今回はオシャレなスライドショーとして知られているガラスのような演出を加えたスライドショーとトランジションを一緒に解説していきます。
ウェディングなどで使えば、ラグジュアリーな雰囲気を演出することが出来るので、引き出しの一つとしてオススメです。
素材となる画像もしくは動画をプリコンポーズします。
新規調整レイヤーを作成し、ガラスのような見た目を作っていきます。
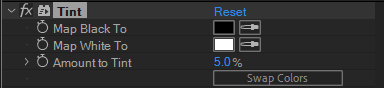
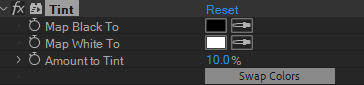
エフェクト「色合い」を適用し、パラメータを調整します。


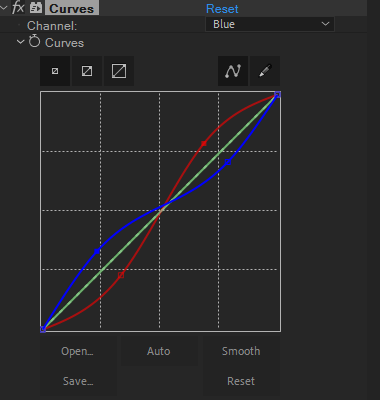
次にエフェクト「カーブ」を適用し、チャンネル「赤」を画像のように調整し、
チャンネル「青」も画像のように調整します。
チャンネル「赤」と「青」がクロスするようにパラメータ調整をします。


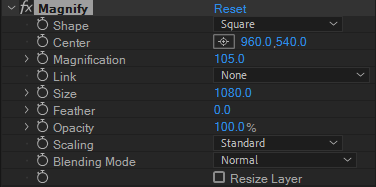
次にエフェクト「ズーム(Magnify)」を適用します。
この時、エフェクトコントロールの1番上に配置しておきます。
パラメータは下記のように調整しました。
Shape:Square
Size:1080


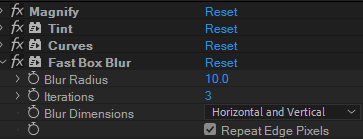
次にエフェクト「ブラー(滑らか)」を適用します。


このレイヤーのサイズを調整していきます。
縦横比の固定を外してyの値を小さくし、横長の長方形になるようにします。
今回はyの値を25%

この調整レイヤーを[Glass]としておきます。
[Glass]を複製して、[Edge01]とします。
[Edge01]のアンカーポイントのyの値を0にし、レイヤーのウィップを[Glass]にドラッグし親子関係を設定します。
位置のyの値を0に設定し、幅を[Glass]の端になるように調整します。

[Edge]の「色合い」の設定を調整します。

[Edge01]の「カーブ」と「ブラー」を削除します。
[Glass]を斜めにするとこれだけでもすでにオシャレな感じが出てます。
[Edge01]をさらに調整していきます。
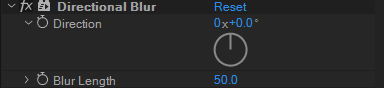
まずエフェクト「ブラー(方向)」を適用します。

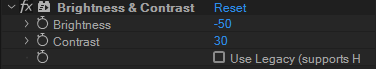
次に「輝度&コントラスト」を適用します。

一旦ここで、[Glass]の位置や回転などを元に戻します。
[Edge01]の大きさを調整します。
今回は3%に設定します。

調整ができたら[Edge]を複製して、アンカーポイントのyの値を1080にします。位置のyの値を1080に設定します。
これで反対側にも作ることができます。

これを全て選択しプリコンポーズし[Pane]とします。
このままだと表示されていませんので、コラップスをonにします。
このコンポジションを斜めに回転させ、いくつか複製します。
[Pane]コンプを開き、[Glass]レイヤーを複製しエフェクトを全て削除して、「円形グラデーション」を適用し、透明度を10%にします。
描画モードは、<加算>にしておきます。

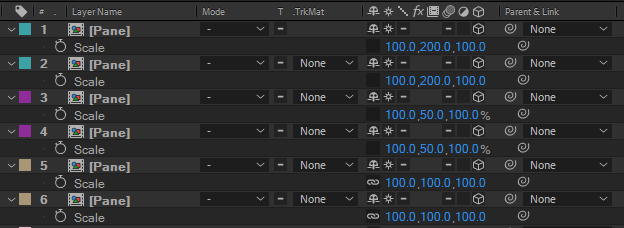
次に[Pane]コンポジションを複製し、6つにします。
コンプのサイズのyの値を200%、100%、50%のものを2つずつ作成します。

次は、いよいよこのガラスパーンにアニメーションを加えていきます。
画面外から画面内に入り込んでくるように自由に動かしてOKです。

このままトランジションも作ってしまいます。
大きさが中くらいのコンプを一つ複製します。
名前を[Pane_transition]としておきます。
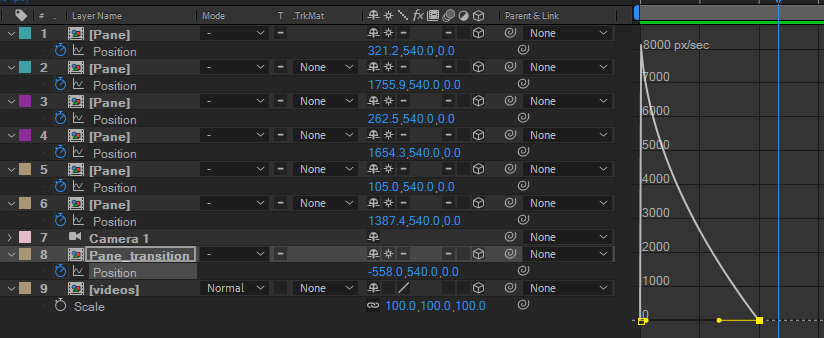
まずは位置のアニメーションを設定します。
今回は1秒で表示されるようにキーフレームを打ち、イージーイーズでなめらかな動きをつけたいと思います。

新規平面レイヤーを作成し、[Pane_transition]にシフトを押しながらウィップをつなぎ、親子関係を設定します。
レイヤーのアンカーポイントのyの値を1080にします。

次に位置を調整します。
[Pane_transition]の端に揃うように調整します。この時のyの値は675になります。

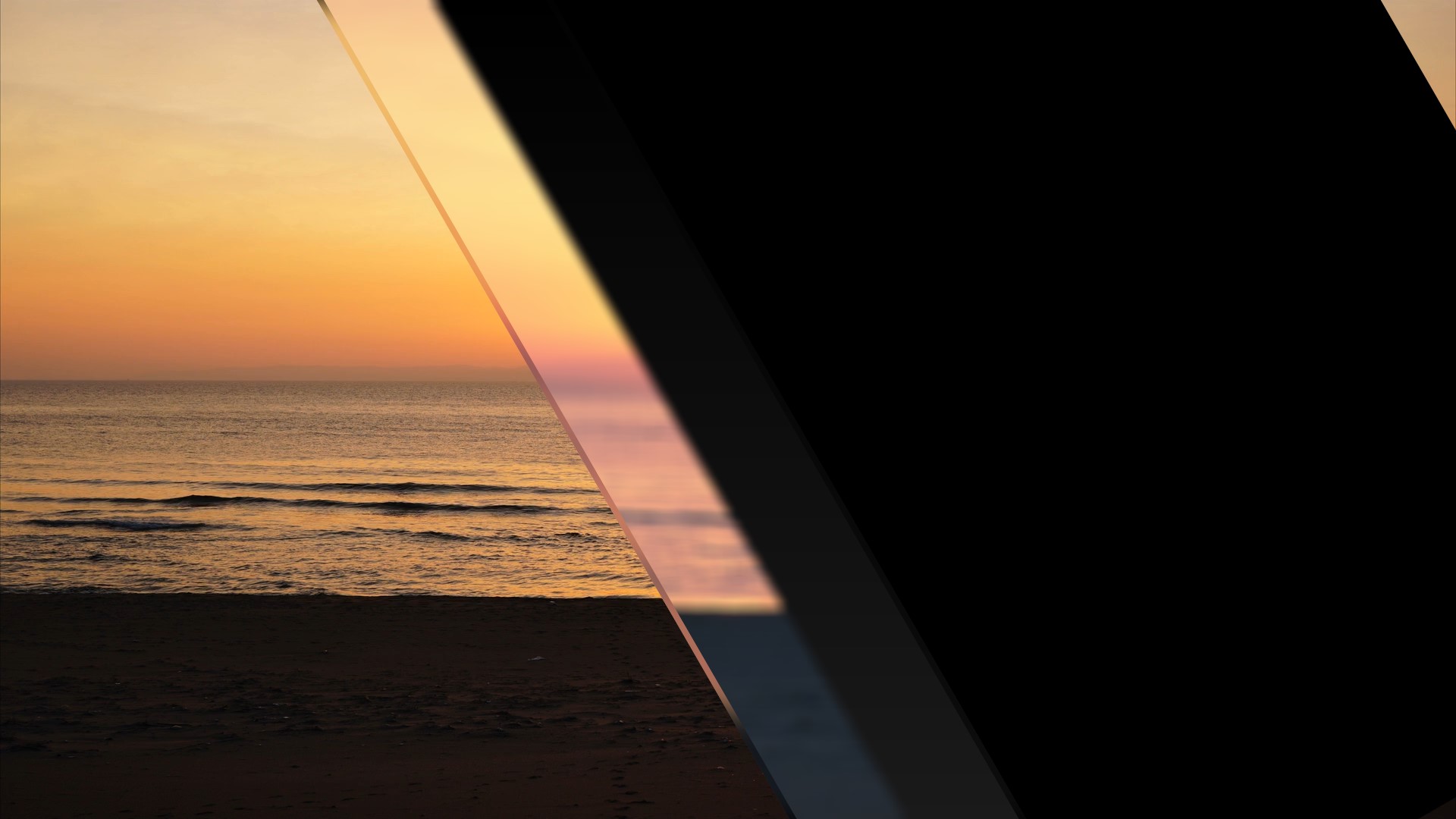
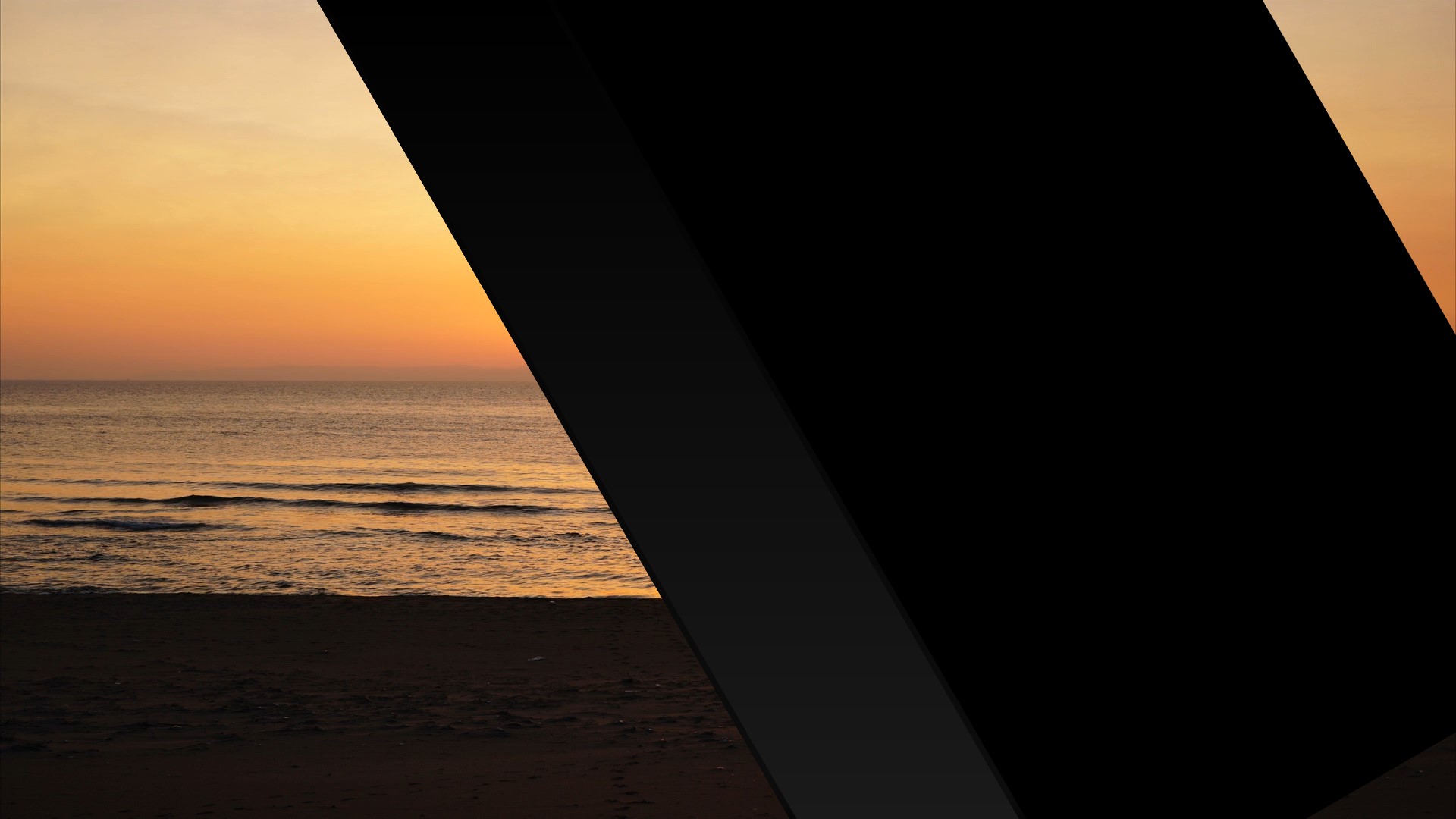
アニメーションをしている間に隙間が空かないように平面レイヤーの位置やサイズを調整し、
調整が完了したら、表示させたい画像や動画のマット設定をアルファに設定するとトランジションの完成です。

これでスライドが完成しました。
これをプロジェクト内で複製します。
複製したスライドでは、ガラスの位置などを調整してそれぞれ違ったアニメーションを作ることができます。
また、[videos]をプロジェクト内で複製し、先ほど複製したスライドコンプに置き換えることで、いくつもスライドを作ることができ、これを増やすことでスライドショーを作ることができます。
