バウンドするテキストと、そのテキストに自動でサイズや位置が合うテキストボックスを作成します。
テキストレイヤーを2つとシェイプレイヤー1つで作ることができます。
テキストレイヤーは、実際にテキストを打ち込みアニメーションさせるレイヤーとテキストボックス用のテキストレイヤーになります。
まずはテキストレイヤーを作成します。
レイヤー名をわかりやすく「Text」としておきます。
「Text」を複製します。
このレイヤー名を「Text Box」としておきます。
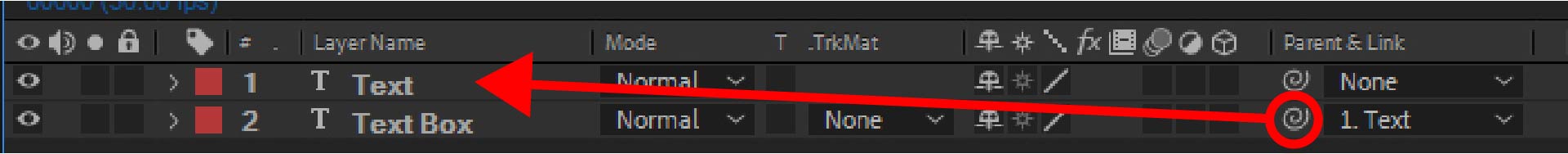
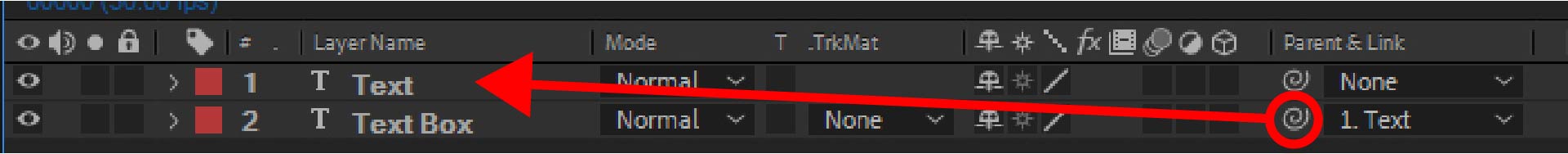
「Text Box」のピックウィップを「Text」に繋げます。
これで「Text」にて位置やサイズを変更した際に「Text Box」の位置やサイズも変更されます。

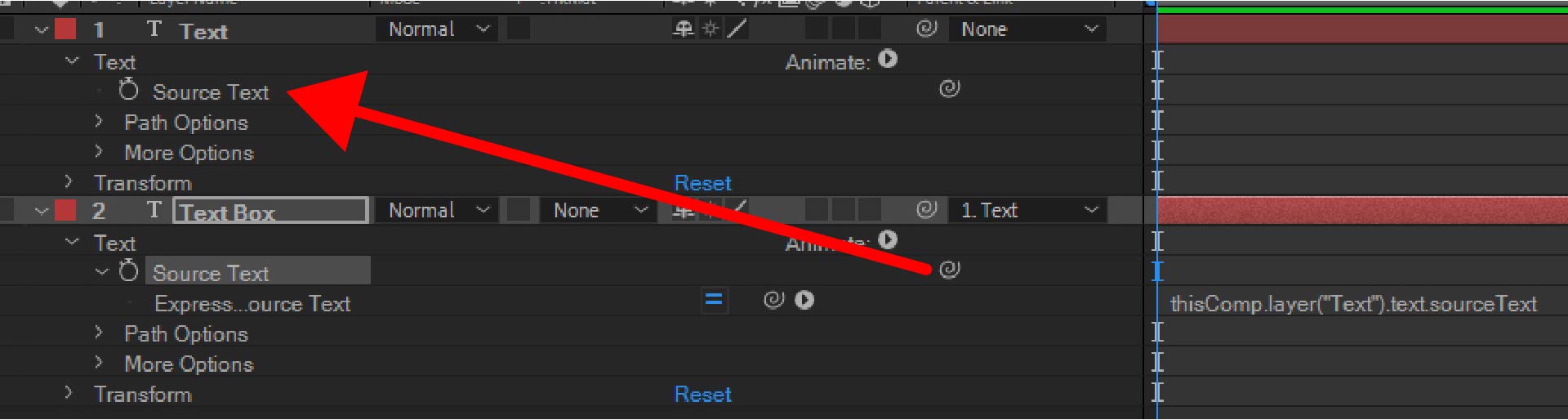
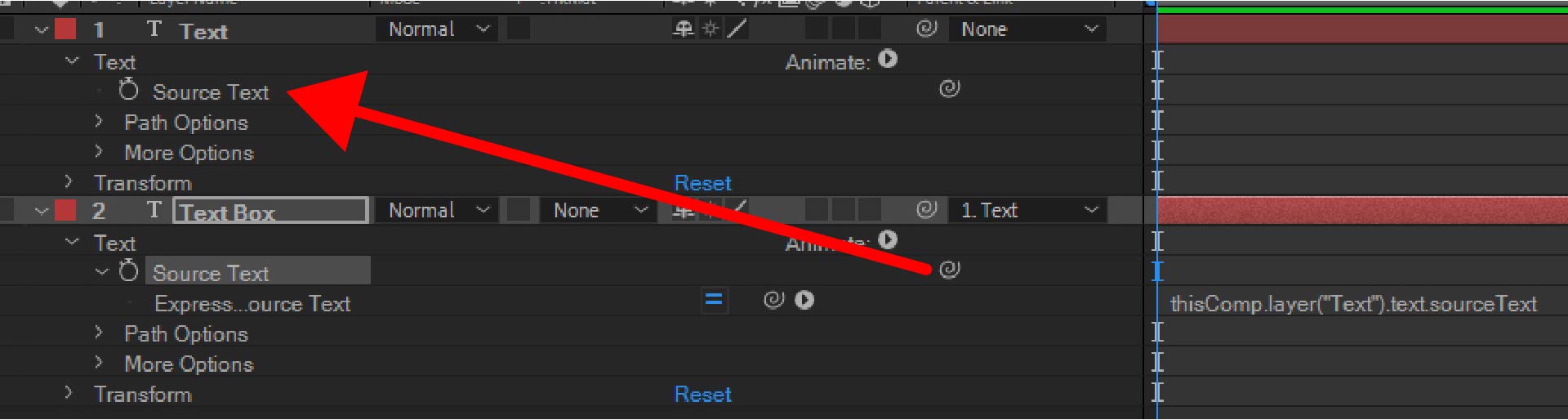
次に、打ち込んだテキストが同じにならなければいけないので、「Text Box」のテキストメニューを開き、[ソーステキスト]のピックウィップを「Text」の[ソーステキスト]に繋げます。

これで「Text」で打ち込んだ文字が「Text Box」でも同様に打ち込まれます。
「Text Box」は非表示にしておきます。
表示される文字は「Text」レイヤーだけにします。
次にテキストに合わせて自動で作られるシェイプ(ここではテキストボックスと呼びます)を作成します。
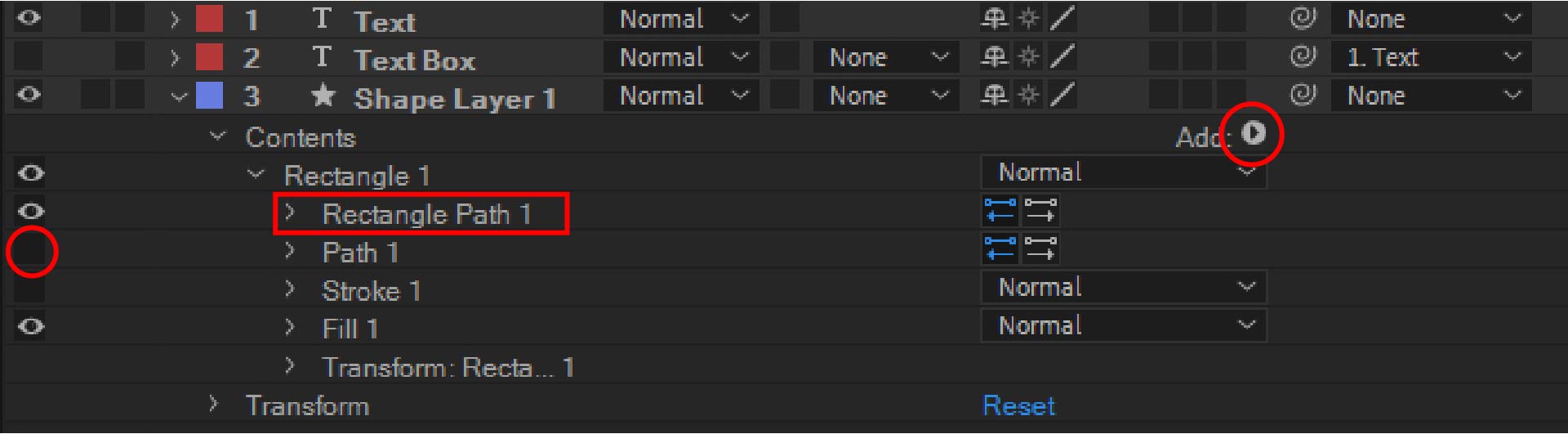
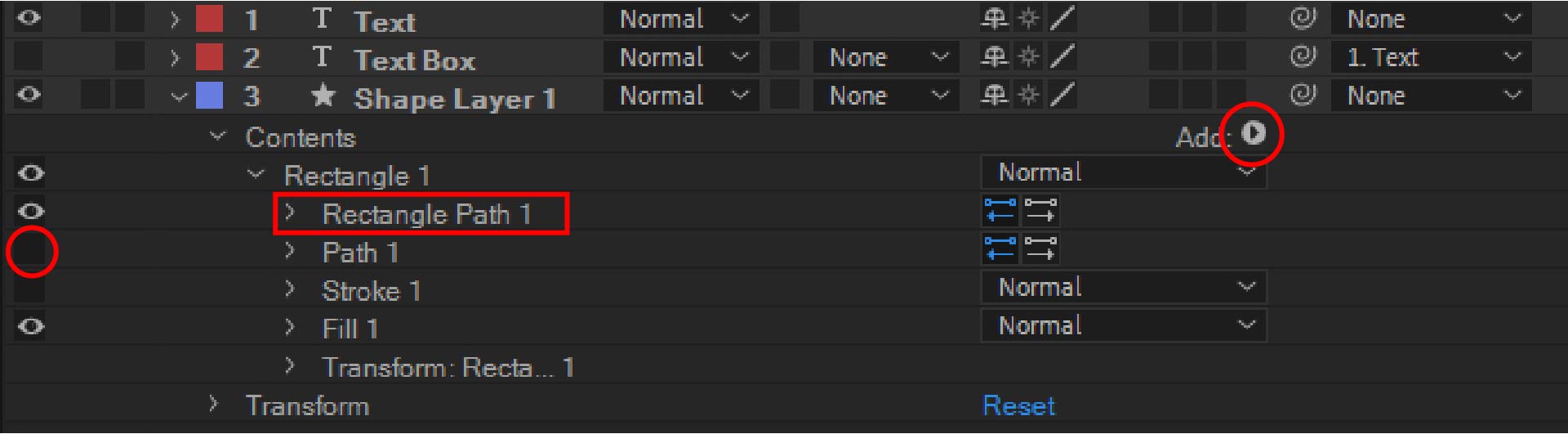
長方形ツールで長方形を作り、コンテンツ>長方形に追加から<長方形パス>を追加します。
ここで<パス>を非表示にします。

続きまして、先ほど作った長方形をテキストのサイズに合わせて自動でリサイズするように設定します。
ここではエクスプレッションを使います。
ネット上で検索をかければ、たくさん情報が出てきますのでここでは細かいことは省きますが、
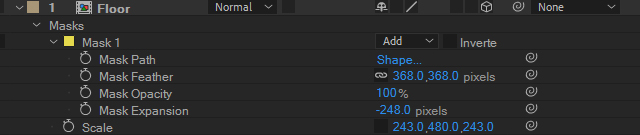
長方形パスのサイズと位置にエクスプレッションを追加します。
///サイズ
s=thisComp.layer("Text Box");
w=s.sourceRectAtTime().width;
h=s.sourceRectAtTime().height;
[w,h]
///位置
s=thisComp.layer("Text Box");
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime().height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime().top;
[w+l,h+t]
[Text Box]と書いてあるところは、実際に命名したレイヤー名を入力してください。
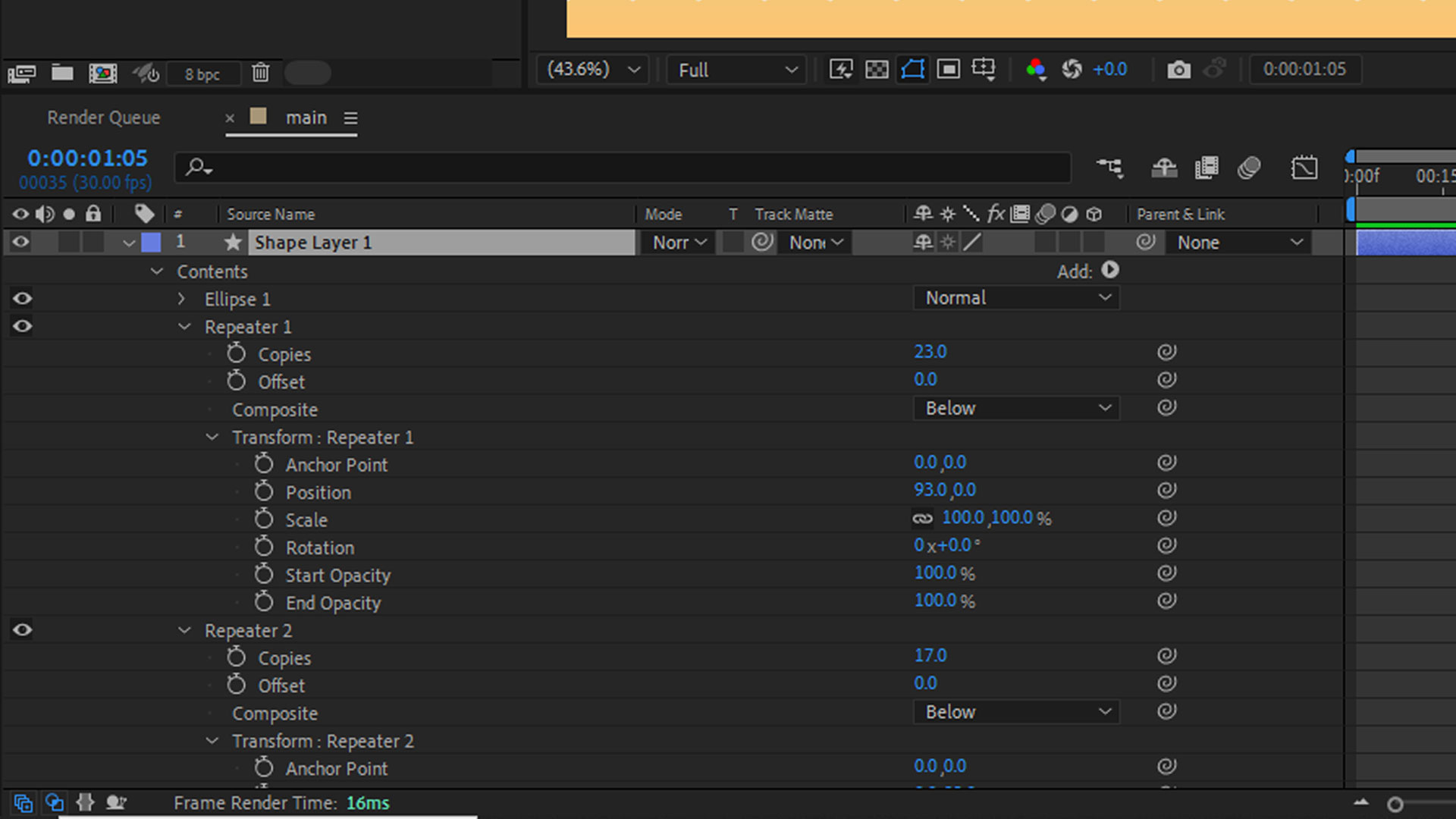
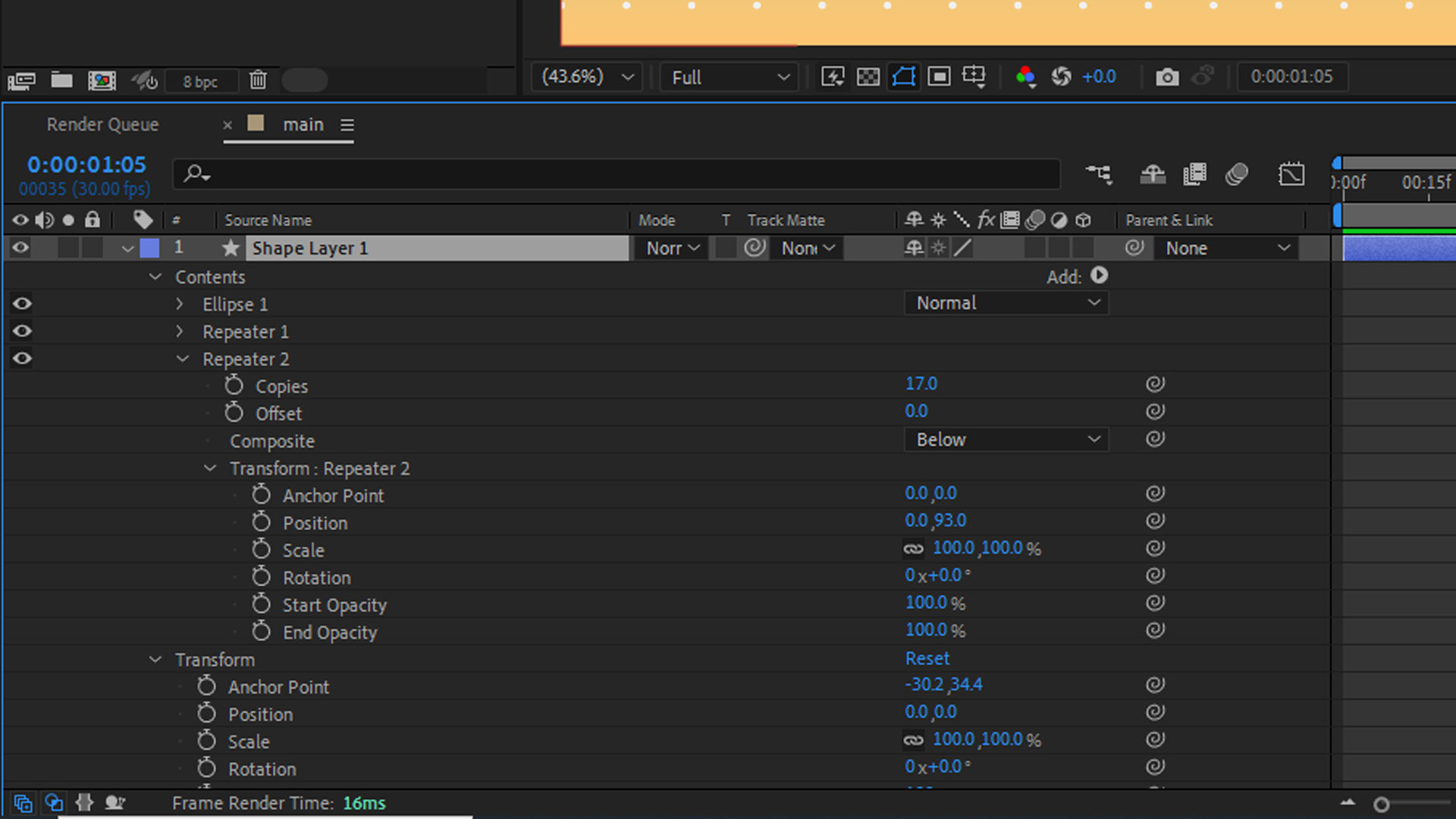
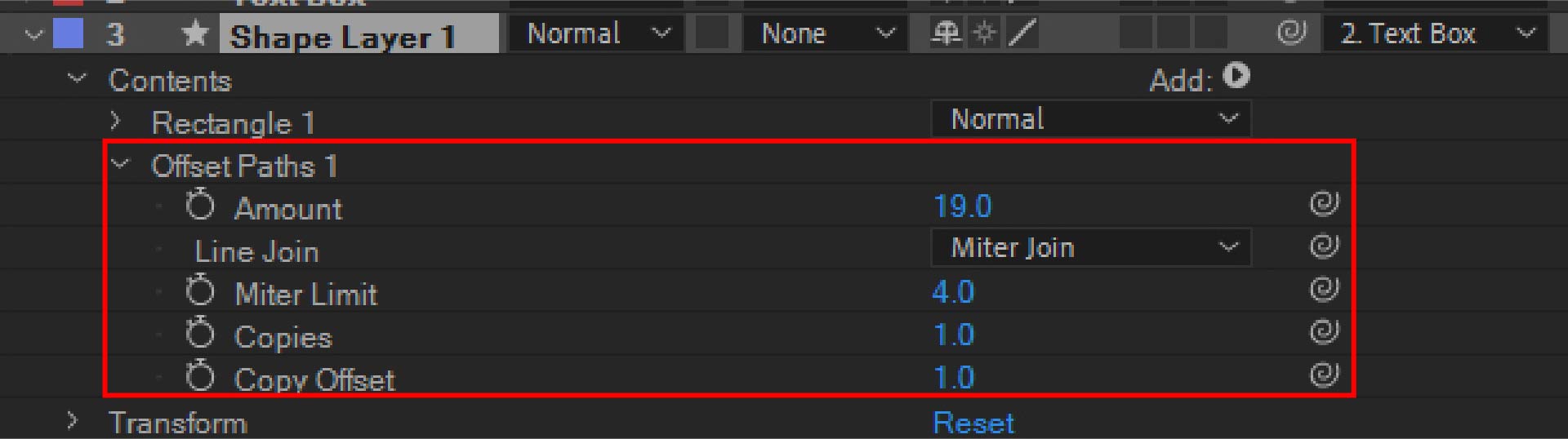
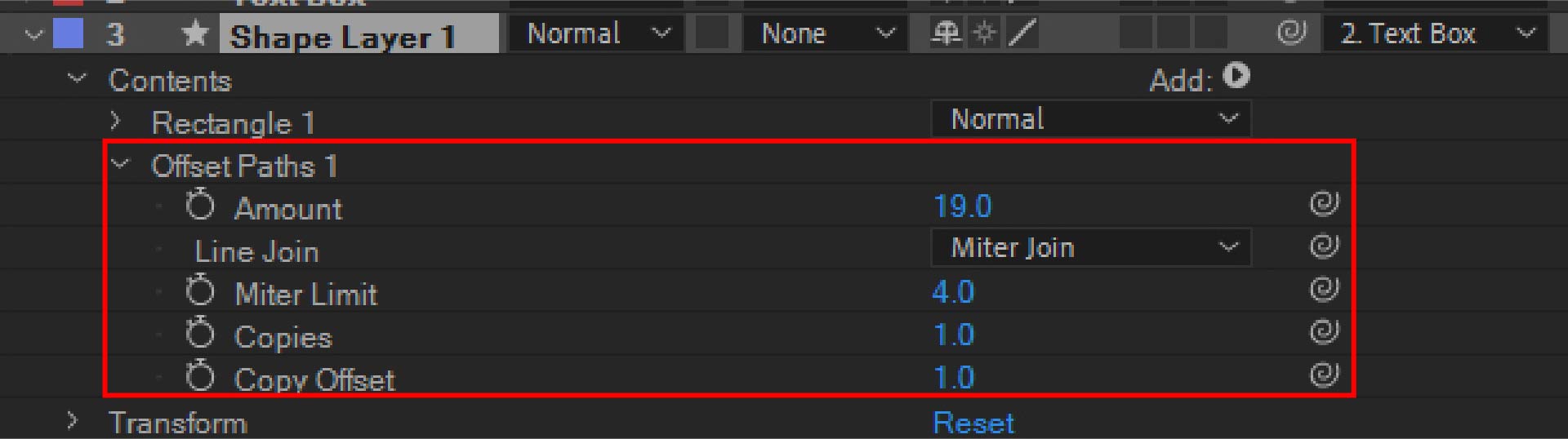
次にこのテキストボックスに[オフセットパス]を追加します。
これを追加することで、文字の周りに余白を作ることができます。

このテキストボックスにアニメーションをつけていきます。
今回はシンプルに横に広がるアニメーションにします。
スケールの縦横比固定を外し、xの値を0から100にキーフレームを打ちます。
今回は0秒から20フレームでアニメーションをするように設定しました。
テキストボックスのアニメーションが出来てたら、次にテキストのアニメーションに取り掛かります。
バウンドテキスト
テキストのアニメーションは下から飛び上がってきてバウンドするようなアニメーションにします。
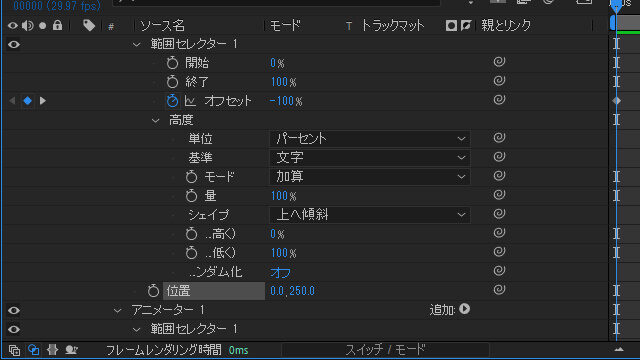
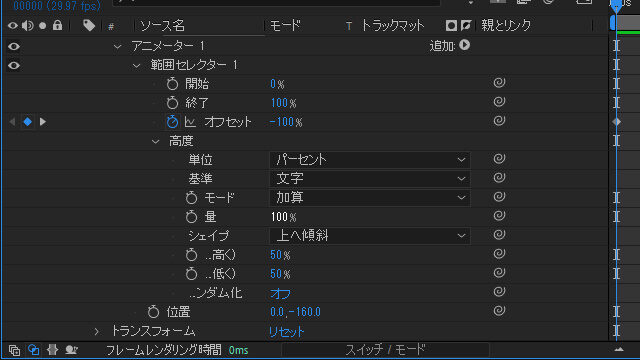
アニメーターから位置を追加し、範囲選択の位置を[0,250]にします。
オフセットにキーフレームをうち、-100%から100%に設定します。
高度を開き、シェイプを[上へ傾斜]にします。
イーズ(低く)を100%に設定

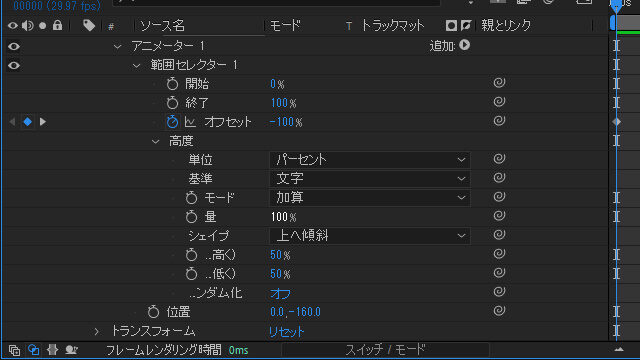
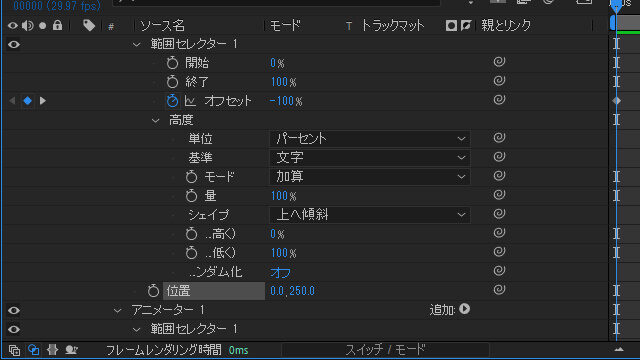
これだけだとまだバウンドしてませんので、今作ったアニメーターを複製し設定を調整します。

先ほど作成したテキストボックスを複製し、[Text]レイヤーの上に配置します。
[Text]レイヤーのトラックマット設定をアルファマットにします。
これによりテキストボックス内でのみ文字が表示されるようになります。

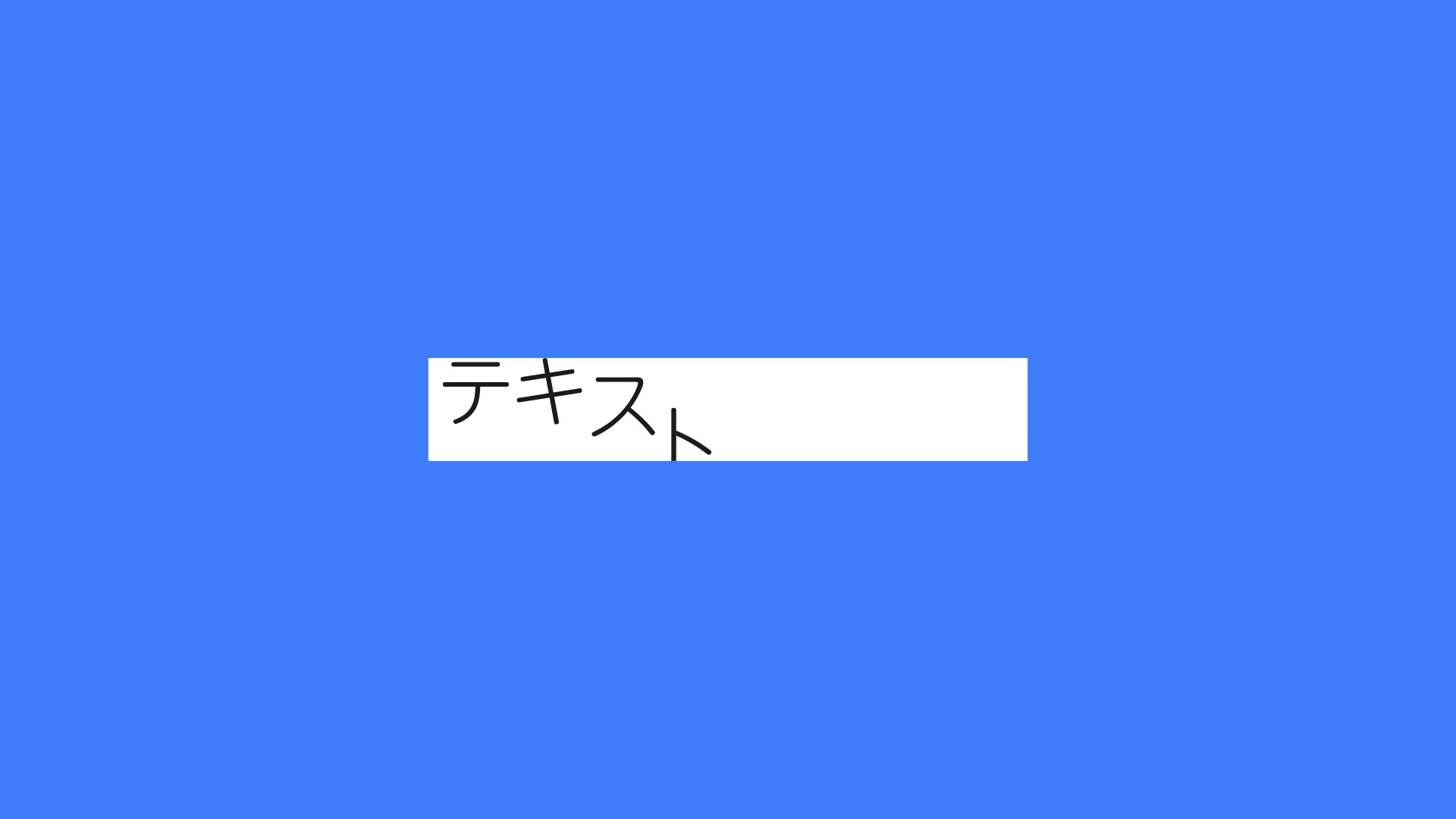
これでテキストボックスが開いて、テキストがポヨンと飛び出してくるアニメーションが出来ました。
これをエッセンシャルグラフィックステンプレートに保存すればプレミアプロでもいつでも使うことができます。
シェイプレイヤーを複製し、塗りを削除、線のみにして少し大きさを変えるとこんなこともできます。

いかがでしたでしょうか。今回紹介したものは一部にはなりますが、アニメーションはもっと豊富に作成することができますので、是非オリジナルのローワーサードを作成してみてください。