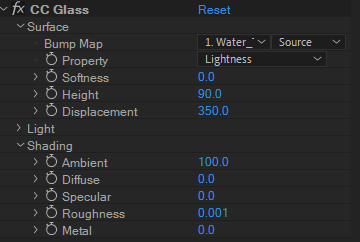
[Water_Texture]を非表示にし、素材画像(or動画)コンプに、「CC Glass」を適用し、マップを[Water_Texture]を選択。


これからさらに細かい調整を行い、リアルな水滴にしていきます。
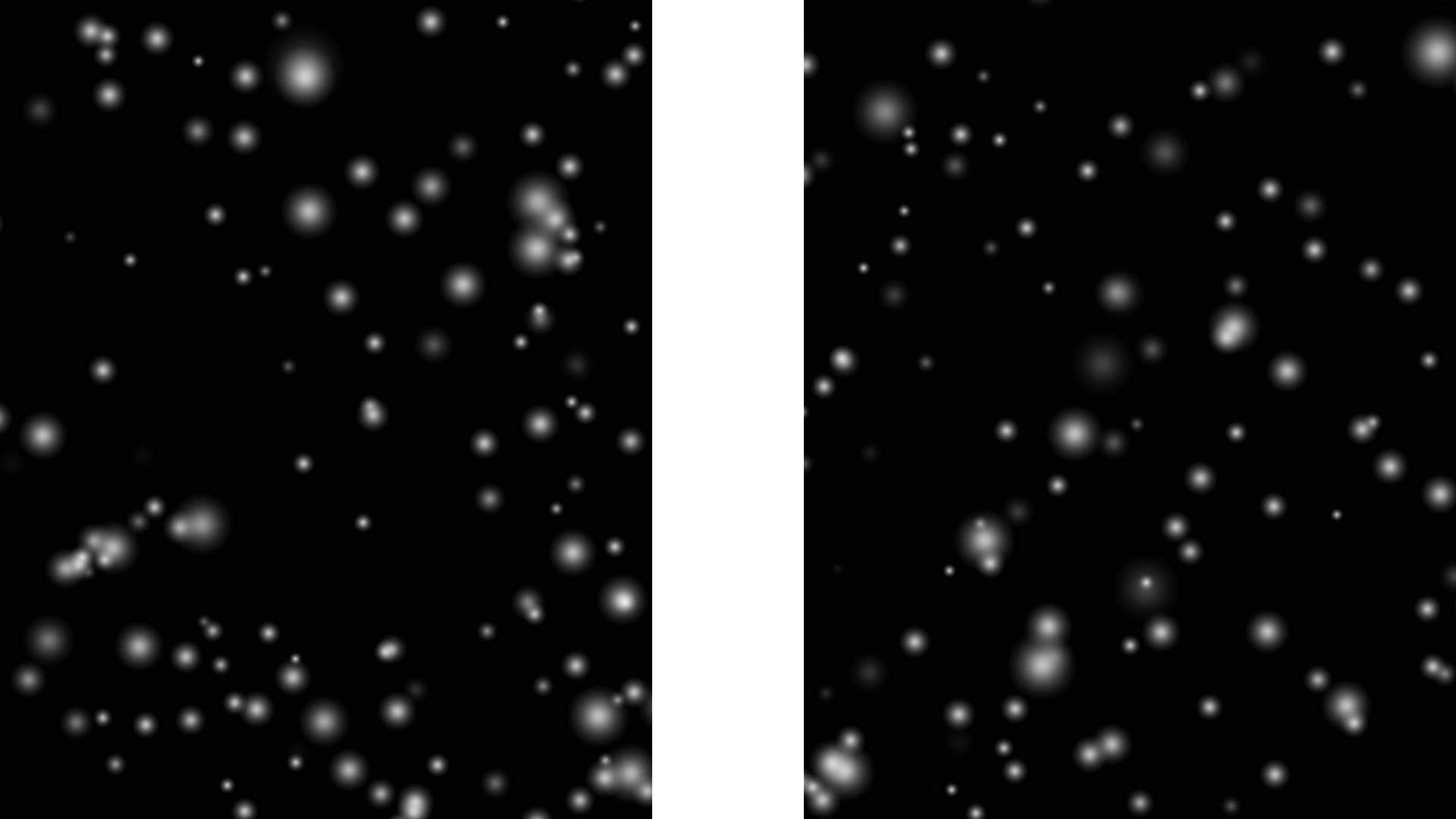
まずは素材コンプと、[Water_Texture]を並べて表示します。
[Water Drips]、[Large Water Drops][Water Drops]の不透明度を調整します。
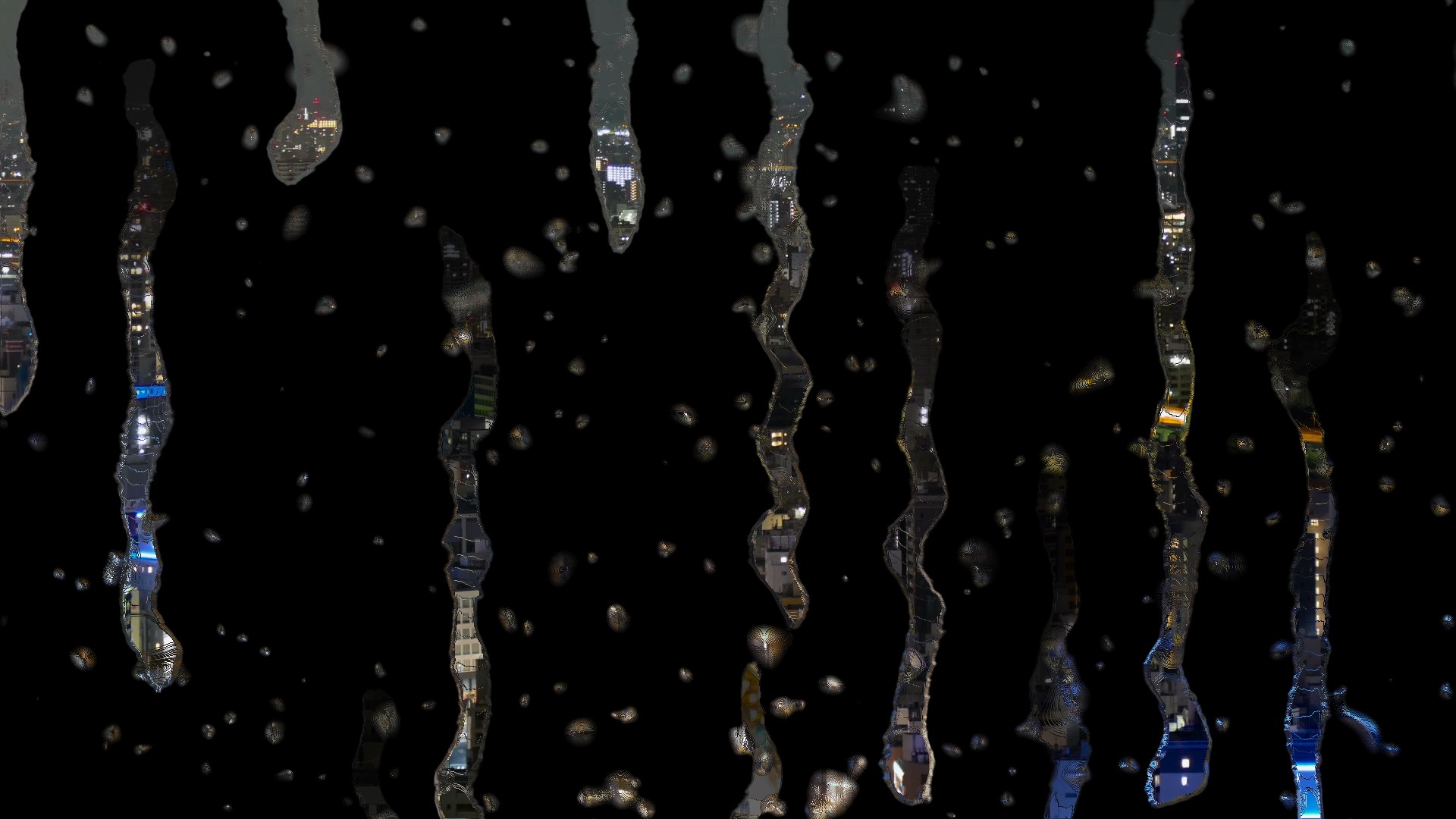
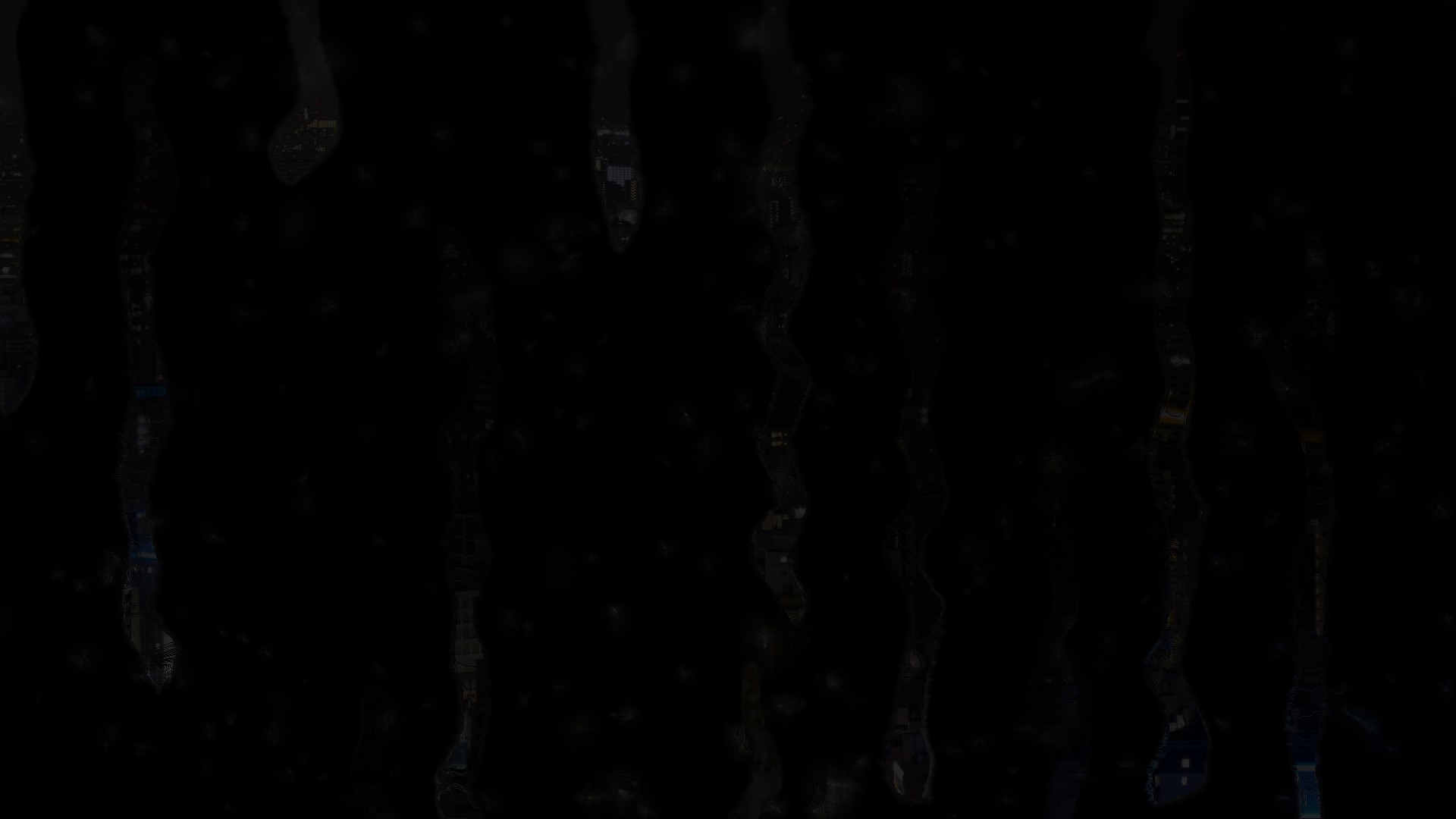
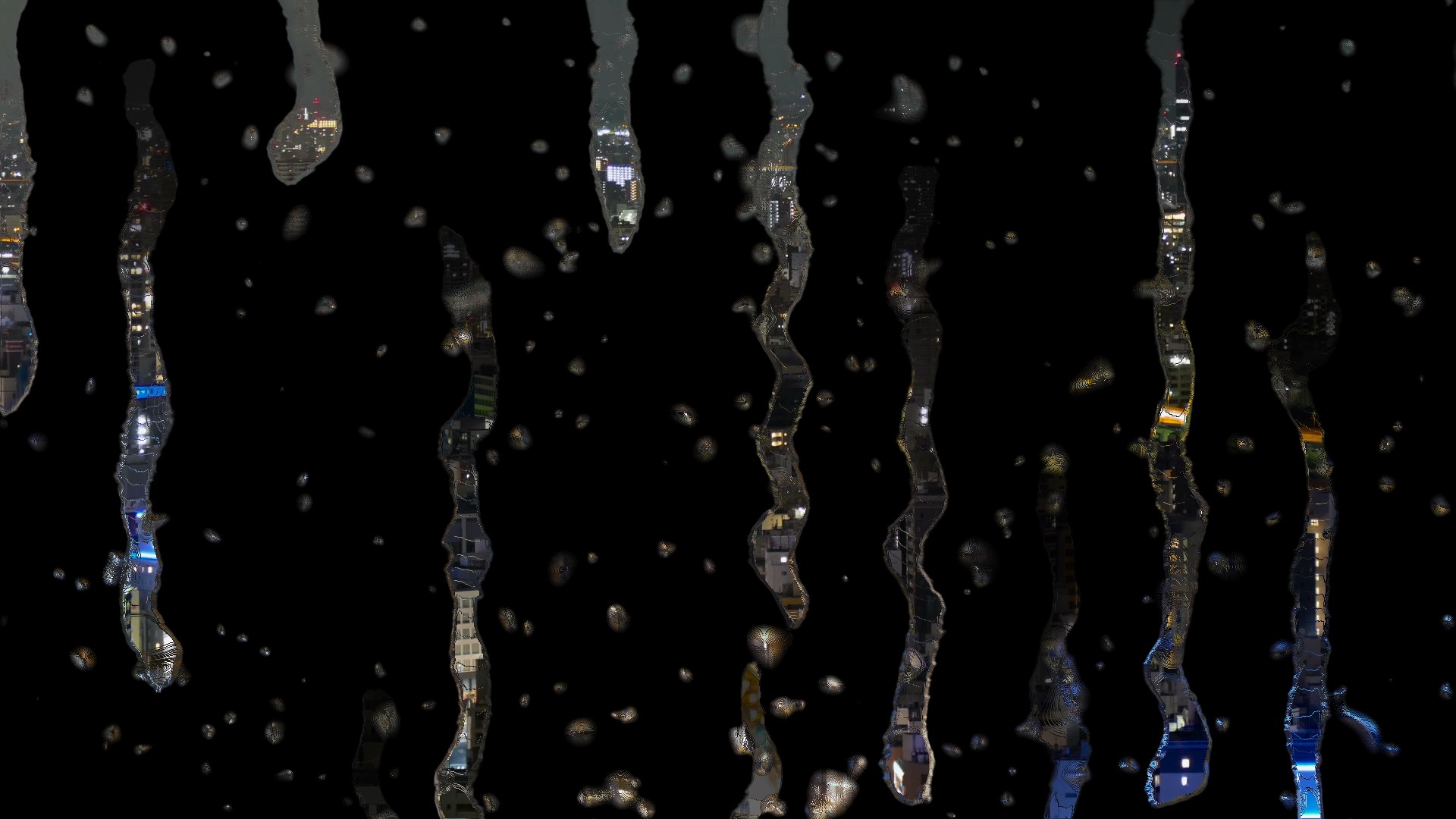
全てを15%にすると画像のようになります。


次に、[BG]コンプのマット設定をルミナンスに設定します。

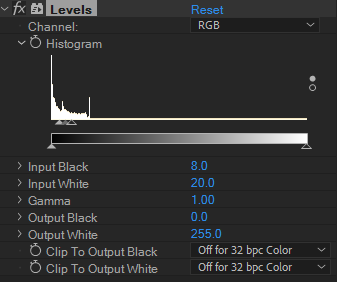
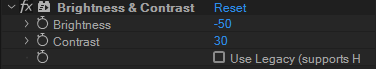
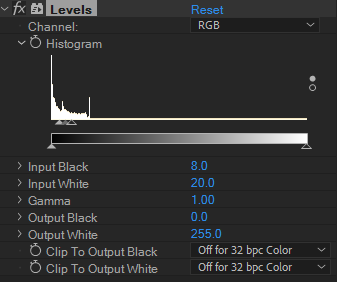
少し暗いので[Water_Texture]に「レベル」を適用し、<ヒストグラム>を調整します。


調整が出来たら、素材画像(or動画)コンプを複製し、レイヤーの一番下に配置します。
そして、マット設定をなしにし、「CC Glass」を削除します。
[Water_Texture]に新規調整レイヤーを追加します。
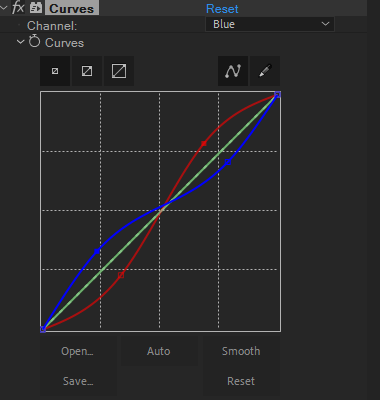
このレイヤーを[Water Drips]の下に配置し、「カーブ」を適用します。
ここでカーブを調整することで、水滴をお好みに調整できます。
また、各々「タービュレントディスプレイス」の値を変えることで動きの違う効果が生まれます。