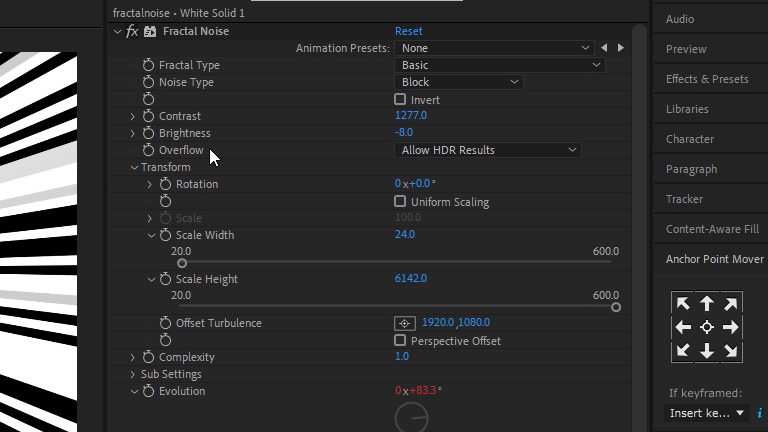
新規平面レイヤーを作成し、フラクタルノイズを適用
ノイズタイプは「ブロック」
コントラストを上げて、複雑度を1にする。
展開に「time」のエクスプレッションを適用し、ランダムに動くようにする。

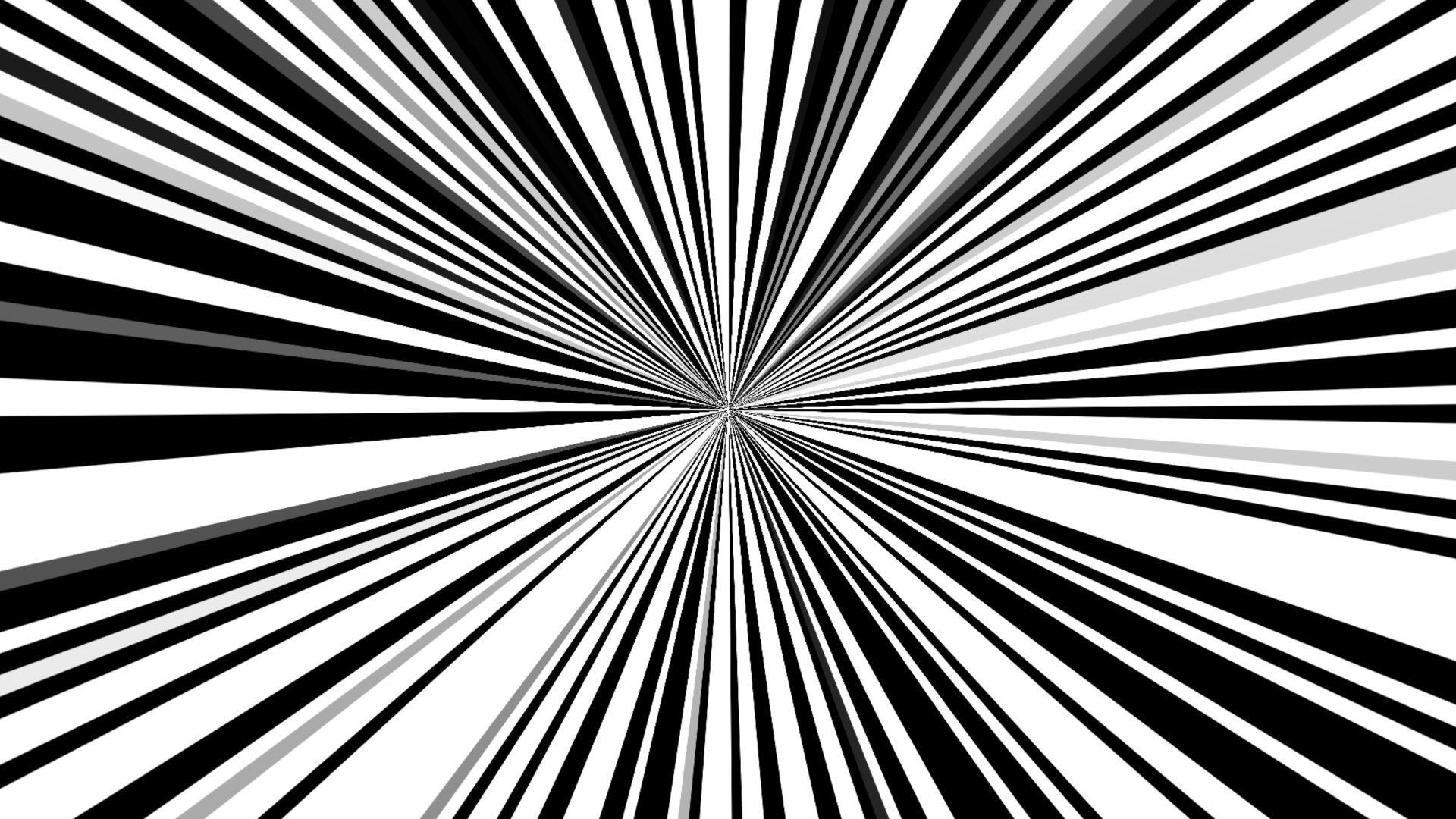
エフェクト「極座標」を適用。

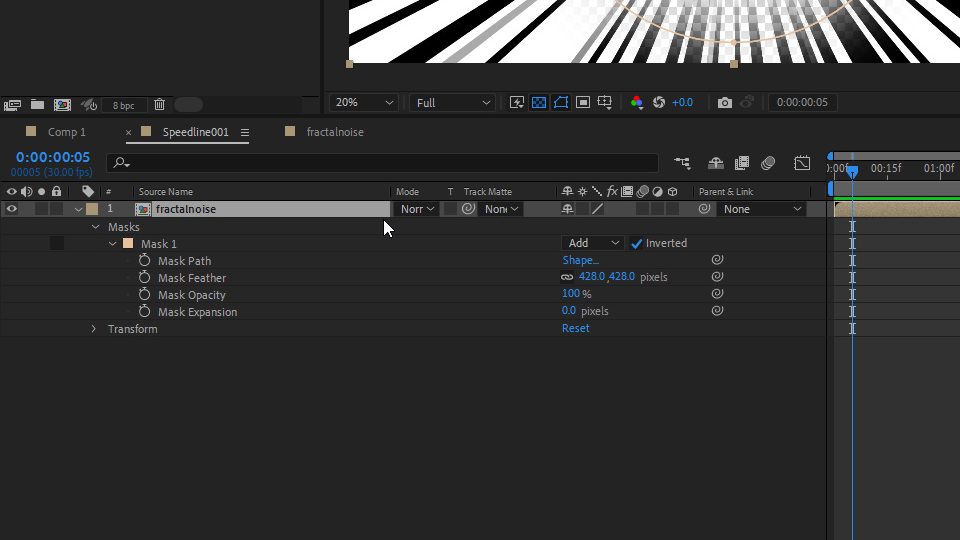
プリコンポーズして、マスクを適用。

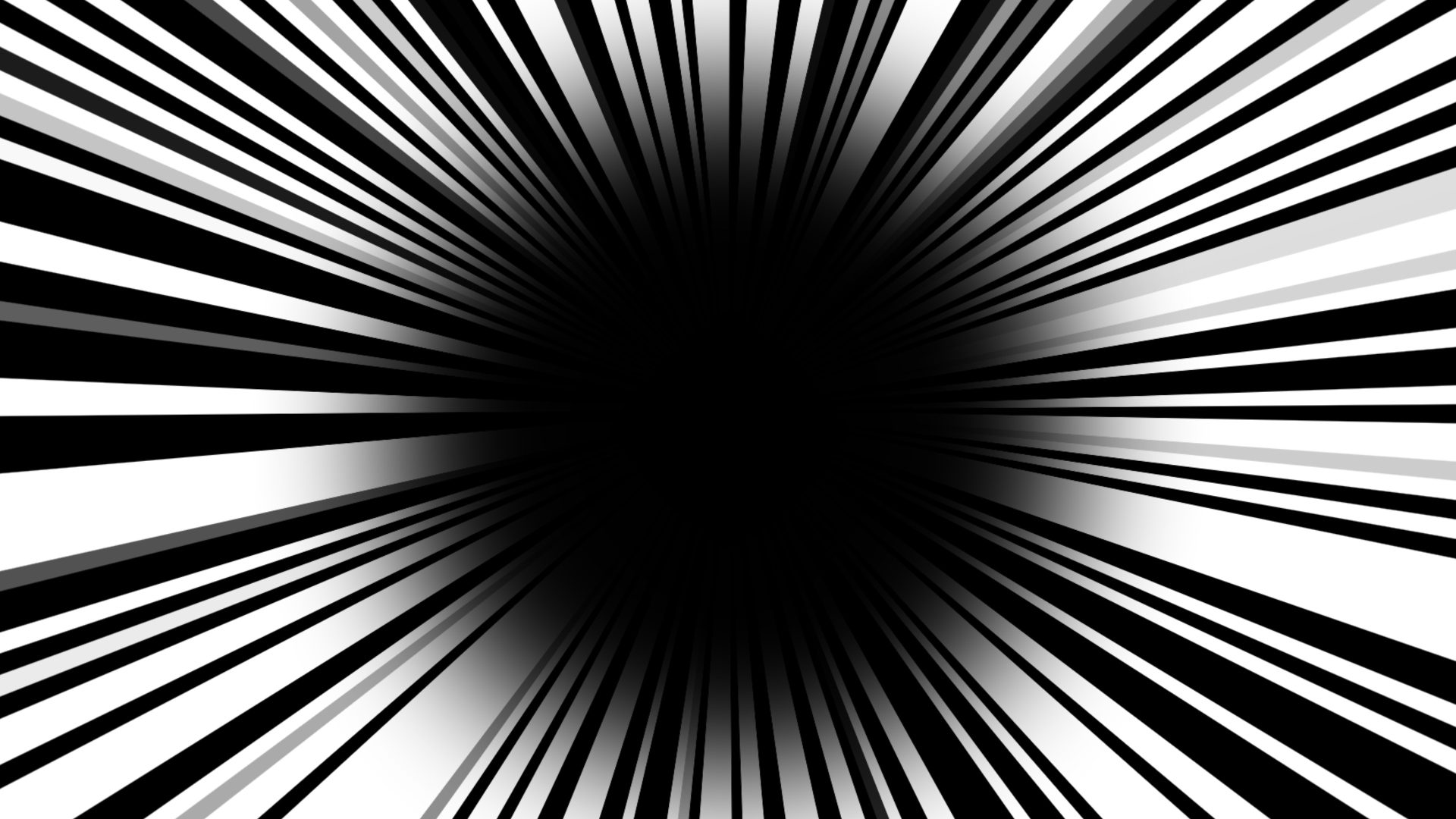
マスクフェザーを調整する。

サンプルの映像と合わせて、小さい場合はコンポジションのサイズを大きくする。
もしくは、最初の新規レイヤーを作成する際に、大きめのサイズ(3050×3050など)で作成する。

動画制作のサポーター
先日作ったドット背景は円形グラデーションを適用したので、2色で作成しました。
今回は、虹色にきらめくドット背景にして、少し派手でインパクトのある背景を作ります。
作り方は至って簡単です。
ドット背景の作り方は以前のブログを参考にしてみてください。
前回のドット背景の時には、「Dots」コンポジションに円形グラデーションを適用させてカラーリングをしていました。
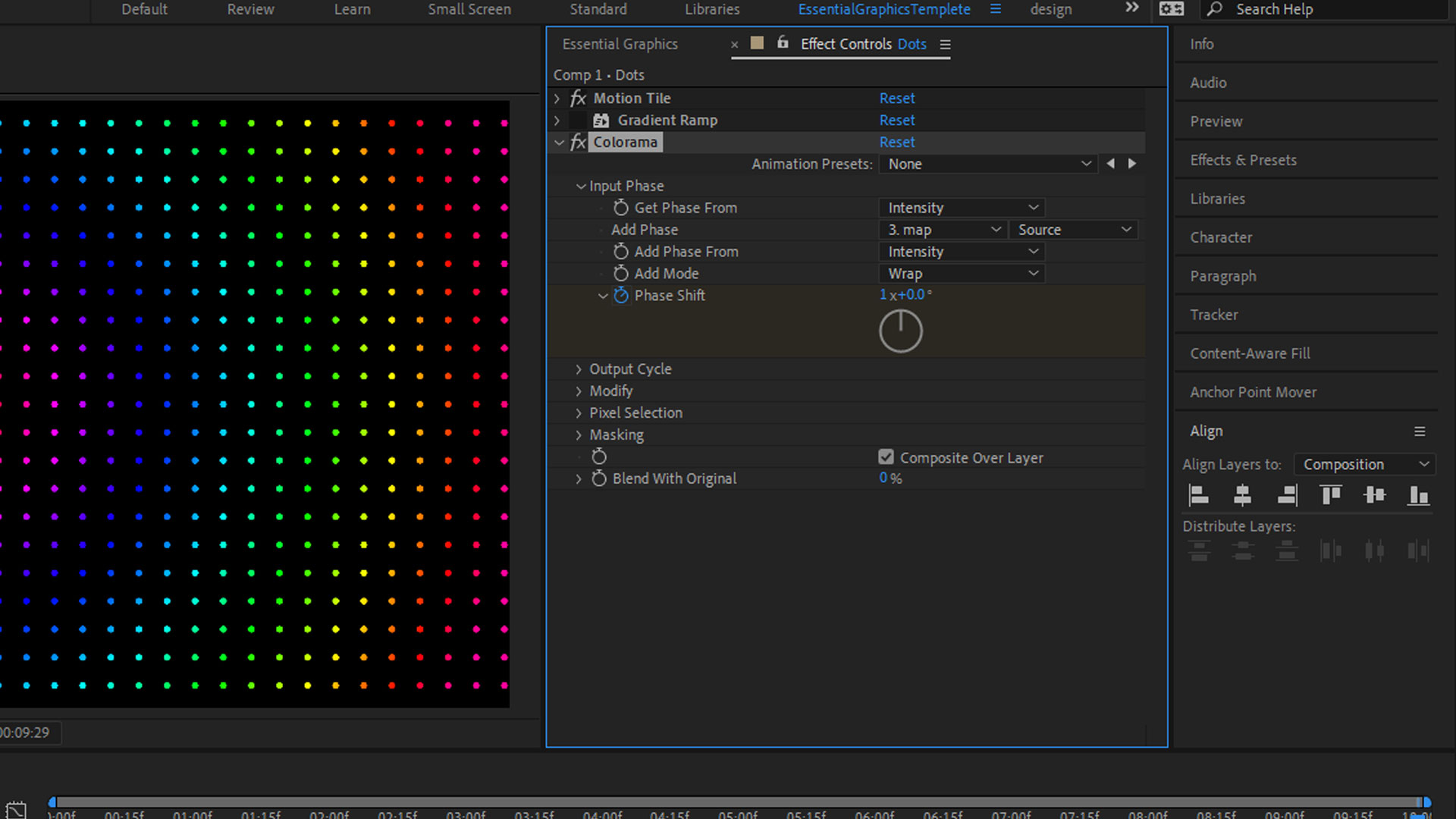
今回も同様に「Dots」コンポジションにエフェクト「コロラマ」を適用させます。
コロラマを適用させただけでは、背景の色はかわりませんので、[Input Phase]→[Add Phase]を「map」コンポジションに変更します。
これで、ドット背景の色が派手なレインボーに変わります。
このままでも良いのですが、「Phase shift」にキーフレームを打つとレインボーの配置が移動して少しスパイスが加わります。

これはお好みで良いと思います。
AfterEffectsでドット背景を作ろうと思い立ち、今回は前回と違う方法で作りました。
前回は、「動くドット背景」を作りました。
今回は、より手順の少ないお手軽に作れるドット背景を作ります。
円のシェイプを作り、リピーターを適用します。
これだけです。
お手軽ですね!実際にどのように作っていくのか、順を追ってドット柄を作っていきましょう。
大きさ自体は後でサイズ調整が出来ますので、こだわらなくてもよいですが、少し小さめに作っておきます。
さらに、シェイプの位置を[0,0]へ移動します。
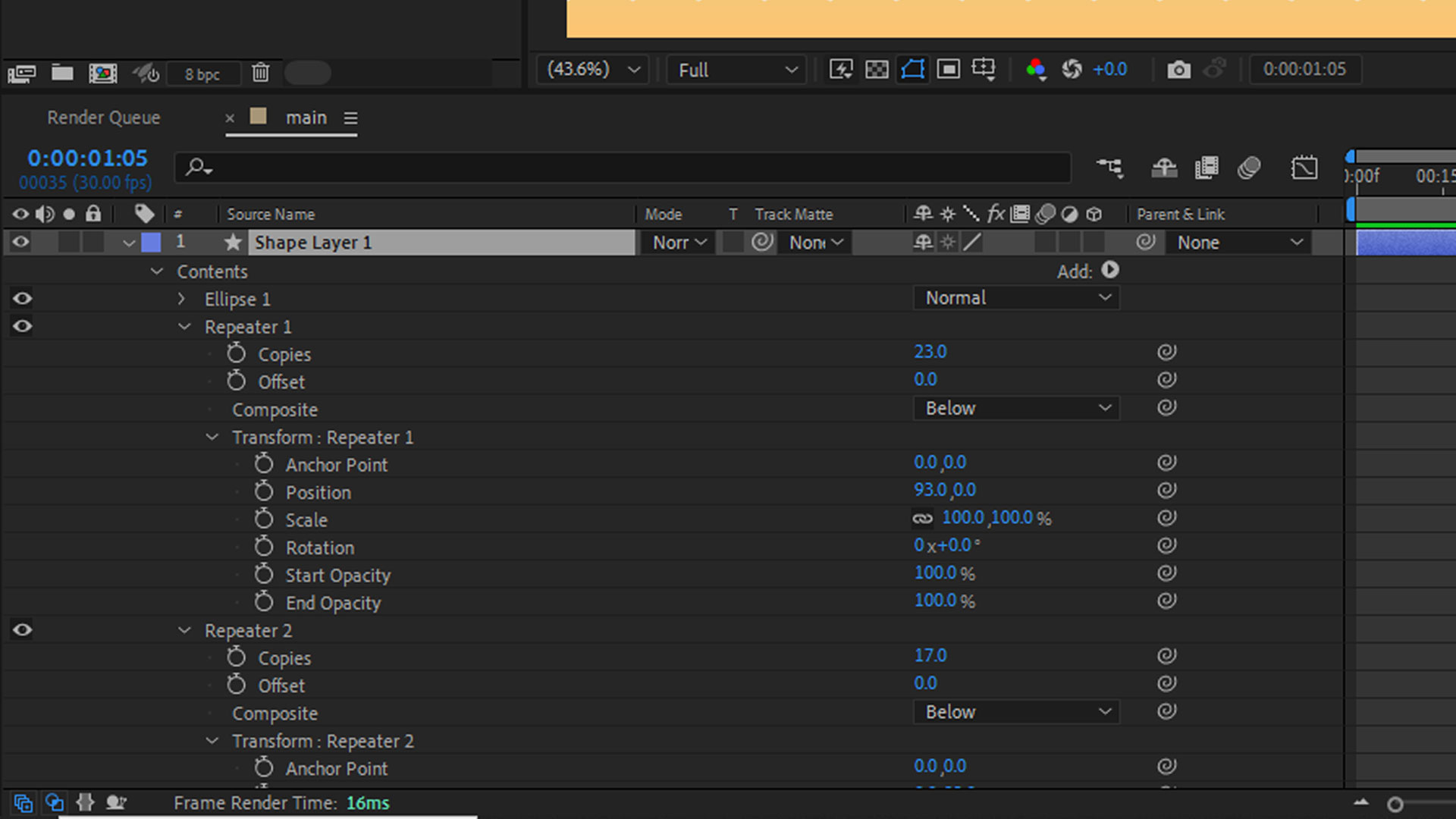
移動出来たら、シェイプの追加からリピーターを適用します。
まずは横方向に複製するためにリピーターのパラメータを調整します。
コピー数は後ほど調整しますが、まずは画面いっぱいにシェイプが広がるように設定します。
リピーターの位置は、複製されたシェイプの間隔に関係しますので、ここもお好みで設定します。
横方向への複製ですので、x軸だけ調整します。y軸は0にしておきます。

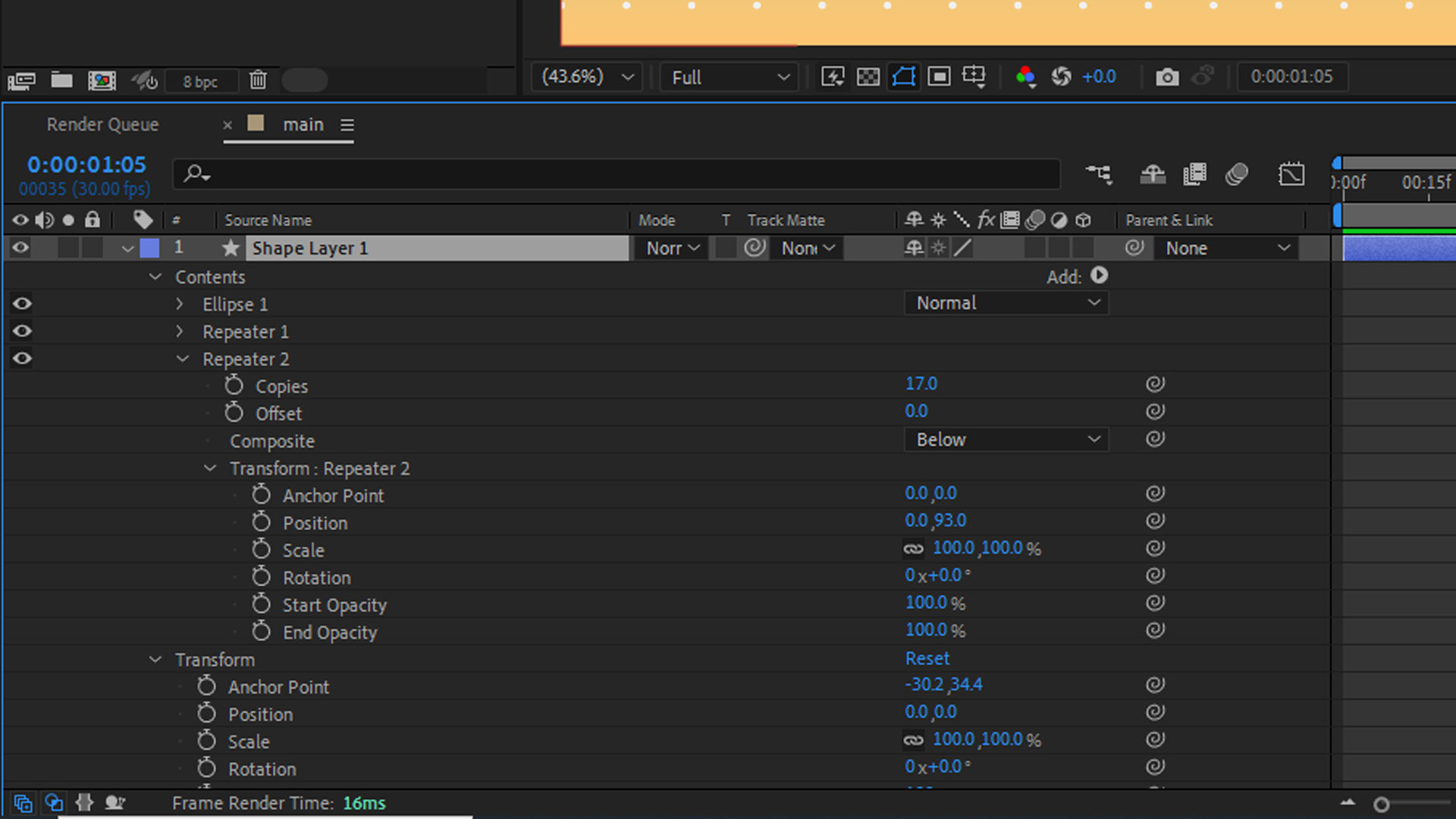
次に、リピーターをもう一度適用させます。
これは縦方向へ複製するためのリピーターです。

コピー数は一つめと同じ考え方で問題ありません。
位置は、y軸方向を調整します。x軸は0にしておきます。
この二つのリピーターでドットの背景は完成です。
ドットの大きさは、シェイプのサイズで調整が可能です。
シェイプの大きさを小さくすれば、小さなドットの背景になります。
ドットの間隔は、リピーターの位置のパラメータを調整することで、ドットの密度を変更することができます。