近未来的な表現、サイバーパンクな表現といえばまさにこれなしでは語れないというほど愛用されているエフェクトの一つにグリッチエフェクトがありますね。
動画制作を行う人であれば必ず触れるであろうこのエフェクト。
実はとても手軽に作ることができます。
さらには、テキストや図形、シーンチェンジなど様々な場面で使われていますので、これは覚えておかない手はないですね!
今回は前回のグリッチよりも、手順が多くなりますが、その分オシャレなアニメーションになります。
より手軽なグリッチはこちら↓
早速作っていきましょう!
今回はテキストをグリッチエフェクトを使ってオシャレに切り替えるというものを作っていきます。
まず初めにテキストを作り、プリコンポーズします。
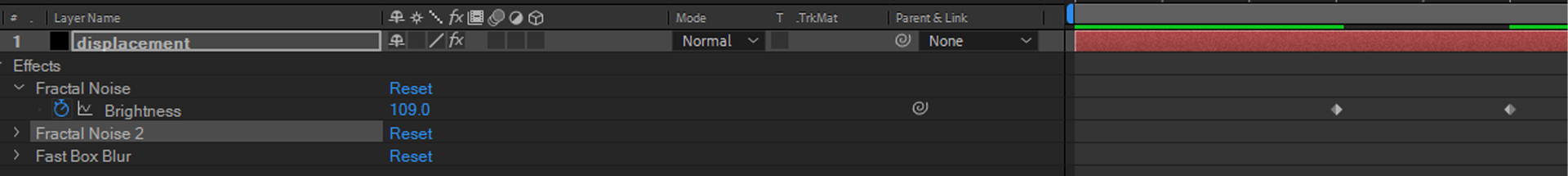
次に平面レイヤーを作りこれを「Displacement」とします。
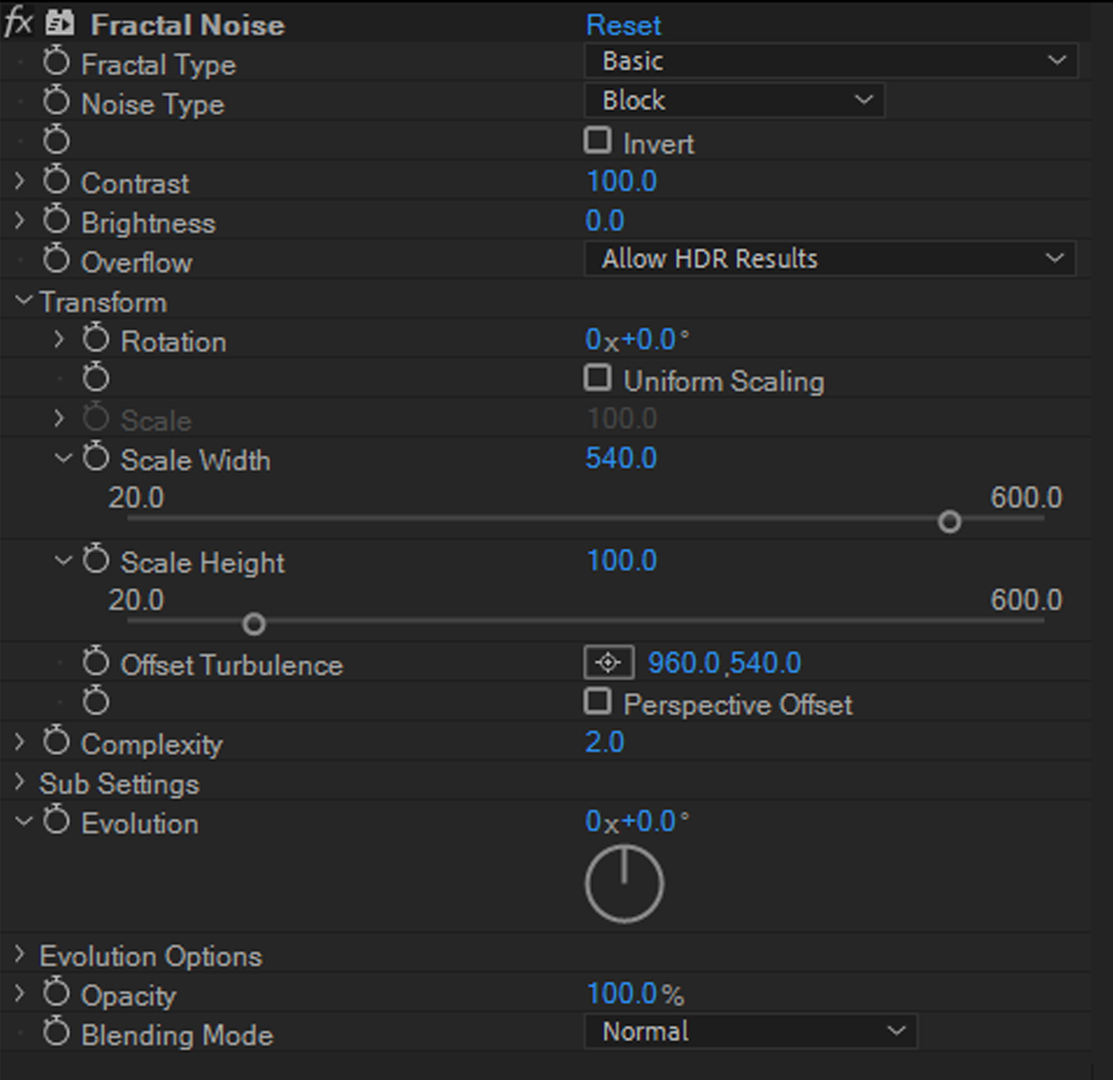
エフェクト「Fractal Noise」を適用します。

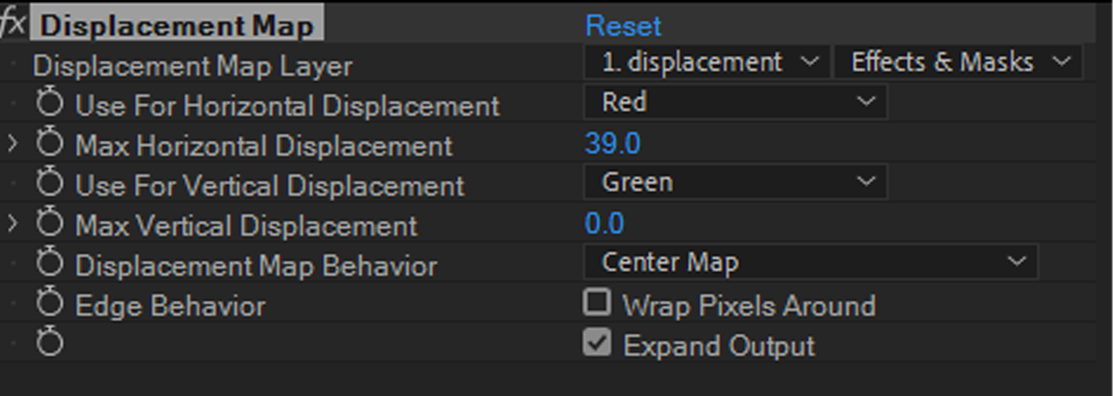
テキストコンポジションにエフェクト「ディスプレイスメントマップ」を適用します。
ソースの部分を「エフェクト&マスク」にすることでテキストにグリッチがかかります。

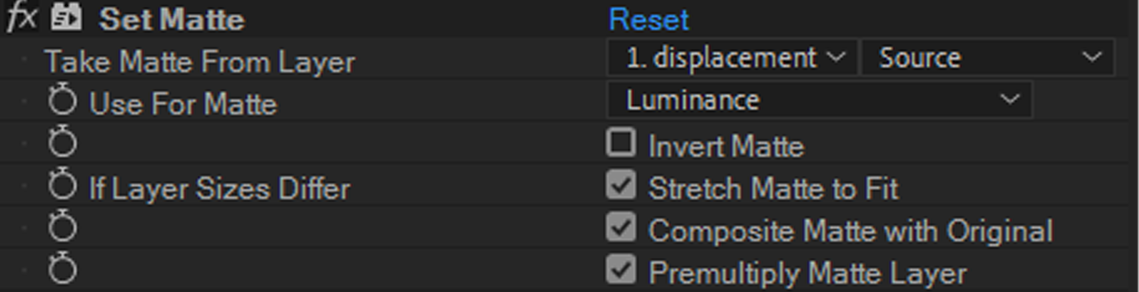
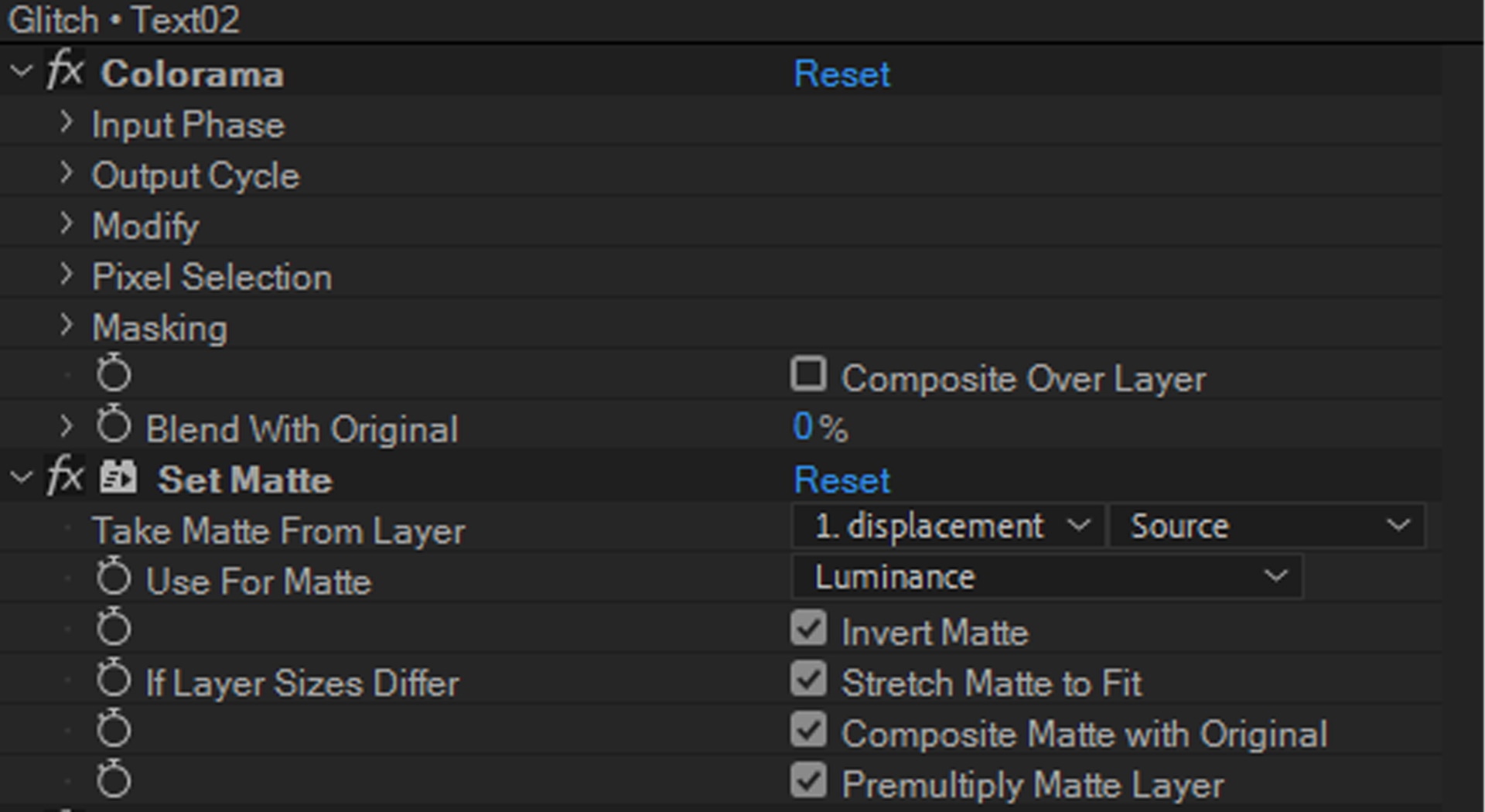
テキストコンポジションにエフェクト「マット設定」を適用し、「マット設定」を「ディスプレイスメントマップ」の上に移動します。

次にディスプレイスメントマップの明るさを変更し、フェードイン、フェードアウトを作ります。
初めに明るさを暗くし、テキストが表示されない数値に設定し、キーフレームを打ちます。
次に、テキストを表示されるタイミングのところで、明るさを上げ、ディスプレイスメントマップの画面が真っ白になるまで数値を上げます。
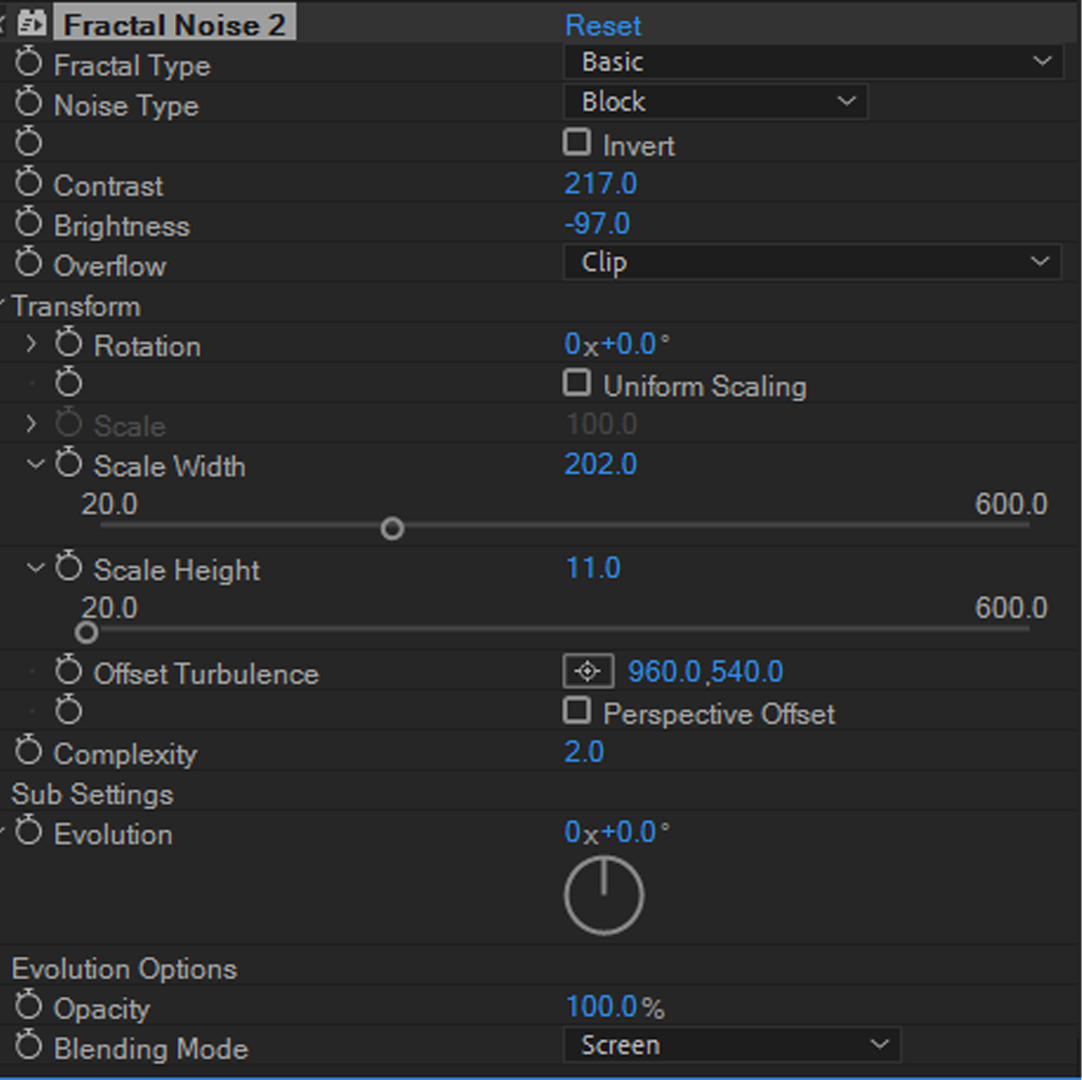
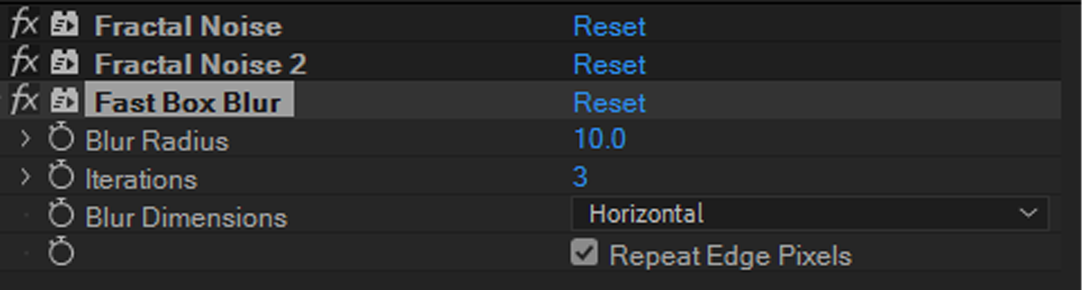
次にディスプレイスメントのレイヤーに追加で「フラクタルノイズ」を適用します。

次にテキストコンポジションのエフェクト「ディスプレイスメントマップ」を3回複製します。
次にディスプレイスメントマップレイヤーにエフェクト「ブラー(滑らか)」を適用します。

グリッチエフェクトに色をつけます。
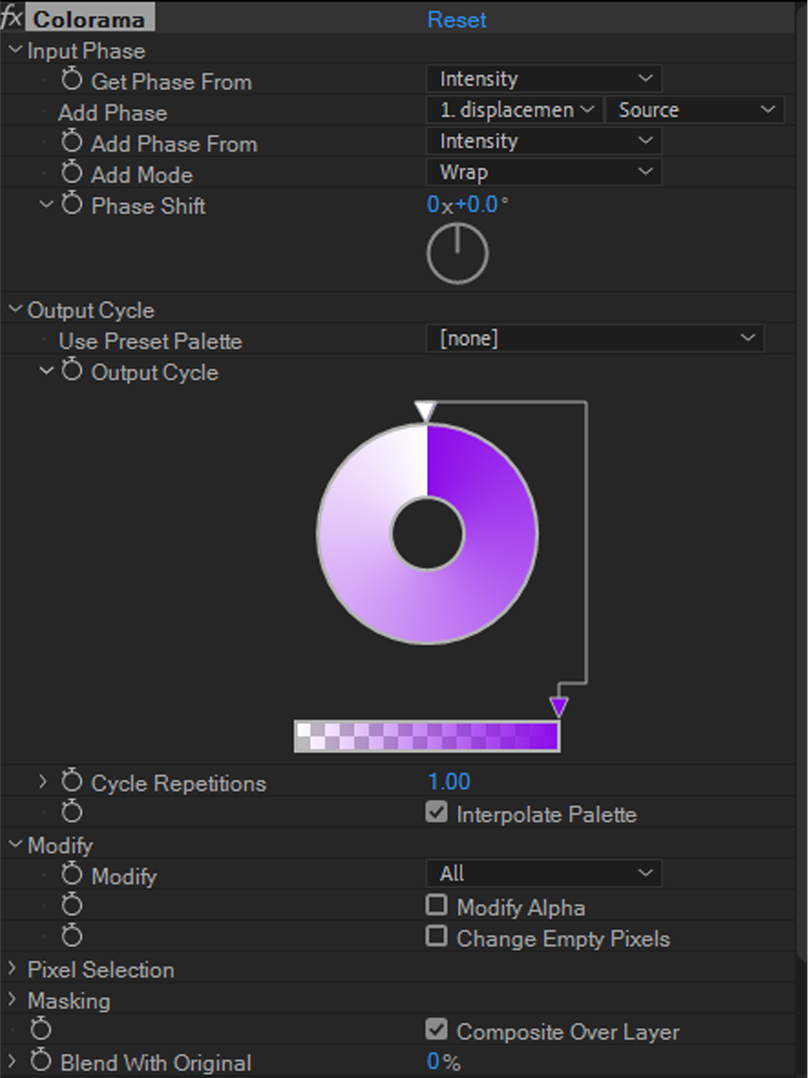
テキストコンポジションにエフェクト「コロラマ」を適用します。
この時、エフェクトウィンドウの1番上に持ってきます。
インプットを「ディスプレイストメント」にし、アウトプットのプリセットを一度グレーにします。
その後、アウトプットサイクルにて色をつけるとグリッチの部分だけ色がつきます。

ではグリッチエフェクトでテキストが入れ替わるモーションを作っていきましょう。
まずディスプレイスメントレイヤーのキーフレームをテキストを入れ替えたい時間のところに移動します。
今回は1秒のところでテキストが入れ替わるようにします。

まず、タイムライン上でテキスト01コンポジションを複製します。
しかし、このままではテキスト01コンポジションのままなので、テキストを入れ替えてもどちらも変わってしまいます。
そのため、プロジェクト内でテキスト01を複製し、テキスト02となったものをタイムライン上の複製したテキスト01に配置してください。
こうすることで、テキスト01で設定したエフェクトをそのまま引き継ぐことができます。
そしてテキスト02の「マット設定」の『Invert Matte』にチェックを入れてください。

これでテキスト2つがグリッチエフェクトで入れ替わる表現ができました。
あとは、テキストの細かい位置やフラクタルノイズの微調整をすることで、お好みのグリッチアニメーションを作ることができます。
