テキストアニメーションといえば、文字が回転したり、文字の位置が変化するアニメーションがイメージしやすいかと思いますが、今回のテキストアニメーションは、なんと!?文字の一部が変化してアニメーションするというものです!
百聞は一件に如かず。ということで早速やっていきましょう。
まずはテキストを作るのですが、今回はテキストを文字としては扱いません。
アニメーションさせたいテキストは、この準備段階で、しっかりと整えておく必要があります。
テキストが決まったら、次にこのテキストレイヤーをシェイプに変換します。
今回は、テキストをシェイプとして扱います。
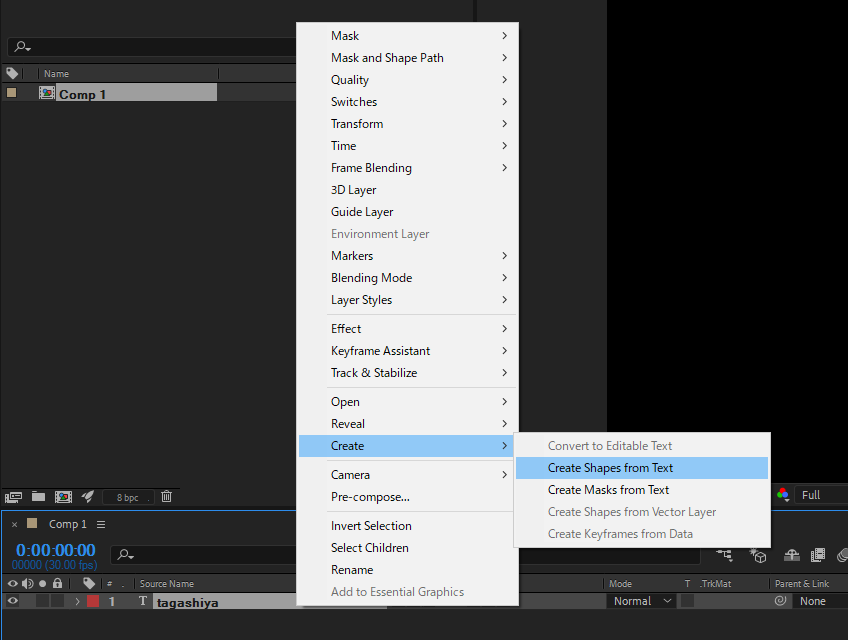
メニューバーのレイヤー>クリエイト>テキストからシェイプを作る(私の直訳で申し訳ありませんw)

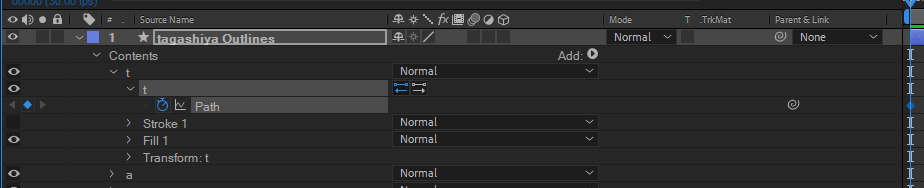
そうすると、パスが作られたのですが、ここからはもう簡単。
今回は、「TAGASHIYA」のTの文字の左側が伸びて、文字がフェードインしてきてから、
再度、Tの文字の左側が伸びて、テキストがフェードアウトするアニメーションを作ります。
シェイプレイヤーを選択し、ペンツールを選ぶと、引き伸ばしたいポイントを選択します。
これで一旦伸ばしてみましょう。

どうでしょう?[T]の左側が見事にみょーんと伸びましたね!
これをキーフレームを打ち、動かしながらテキスト自体も位置を動かすと無事アニメーションの完成です。

まず始めに、シェイプレイヤーのポジションをキーフレームを打ち、画面外から中央に来るようにアニメーションをつけます。
次に、テキストの一部を伸ばします。
画面外から『T』の一部が伸びてきて、テキスト全てが中心に移動してくると同時に伸ばした部分が縮むようにアニメーションを加えます。


