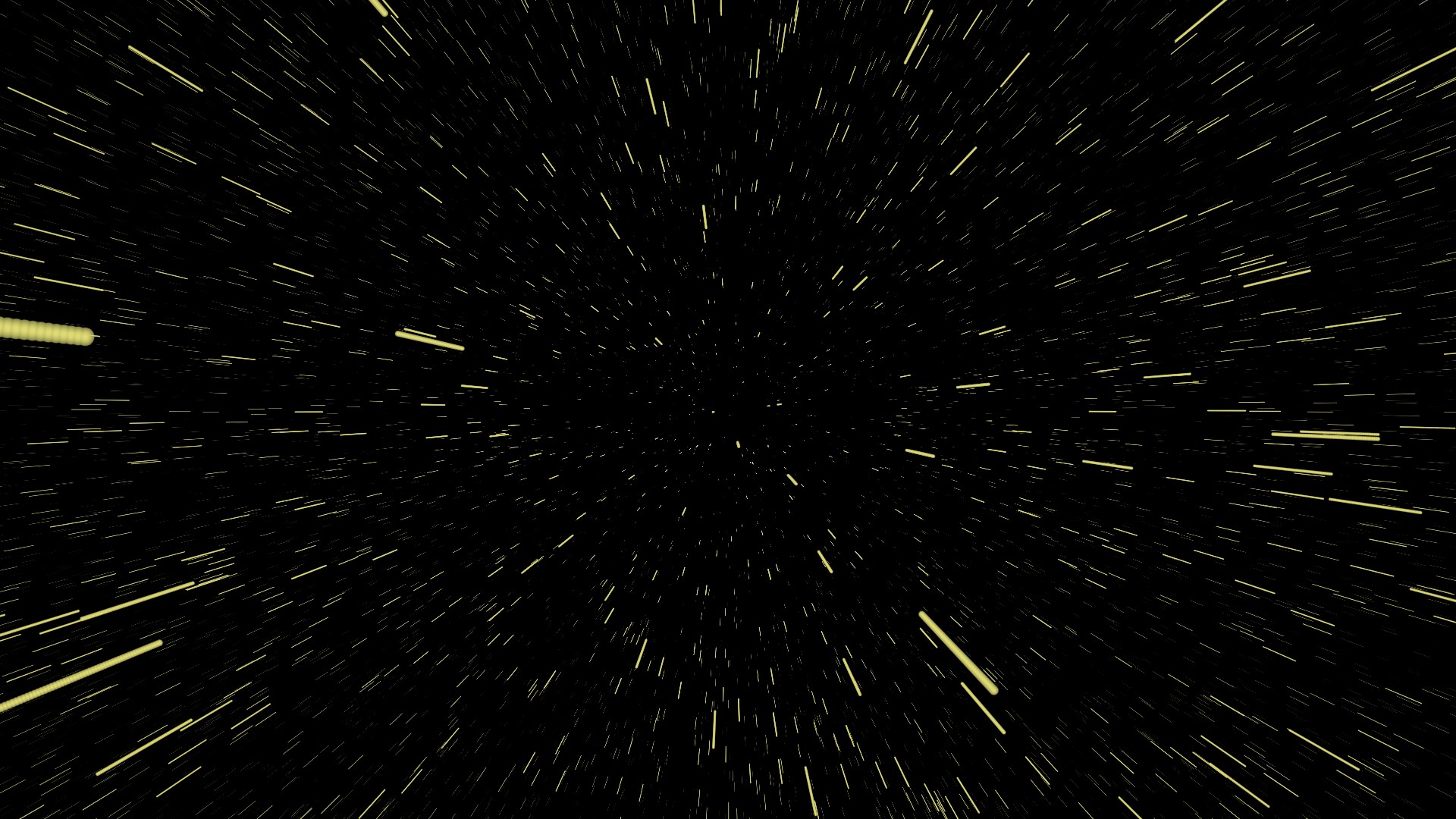
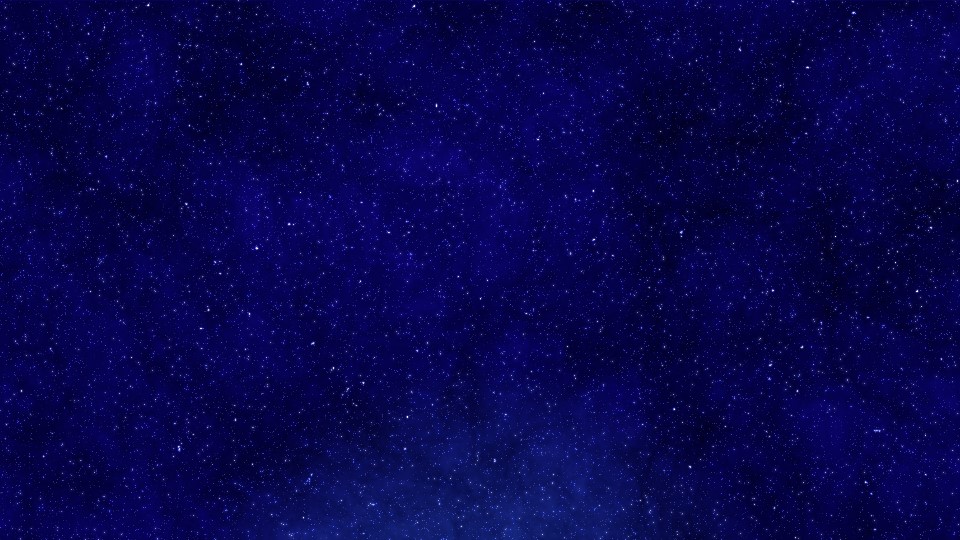
CC Particle Worldを使って幻想的な背景動画を作ります。
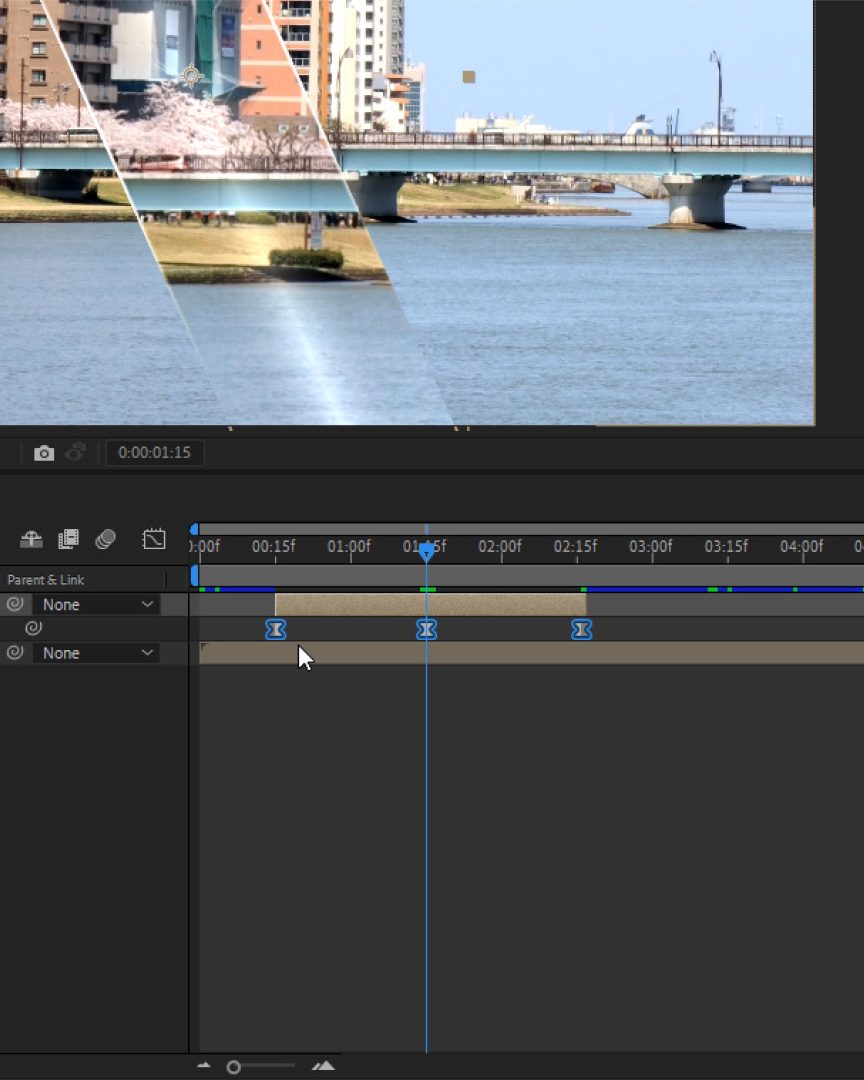
完成動画はこんな感じです。
パーティクルを使った部分と、画面下の水面をイメージした部分の2つに分けて動画を作っていきます。
フワフワ浮かぶパーティクル
「CC Particle World」を使ってまずはこのような動画を作ります。
- バックグラウンド
- 大きいパーティクル
- 中くらいのパーティクル
- 小さいパーティクル
ここでは上記4つのレイヤーを作って上の動画を作ります。
バックグラウンド
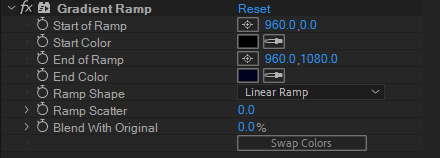
新規平面レイヤーを作成し、エフェクト「グラデーション」を適用します。

グラデーションの終了の位置を画面の一番下ではなく、少し上に移動させてあります。
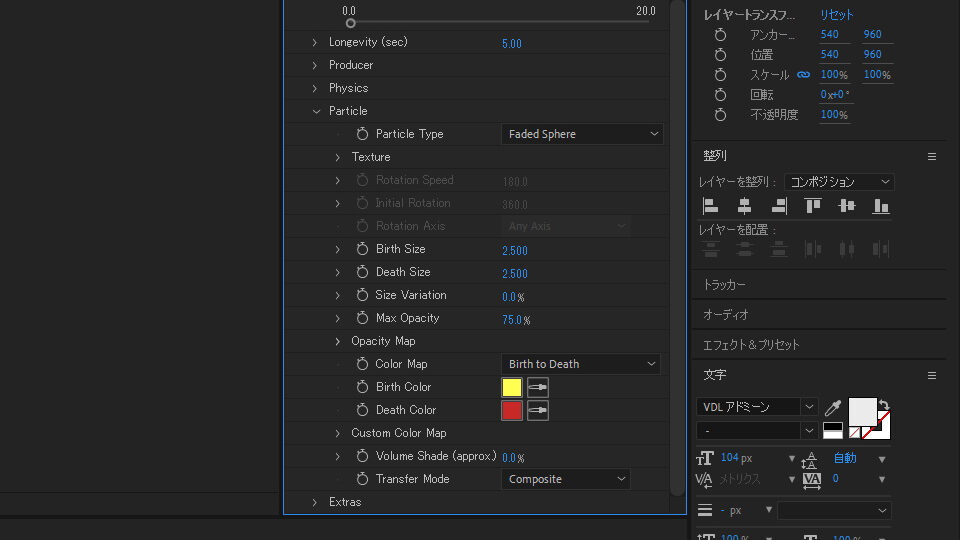
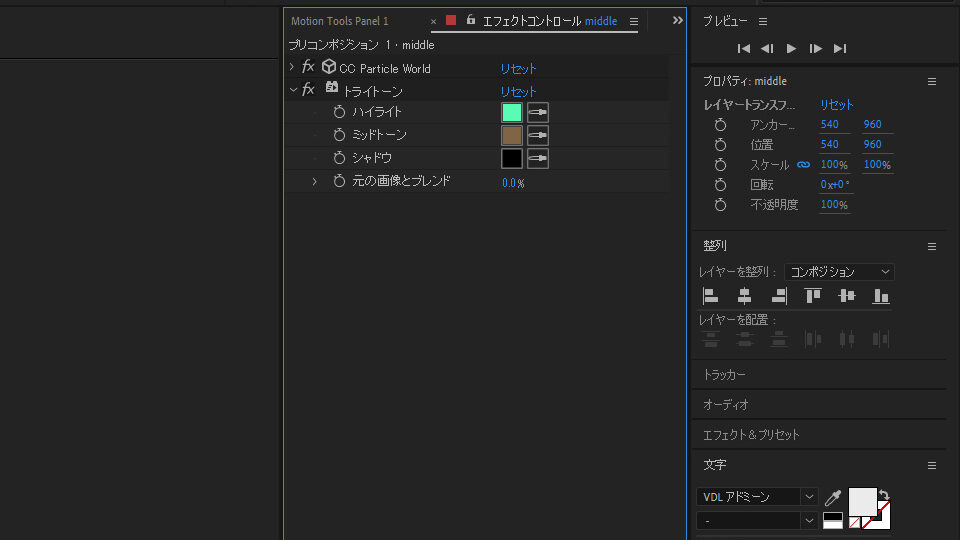
大きいパーティクルのレイヤー

新規平面レイヤーを作成します。この時、レイヤーの色は何色でも構いません。
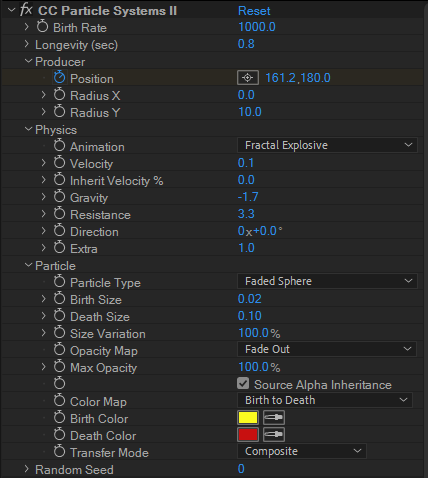
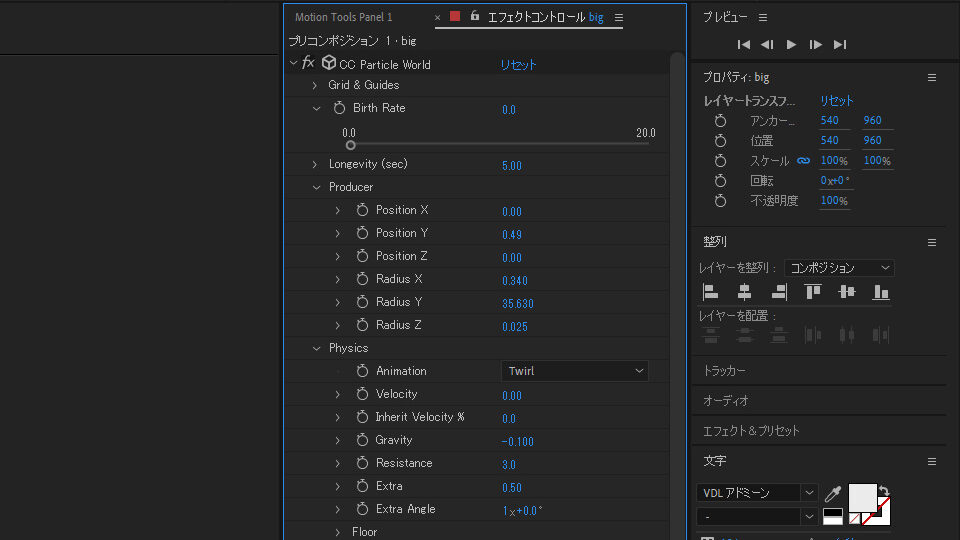
このレイヤーにエフェクト「CC Particle World」を適用させ、パラメータを調整します。


パーティクルの色を変えるために、エフェクト「トライトーン」を使用しています。
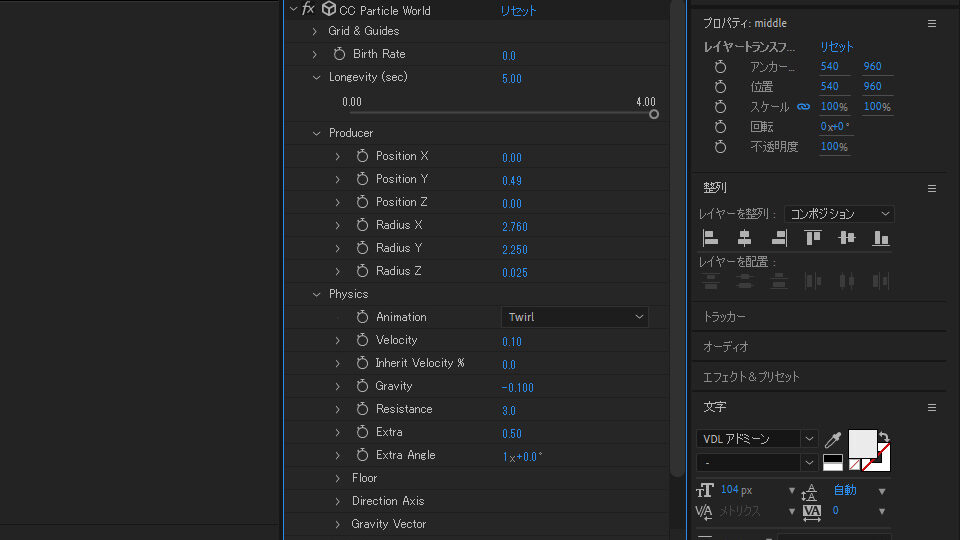
中くらいのパーティクルのレイヤー

作り方は大きいパーティクルと同様に、新規平面レイヤーにエフェクト「CC Particle World」を適用させ、パラメータを調整します。



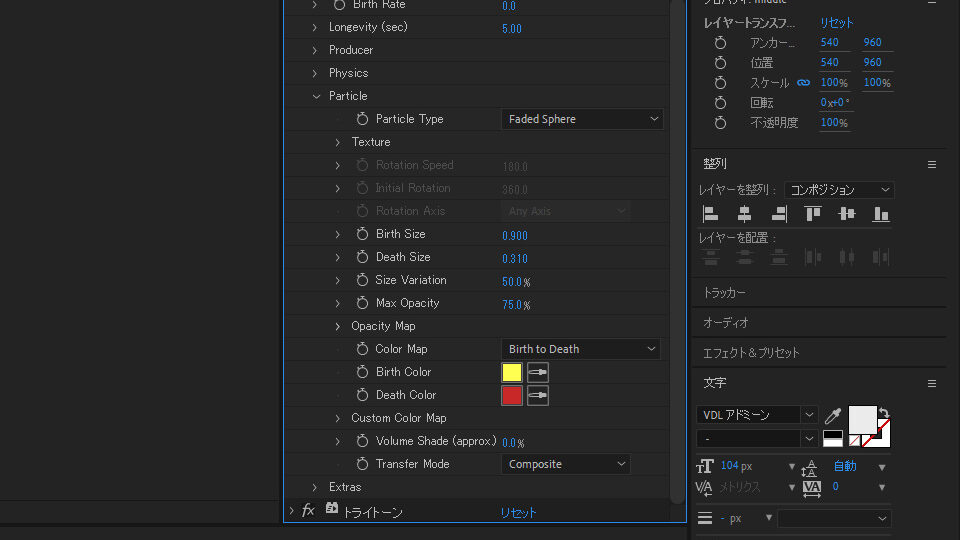
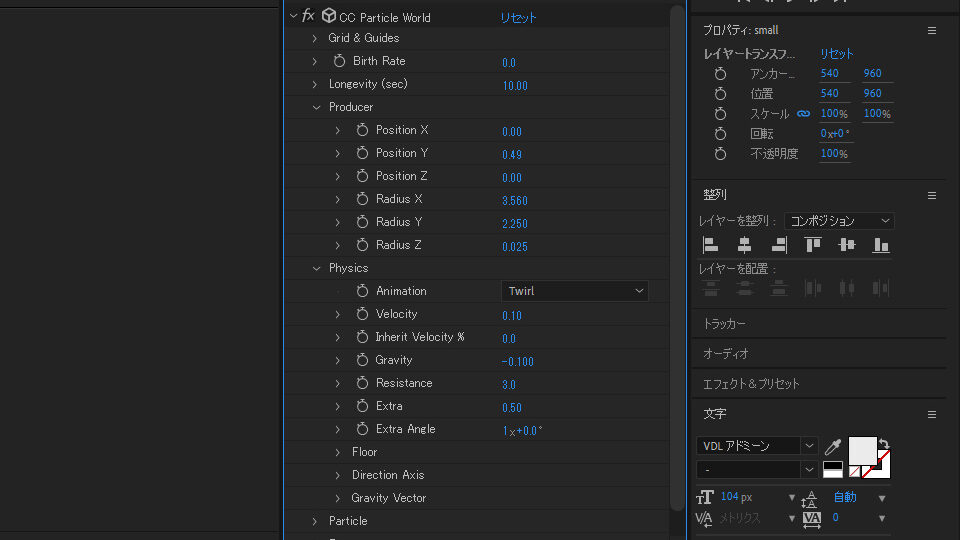
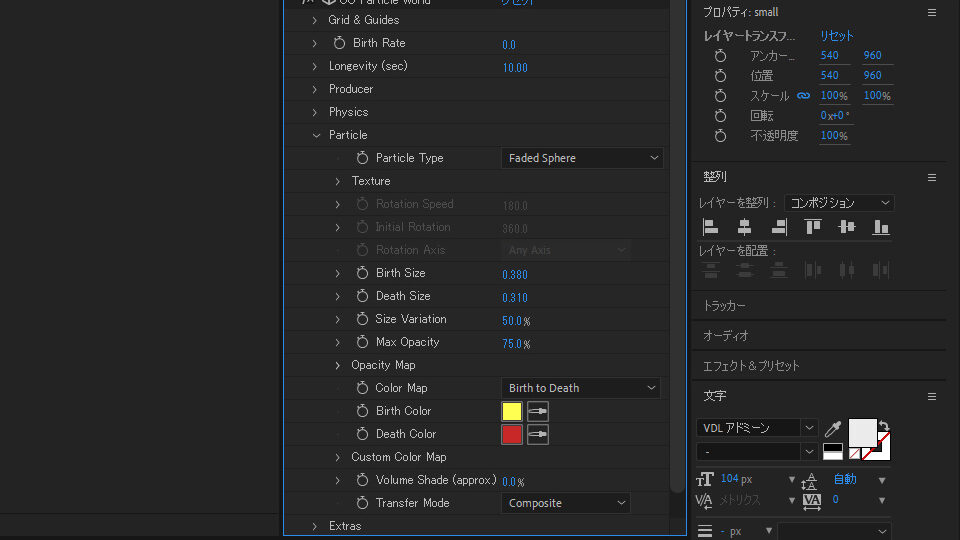
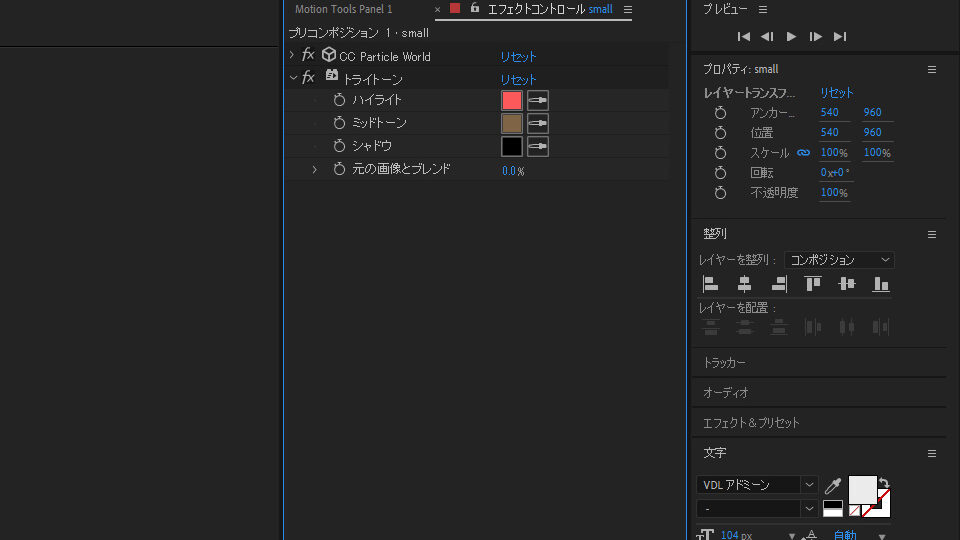
小さいパーティクルのレイヤー

今までのパーティクルのレイヤーと同様に新規平面レイヤーを作り、エフェクト「CC Particle World」を適用させ、パラメータを調整します。



パーティクルのレイヤーが作れたら、背景のレイヤーと3つのパーティクルのレイヤーをまとめてプリコンポーズします。
わかりやすいように「パーティクル」という名前にしても良いです。
プリコンポーズする際に「すべての属性を新規コンポジションに移動」にチェックを入れることを忘れないようにしましょう。
水面を作る
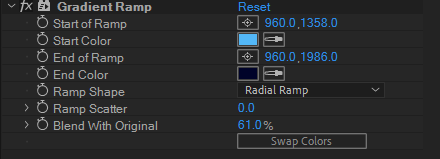
次にパーティクルが反射してより幻想的に見えるように水面を作ります。

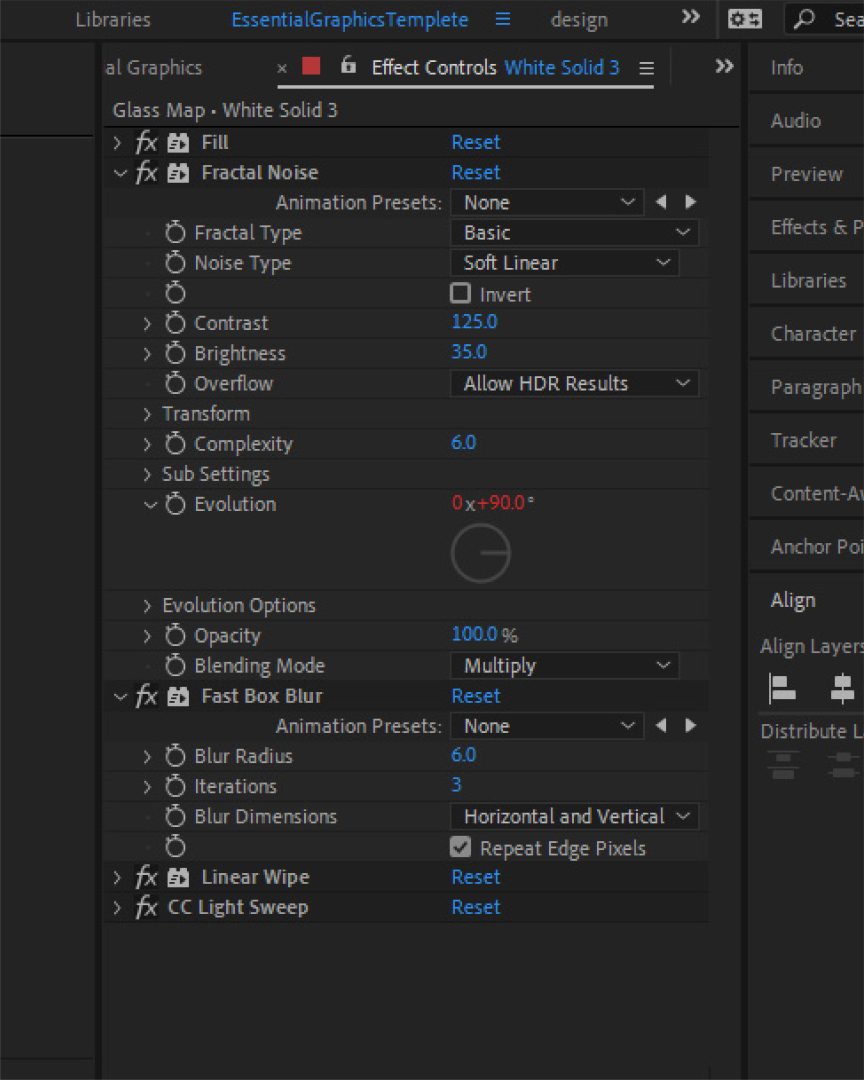
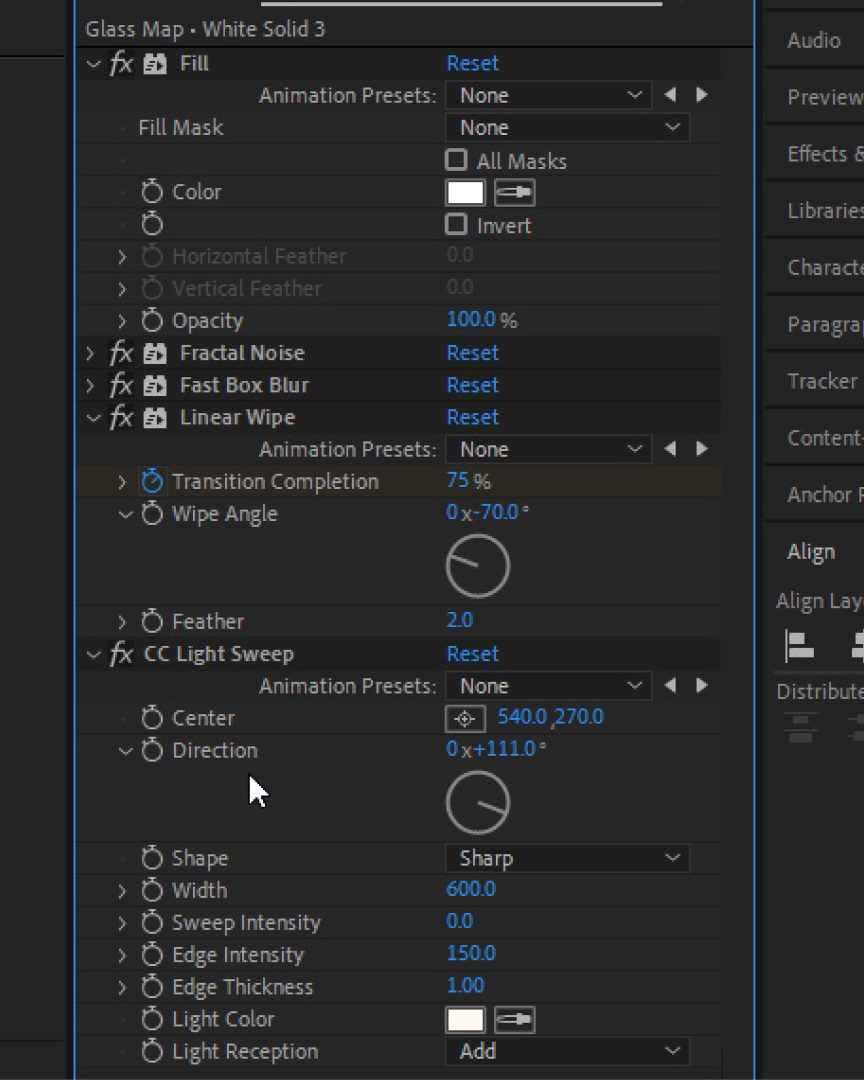
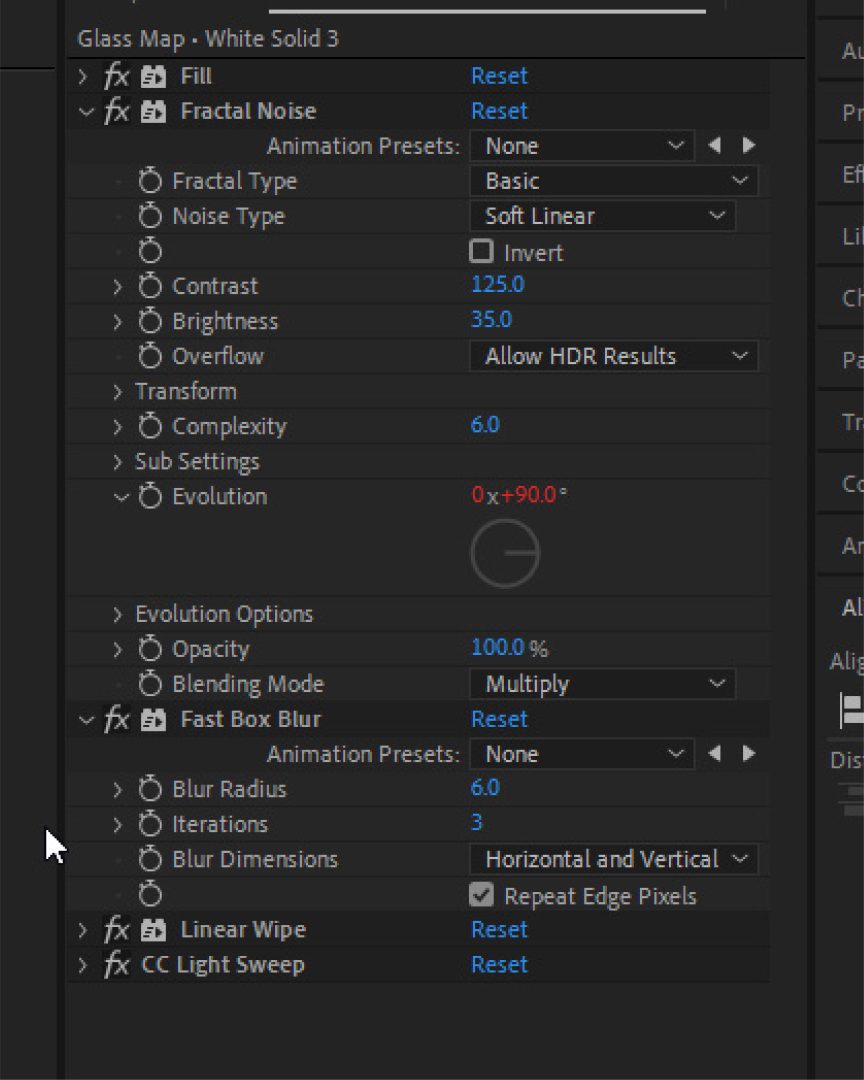
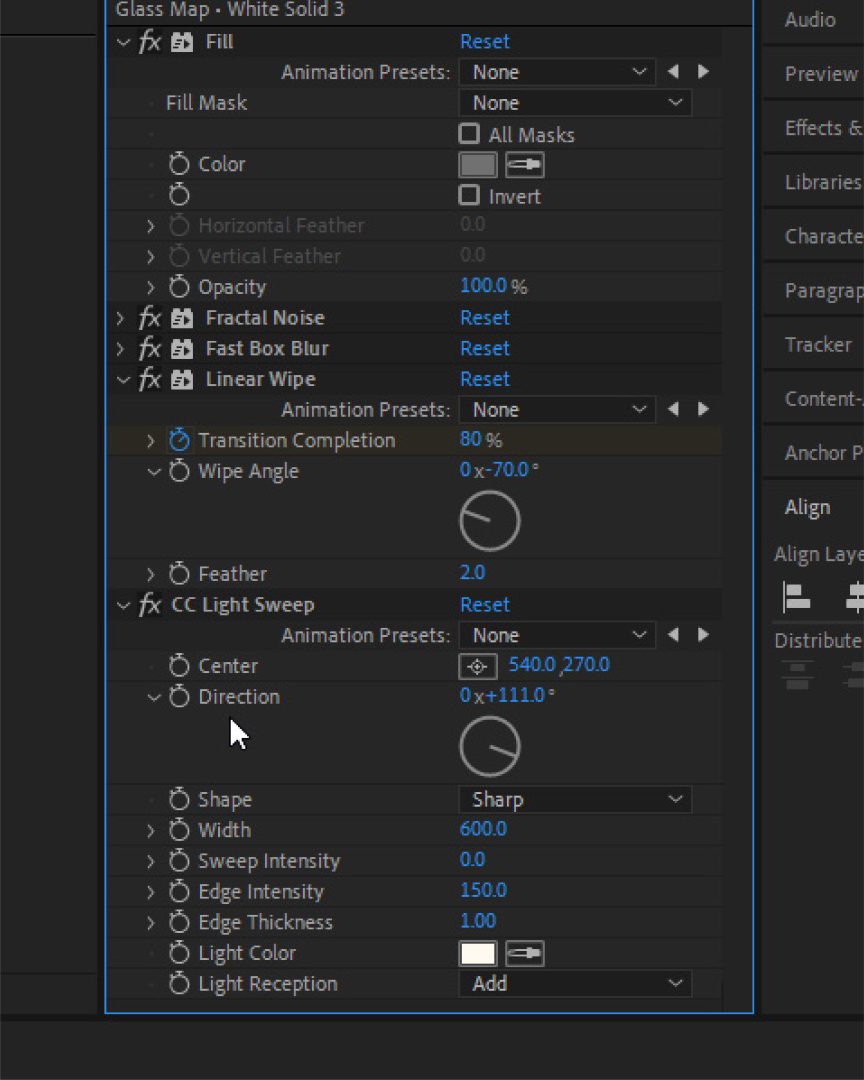
使うエフェクトは「フラクタルノイズ」と「タービュレントディスプレイス」
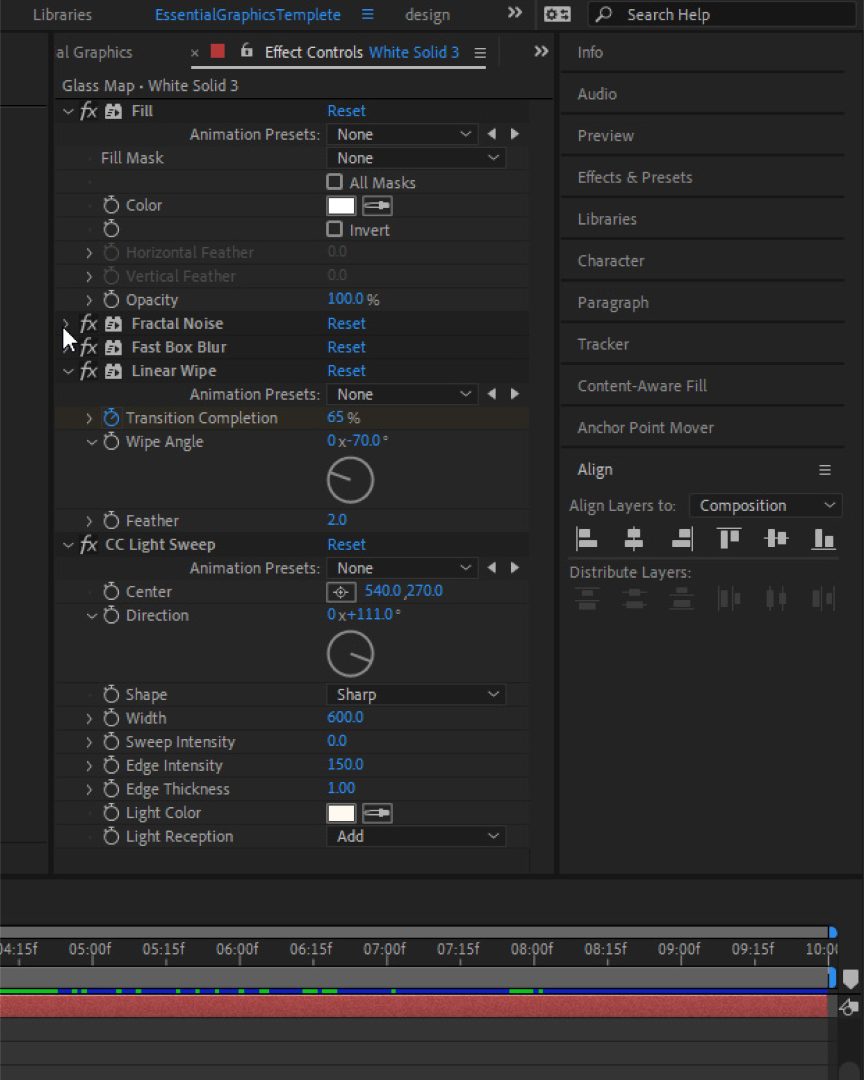
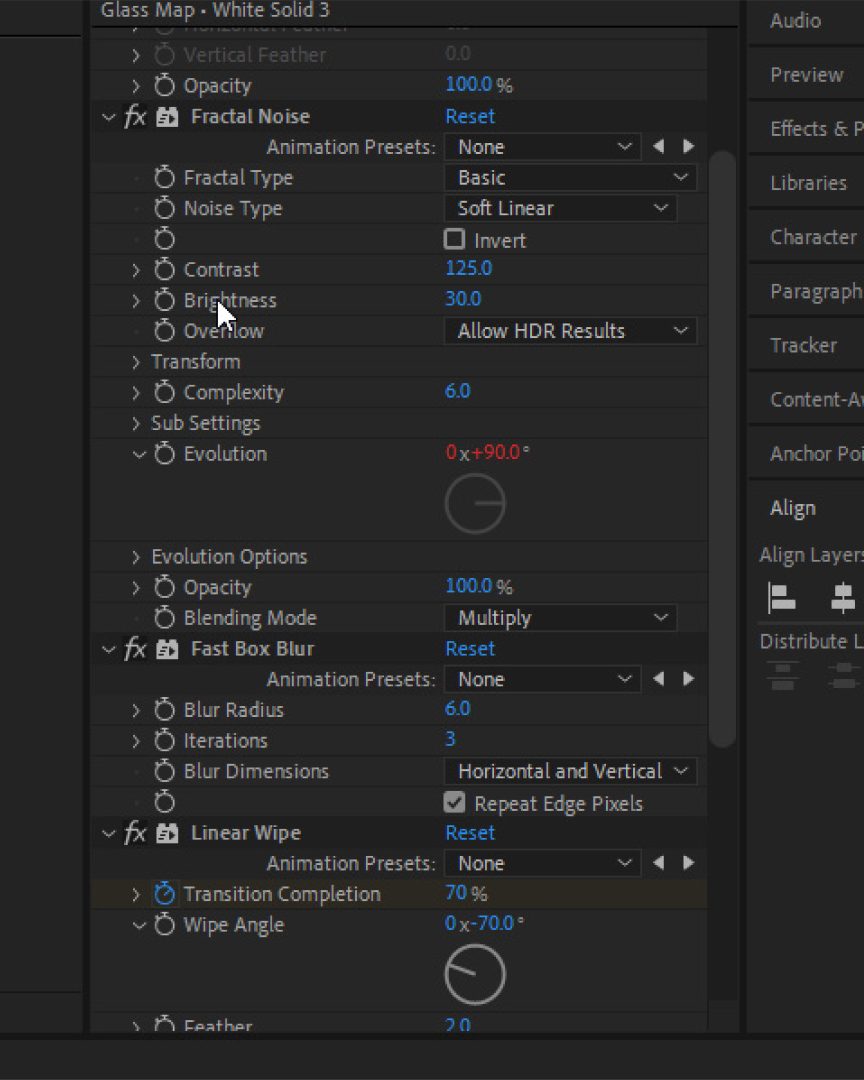
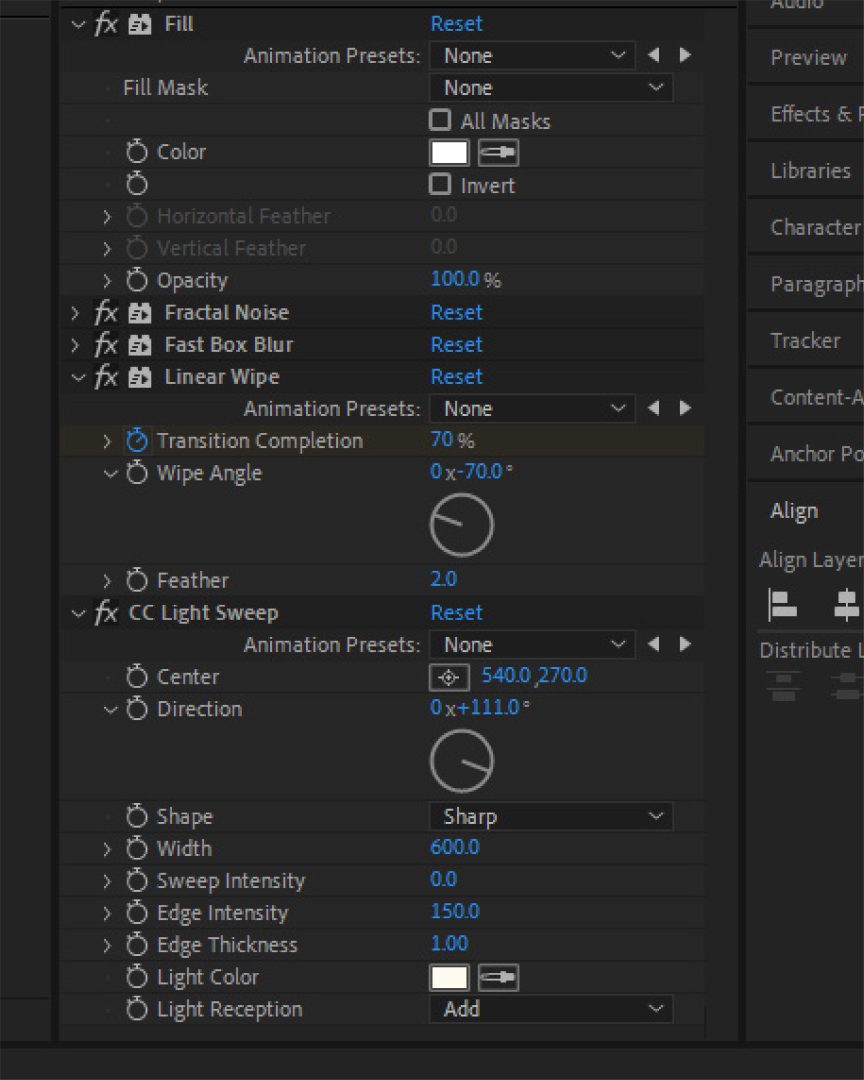
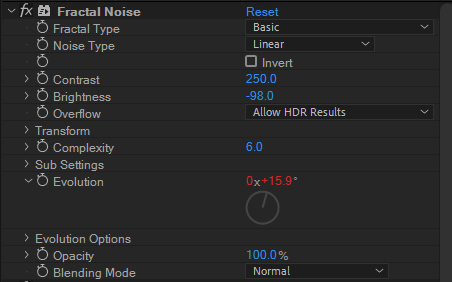
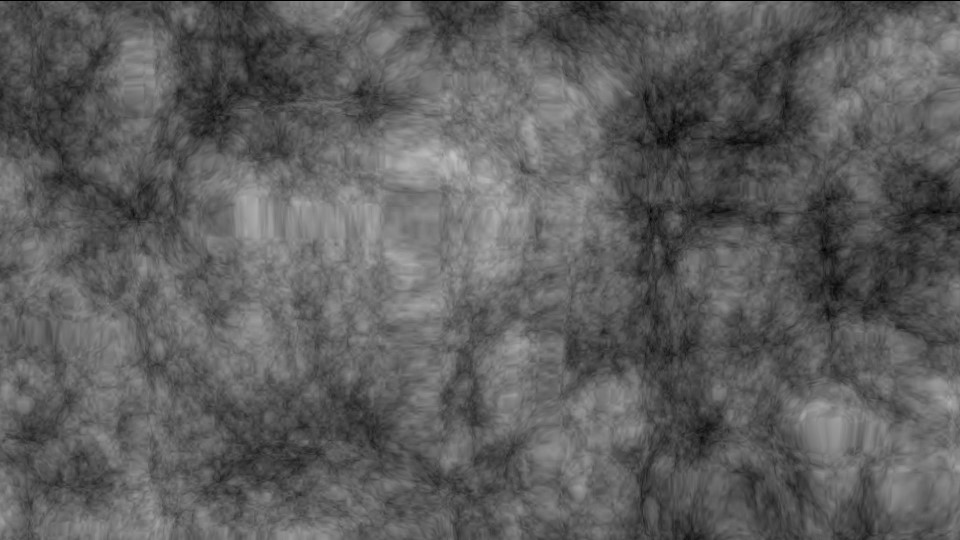
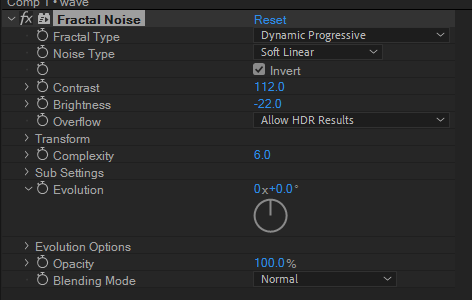
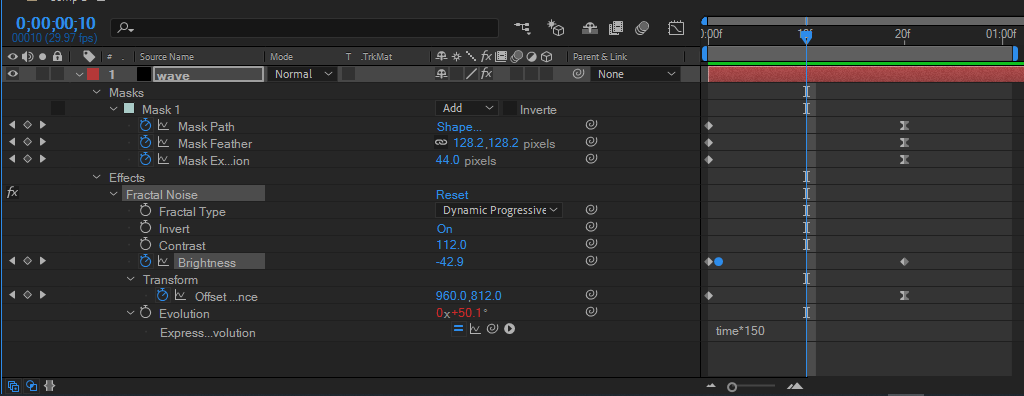
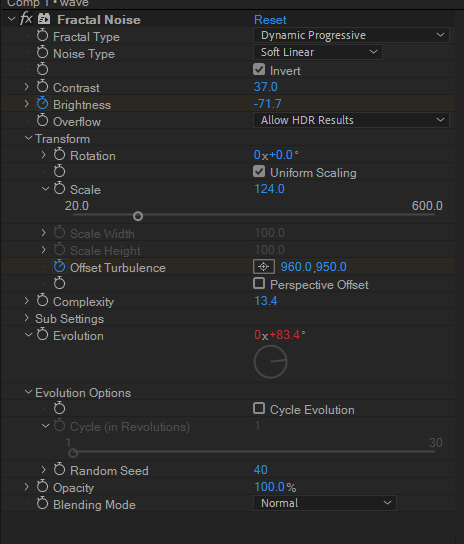
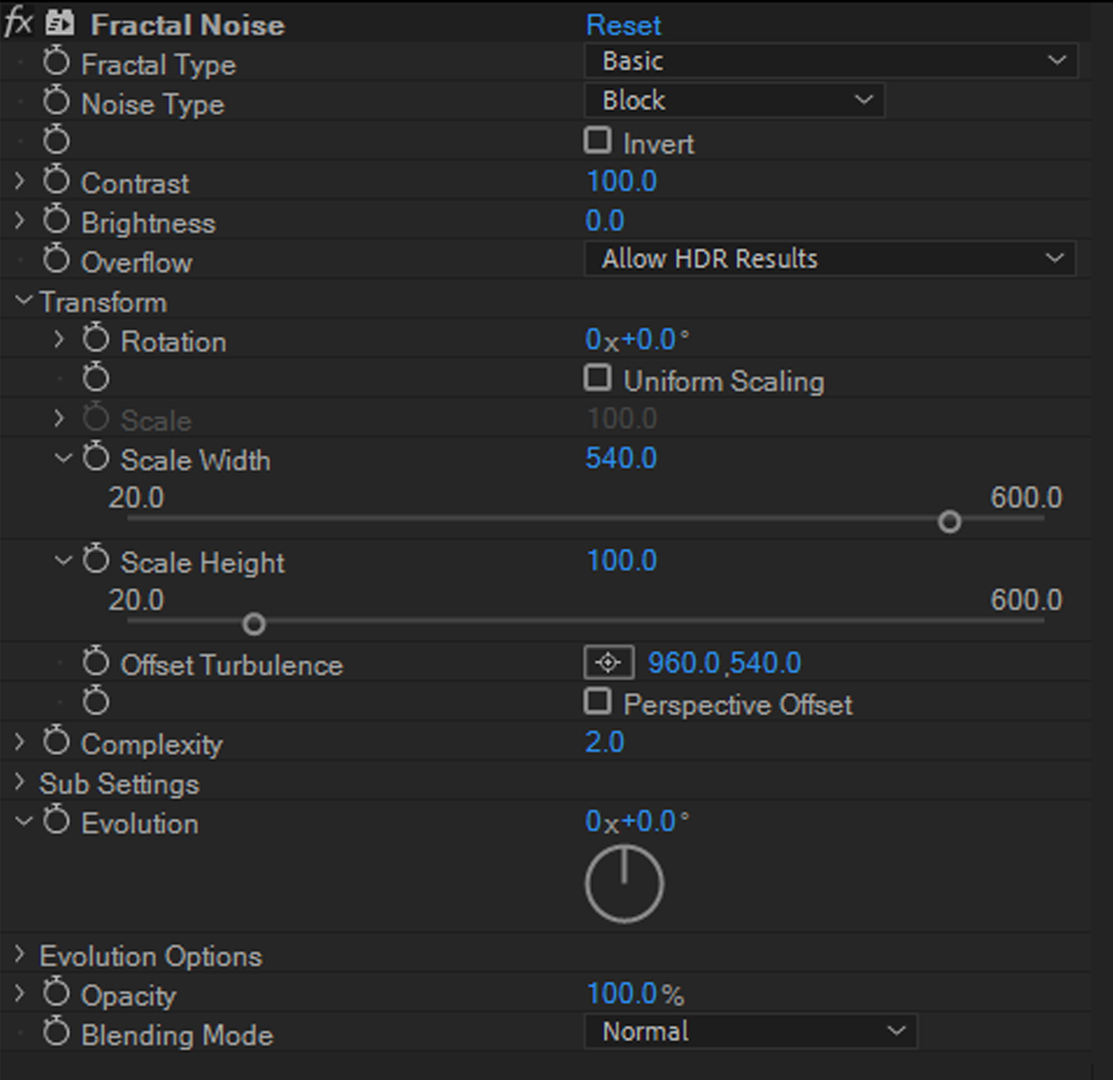
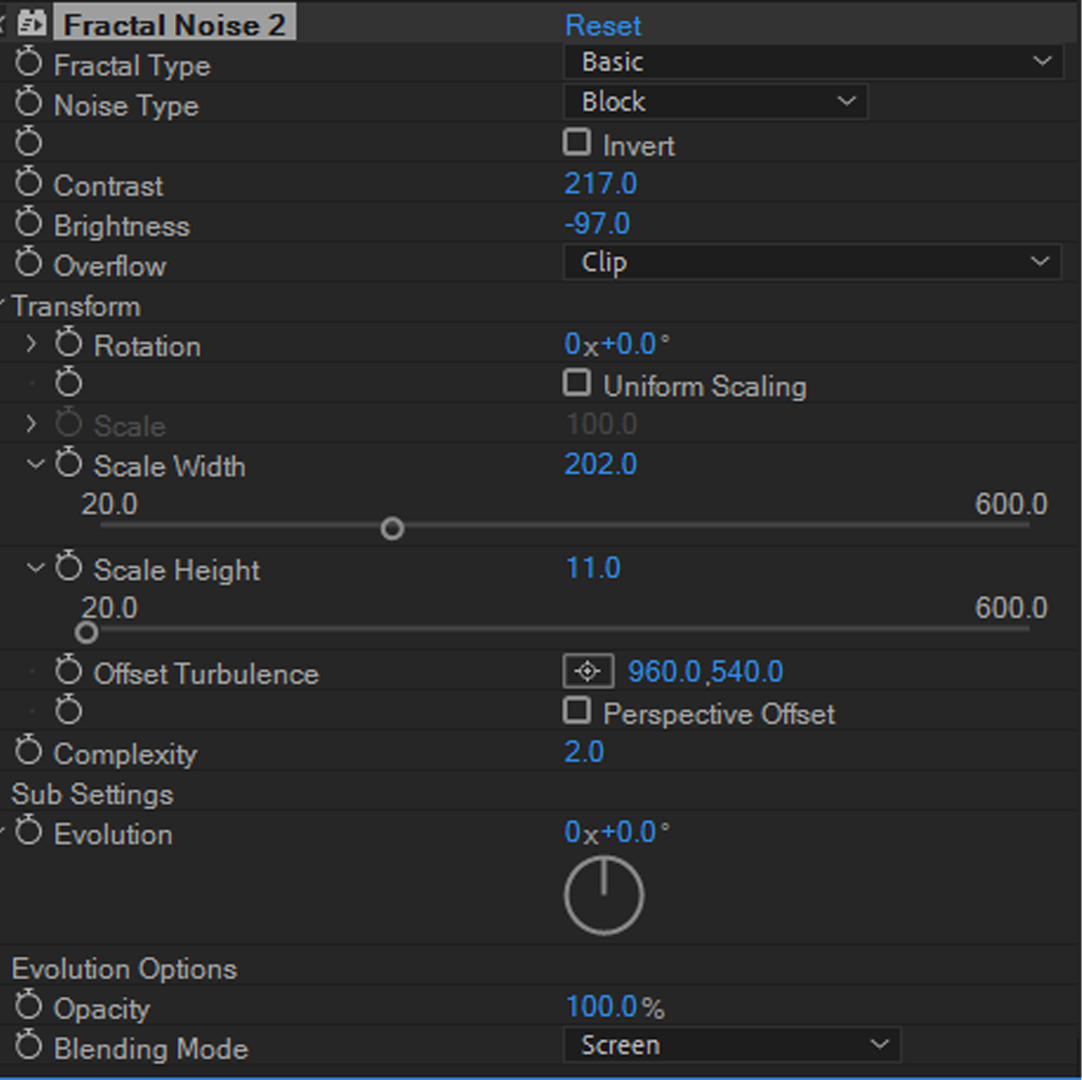
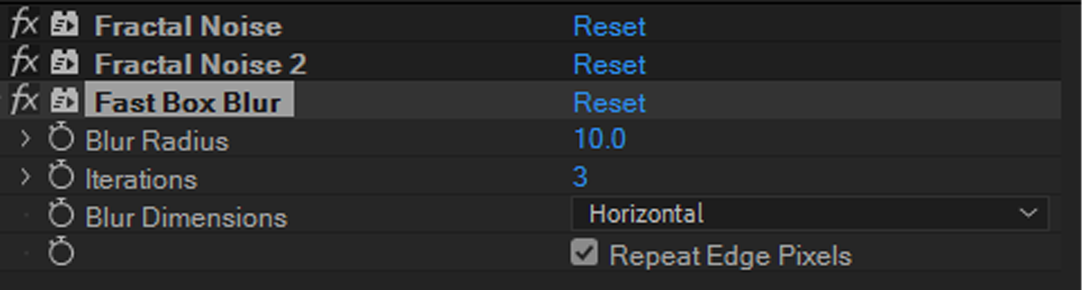
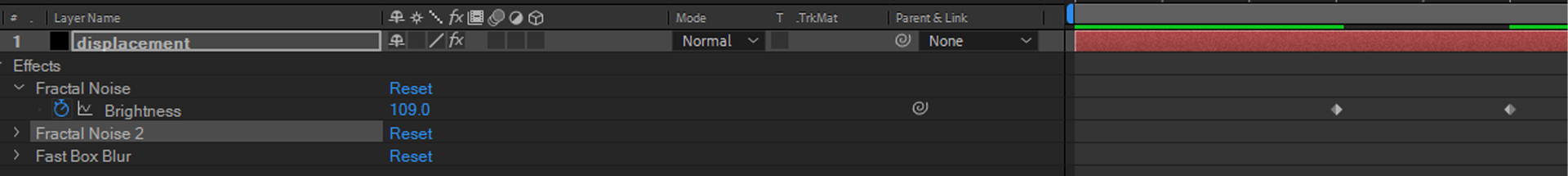
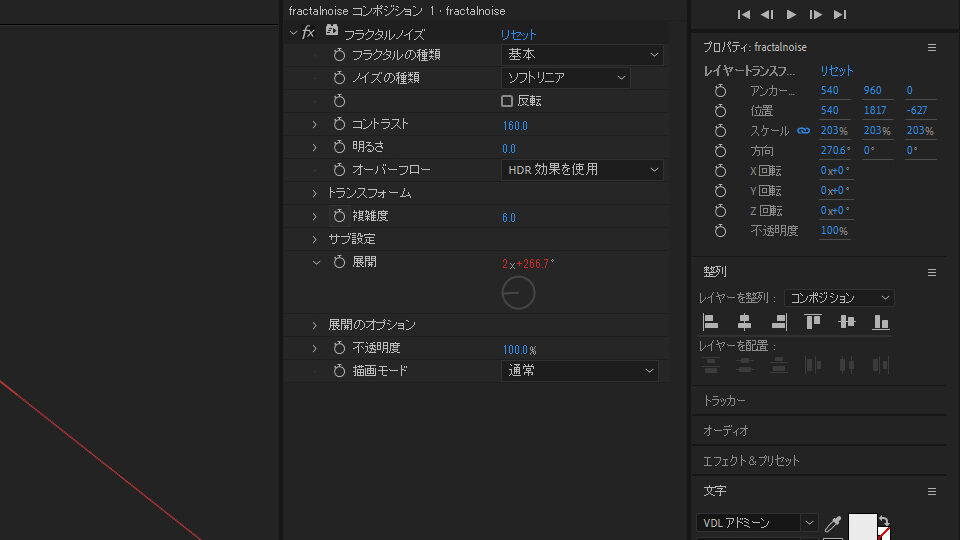
新規平面レイヤーを作成し、「フラクタルノイズ」を適用させ、パラメータを調整します。

展開の時計マークを「Alt+左クリック」でエクスプレッションを入力できるようにします。
入力する値は<time*200>
さらにこのレイヤーの3Dチェックにチェックを入れ、位置と回転を調整します。
これで波打つ水面を表現します。
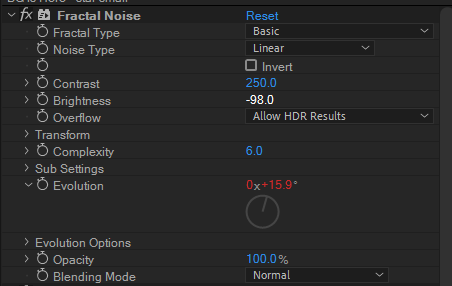
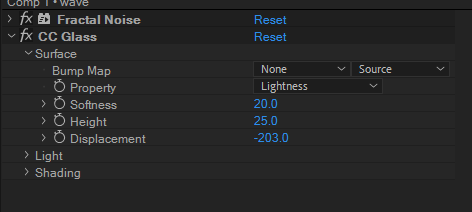
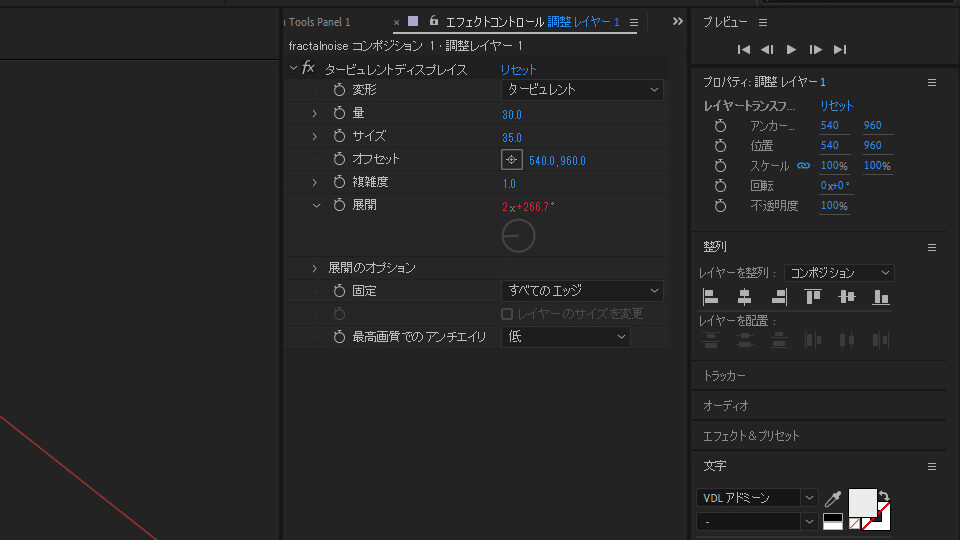
さらに新規調整レイヤーを作成し、エフェクト「タービュレントディスプレイス」を適用します。
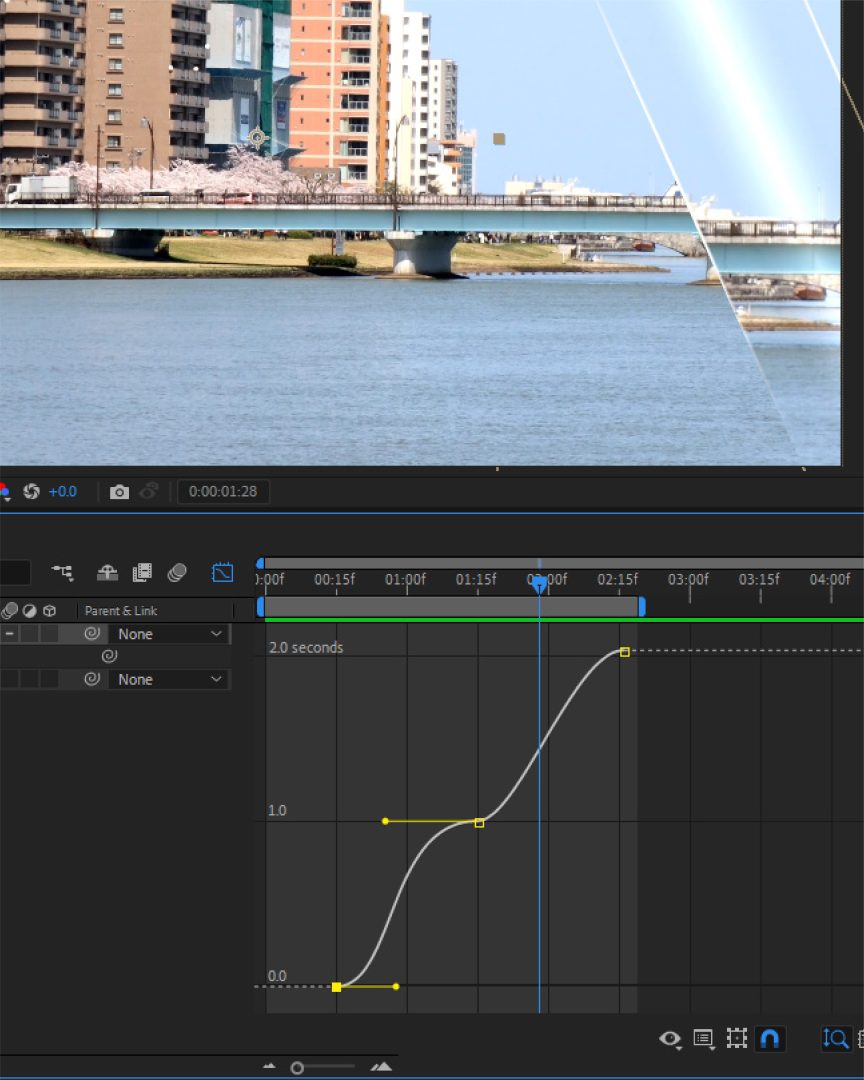
パラメータは画像の通りですが、フラクタルノイズと同様に展開の値にエクスプレッションを入力します。
値は、<time*200>です。

この二つのレイヤーが出来たら、まとめてプリコンポーズします。
名前はなんでも大丈夫です。
こちらのコンポジションは非表示にしておきます。
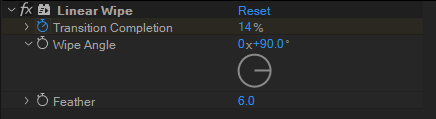
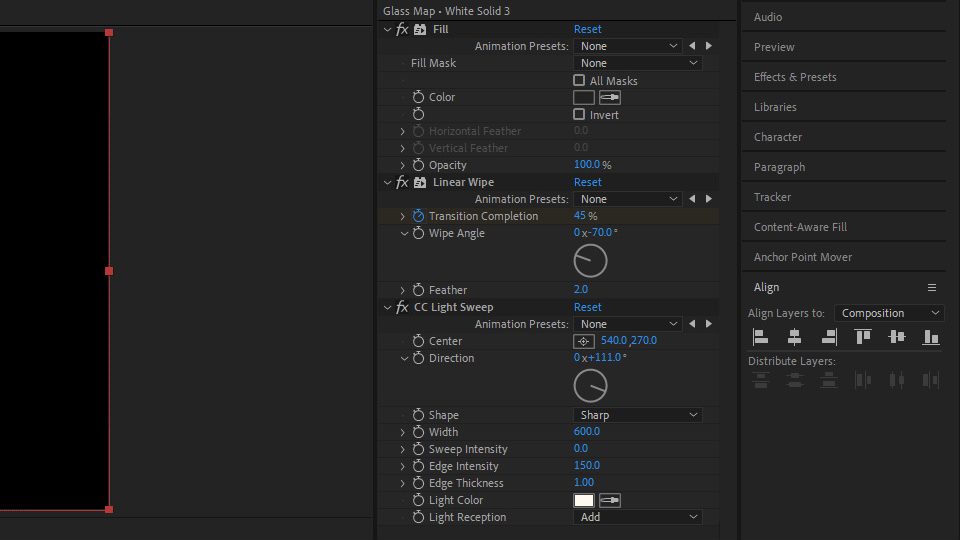
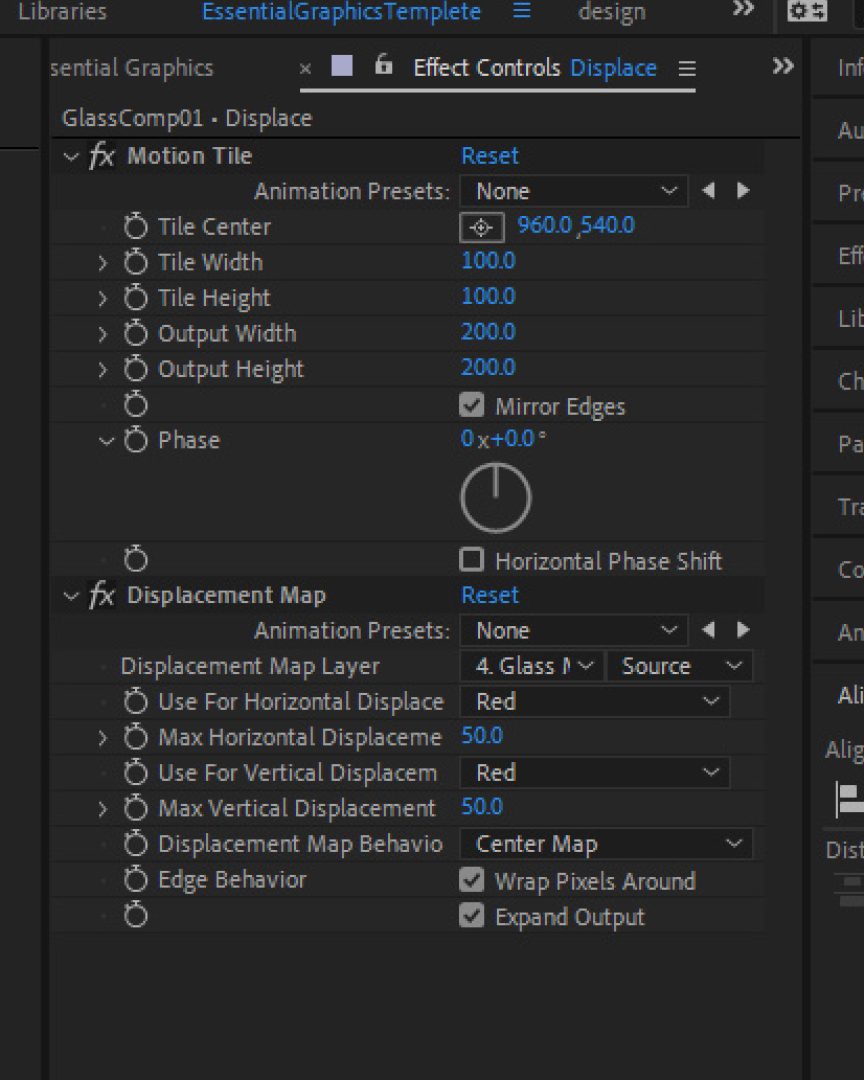
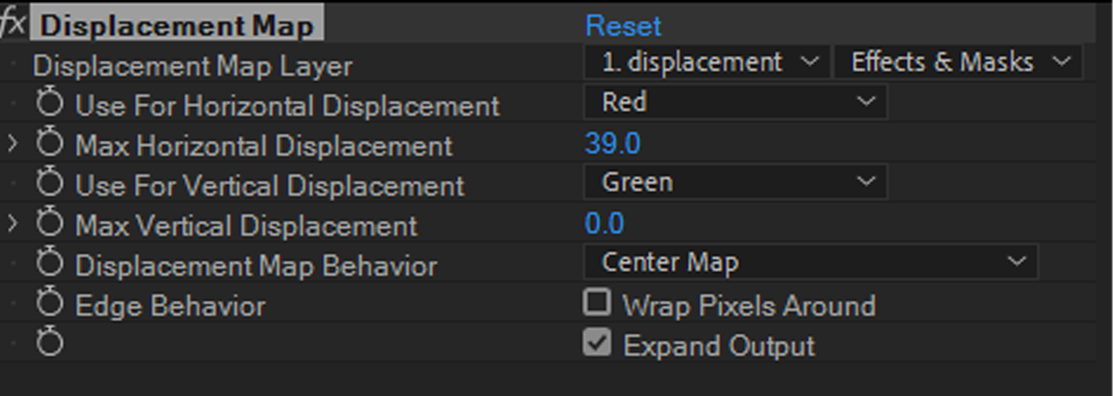
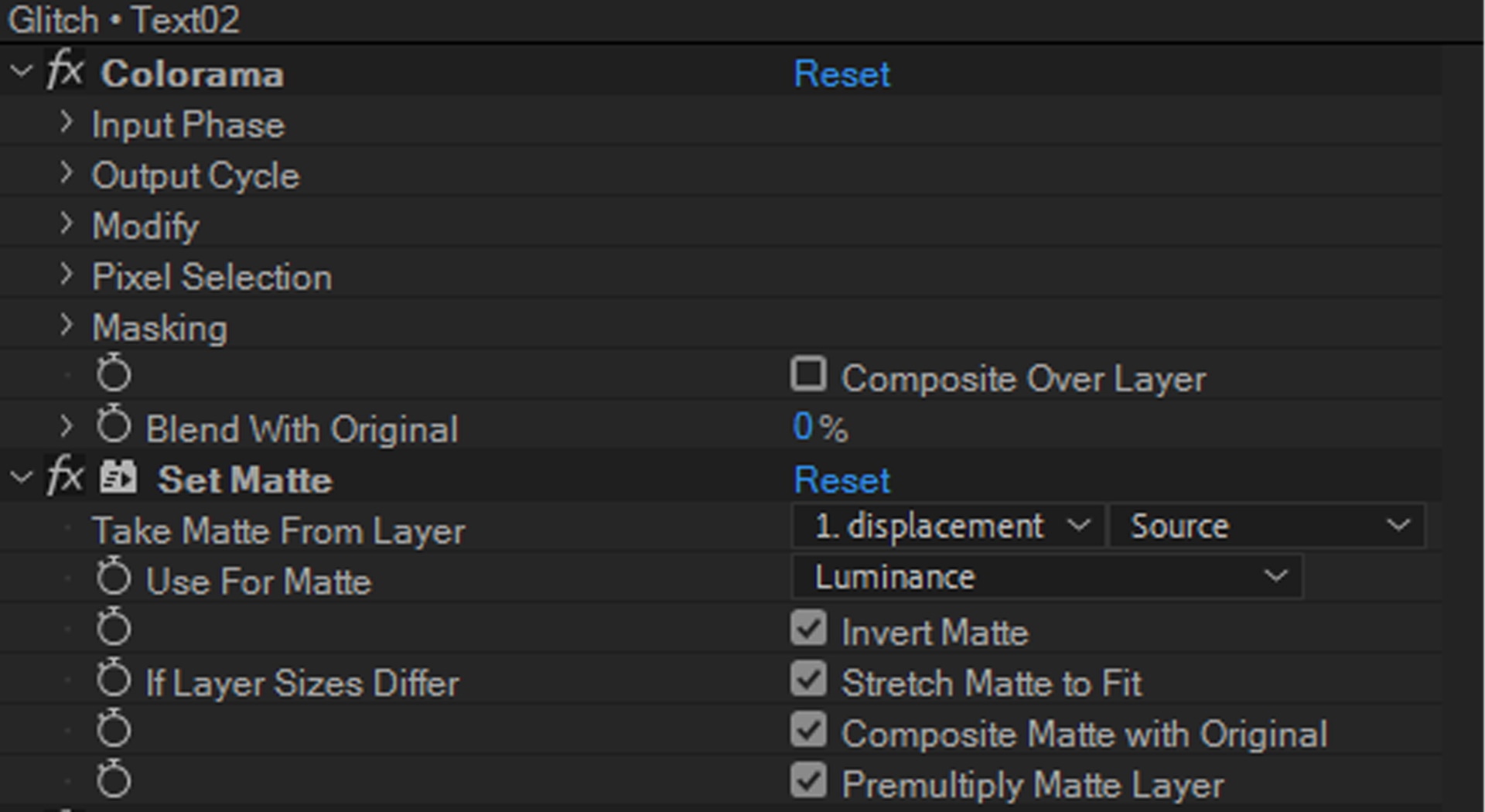
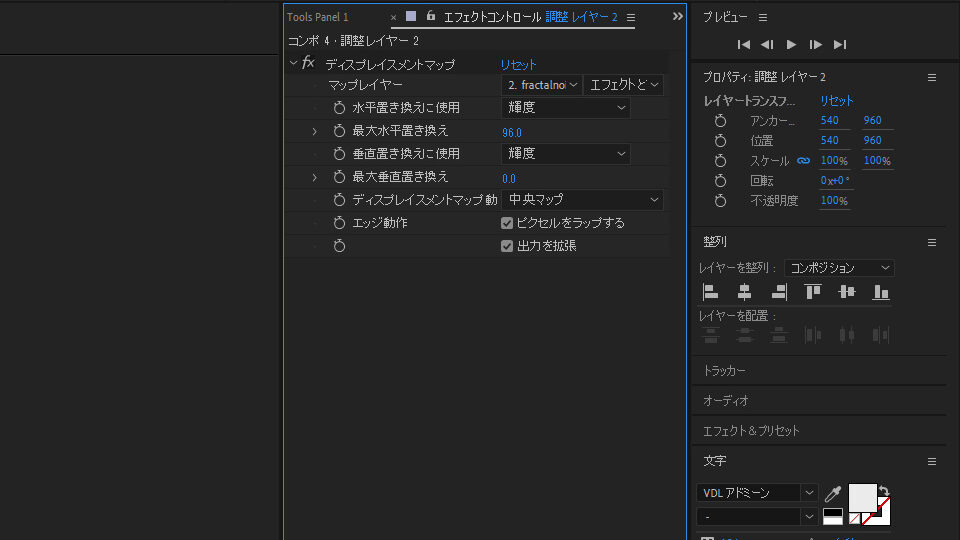
次に新規調整レイヤーを作成し、エフェクト「ディスプレイスメントマップ」を適用します。
マップレイヤーの値を、先ほど作成し非表示にしたコンポジションにし、パラメータを調整することで、画面の下の方が水面が揺らめいているように見えるはずです。


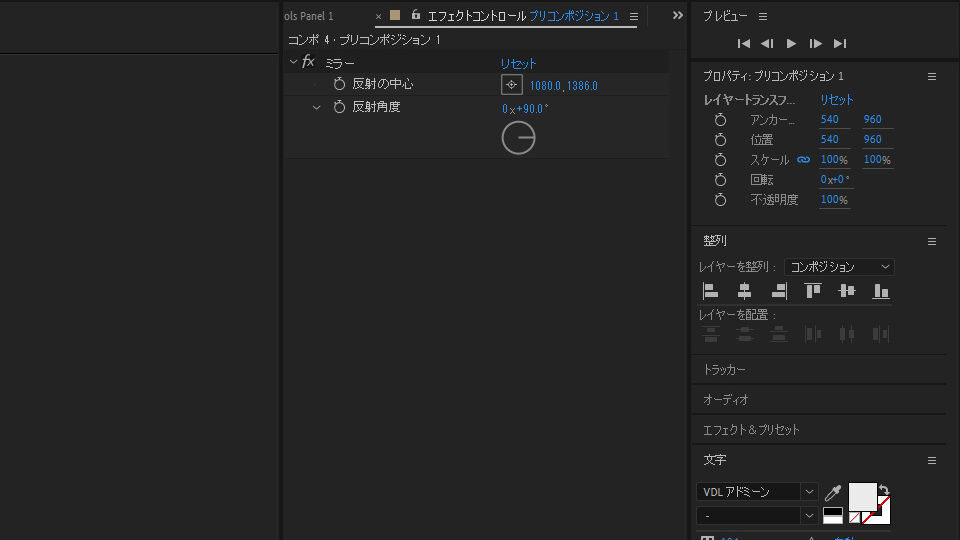
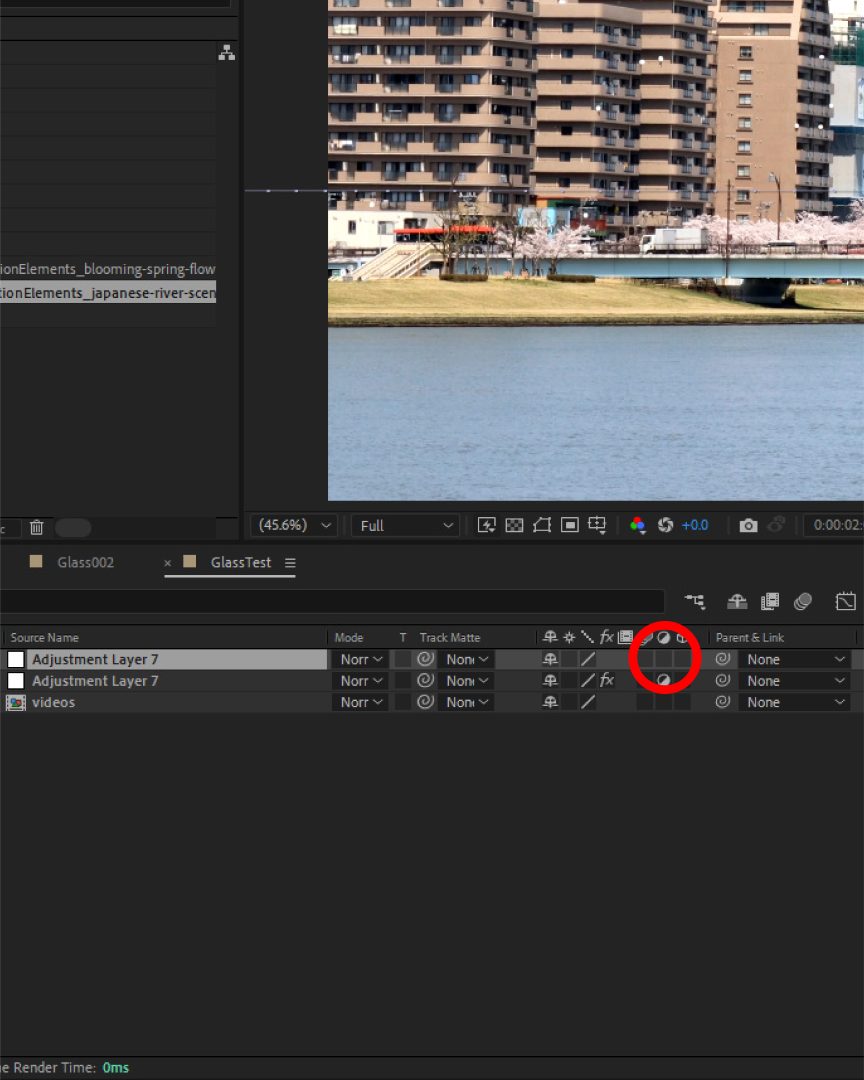
最後にパーティクルのコンポジションにエフェクト「ミラー」を適用し、パラメータを調整することで上の画像のようにパーティクルが水面に反射している表現が出来ます。