ガラスレイヤー作成
新規調整レイヤーを作成し、エフェクト「トランスフォーム」を追加します。
エフェクト「トランスフォーム」のサイズを少し大きくします。
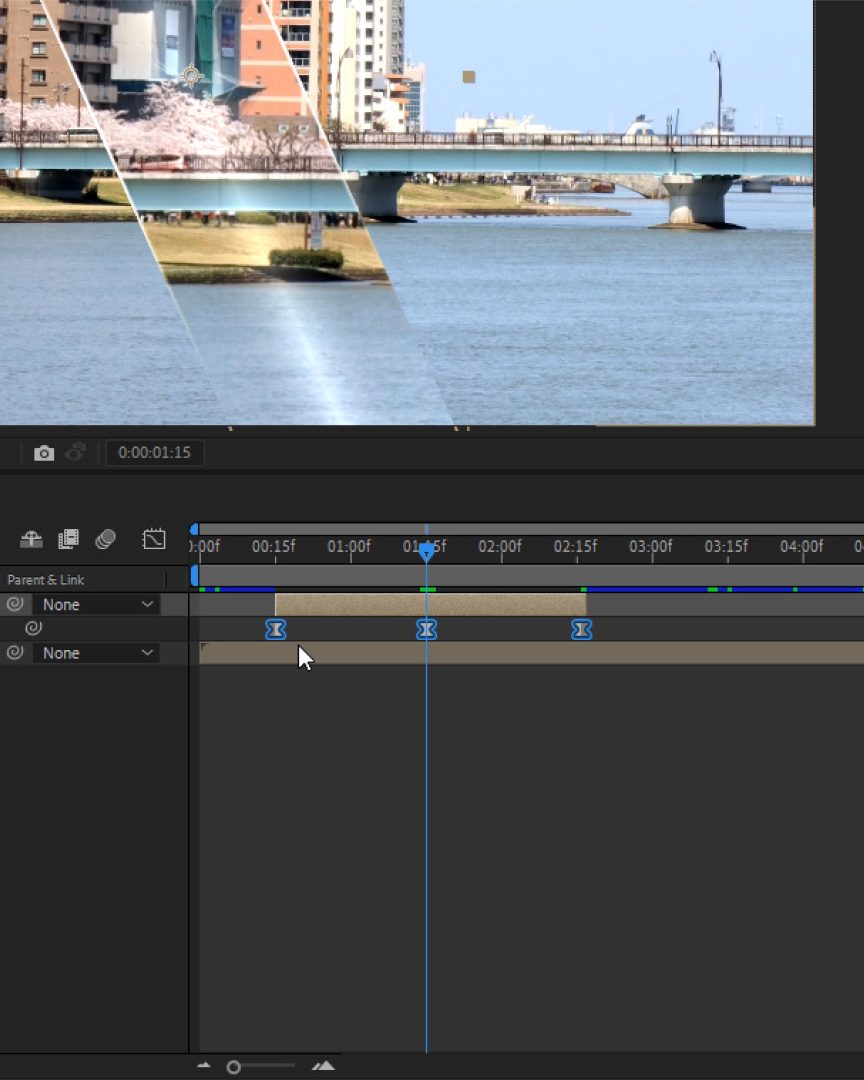
そして、レイヤーの端でドラックアンドドロップして、レイヤーを縦長にします。
さらにレイヤーの回転を【-24°】くらいにし、この時レイヤーの上下が画面の外に出るようにレイヤーのサイズを調整します。

次にレイヤーの【位置】にキーフレームを打ち、画面外から移動するように設定します。
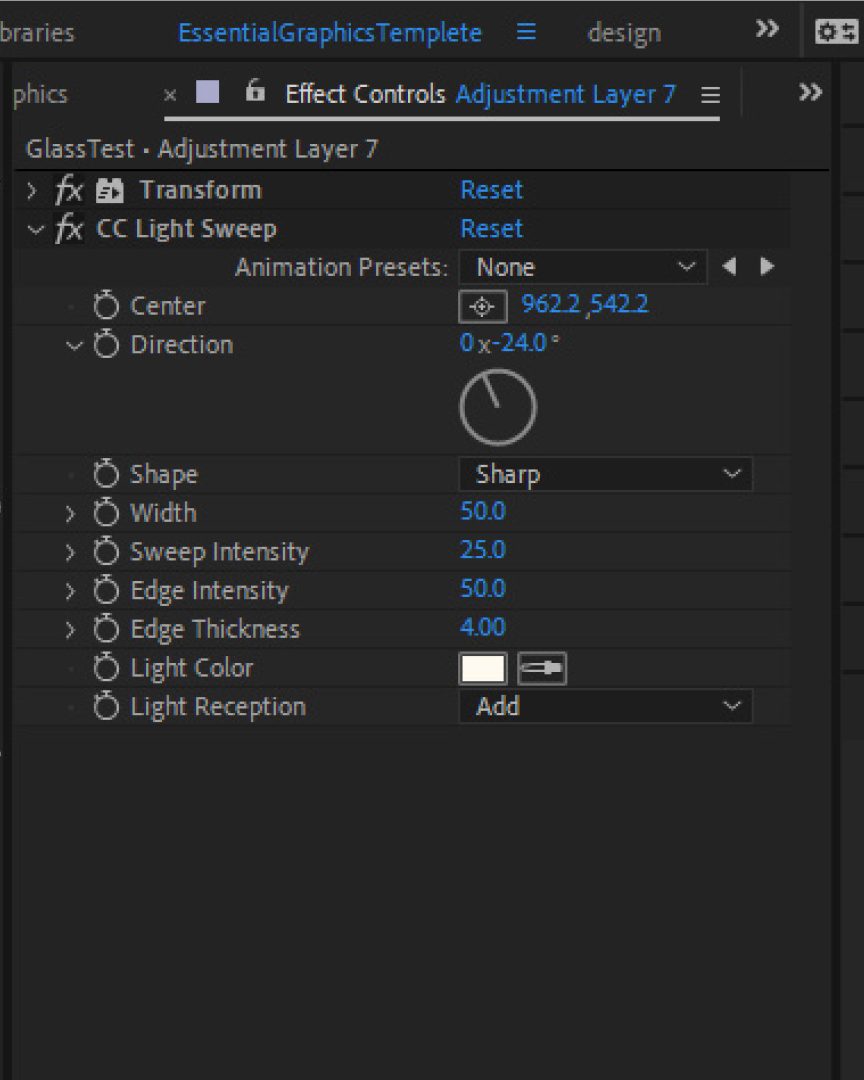
次に、エフェクト「CC Light Sweep」を適用し、光の線の角度を調整します。
【センター】のストップウォッチマークをクリックし、ウィップを先ほどキーフレームを打ったレイヤーの【位置】に接続します。
これで、このエフェクトが追従するようになります。
2つ目のレイヤー作成
今作成したレイヤーを複製し、調整レイヤーのチェックを無効にし、適用されているエフェクトを全て削除します。
レイヤー設定で、レイヤーの色を黒色に変更します。
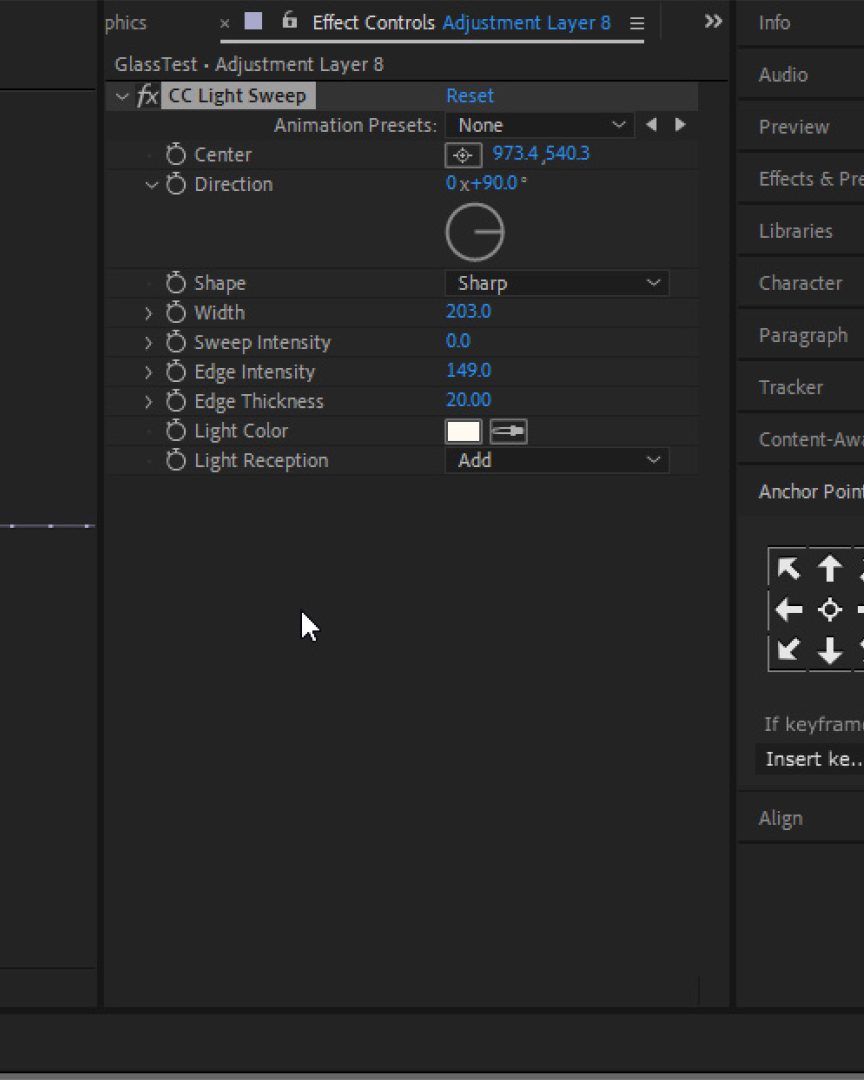
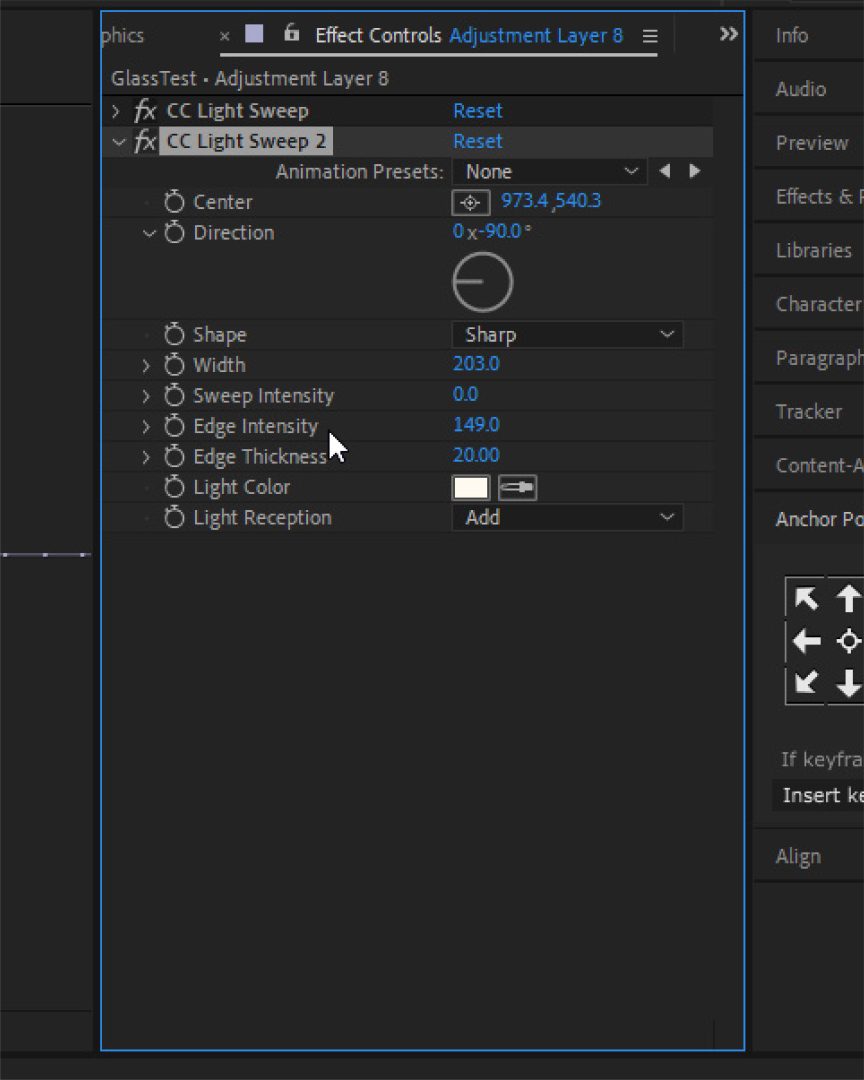
エフェクト「CC Light Sweep」を適用し、センターの値を画面の中心に合わせます。
【方向】の値を90°して、レイヤーの右辺に光があたるようにします。
【幅】の値を大きくし、縦辺全てに光があたるようにします。
その他パラメータも調整します。

さらに「CC Light Sweep」を適用し、パラメータを調整。

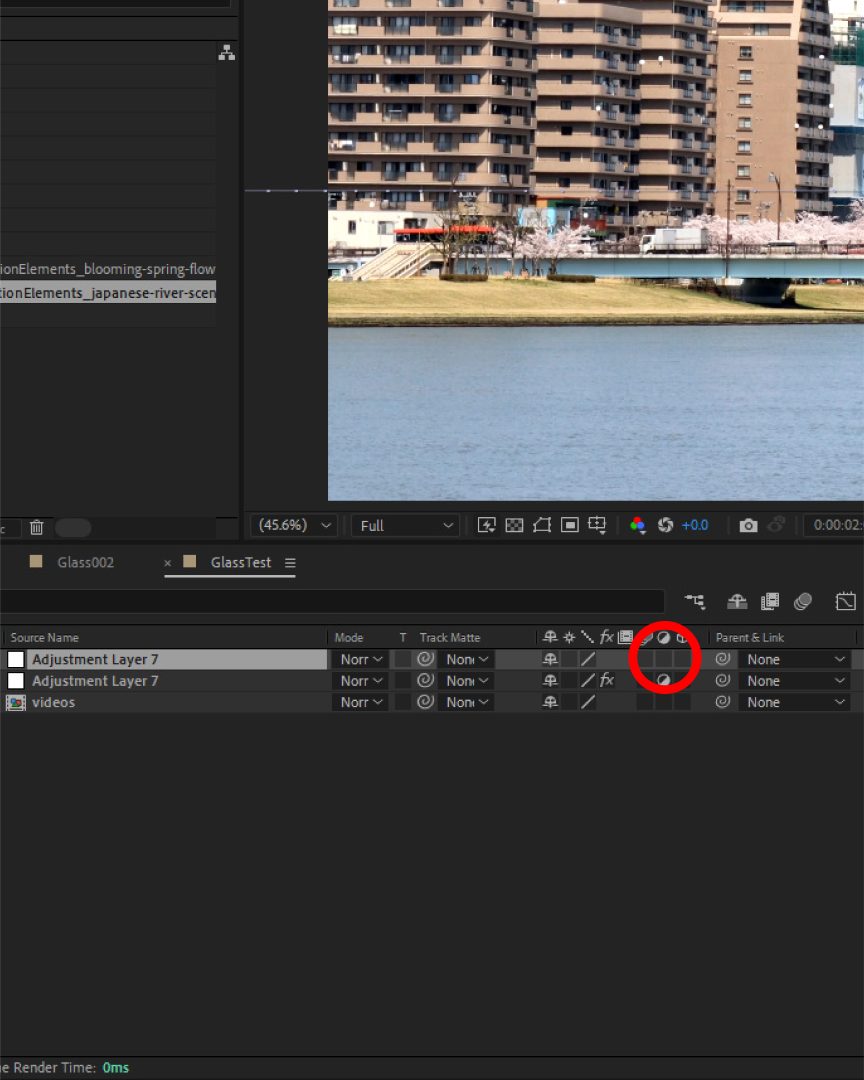
2つ目のガラスレイヤーの描画モードを【スクリーン】にします。
作成した2つのガラスレイヤーを選択して、プリコンポーズします。
コラプスをオンにします。

コンポジションのワークエリアをキーフレームの範囲に変更して、ワークエリアを変更します。
これでガラスレイヤーとしてのデザインは完了です。
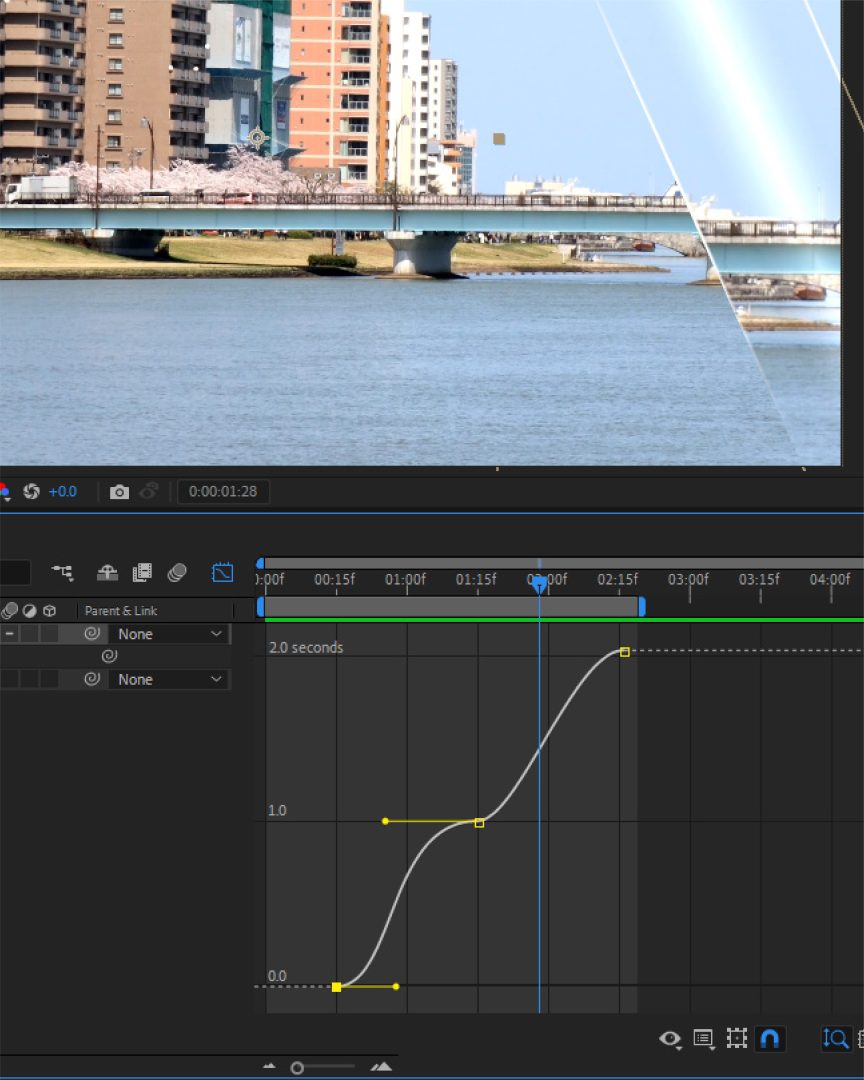
作成したガラスコンポジションに「タイムリマップ」を適用します。
最後のキーフレーム以降のコンポジションは必要ないので削除しておきます。
コンポジションの真ん中あたりにキーフレームを追加し、イージーイーズを適用します。