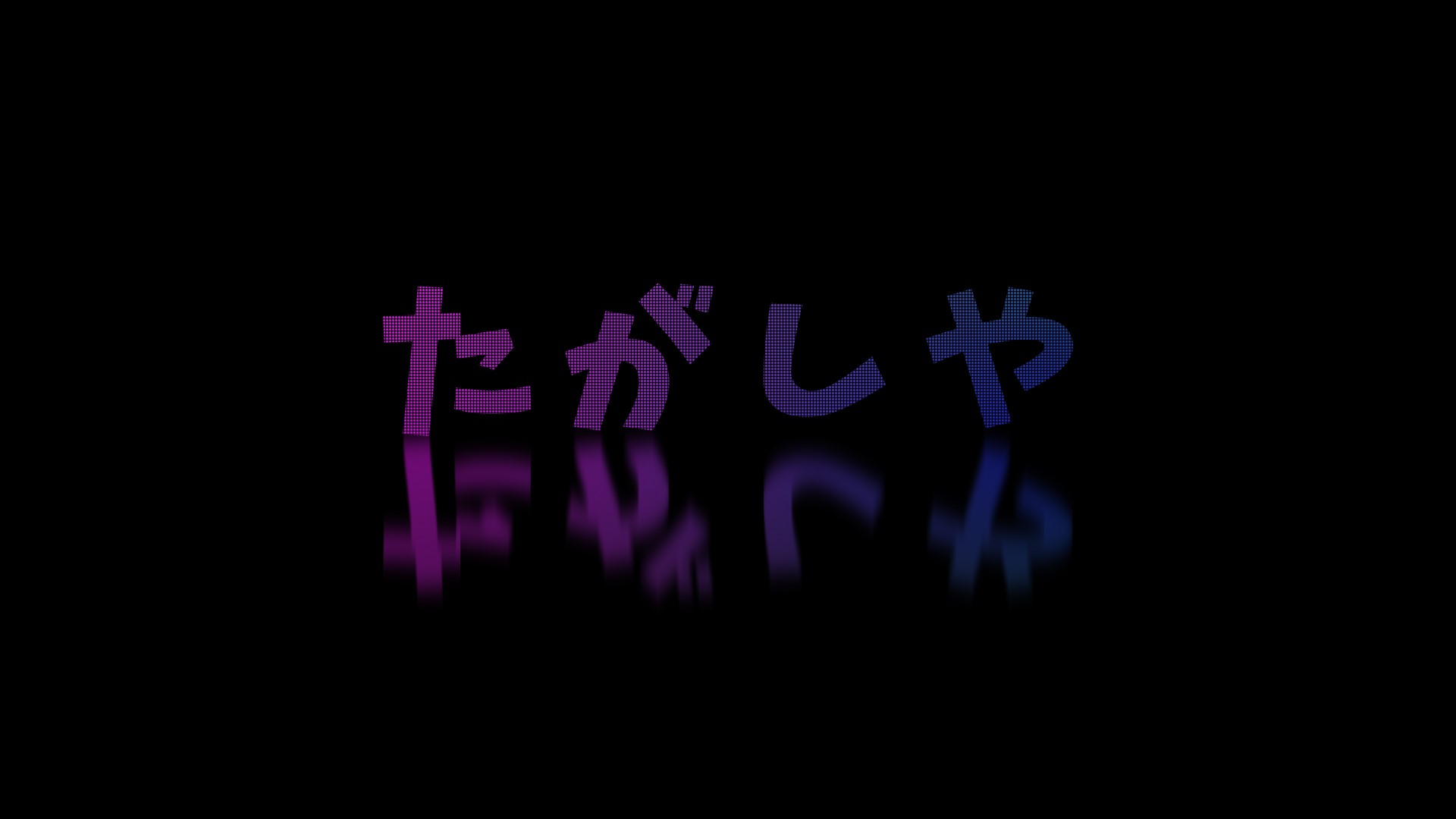
今回は「LEDサイン」を作りたいと思います。よく店頭などで見かけるLEDサインですが、アフターエフェクトで簡単に作ることができます。
もちろんプラグインはなし、難しいこともしていませんので、サイバーパンクな雰囲気を出したい時や、お店の店頭に出す動画としても使うことが出来る優れものです!
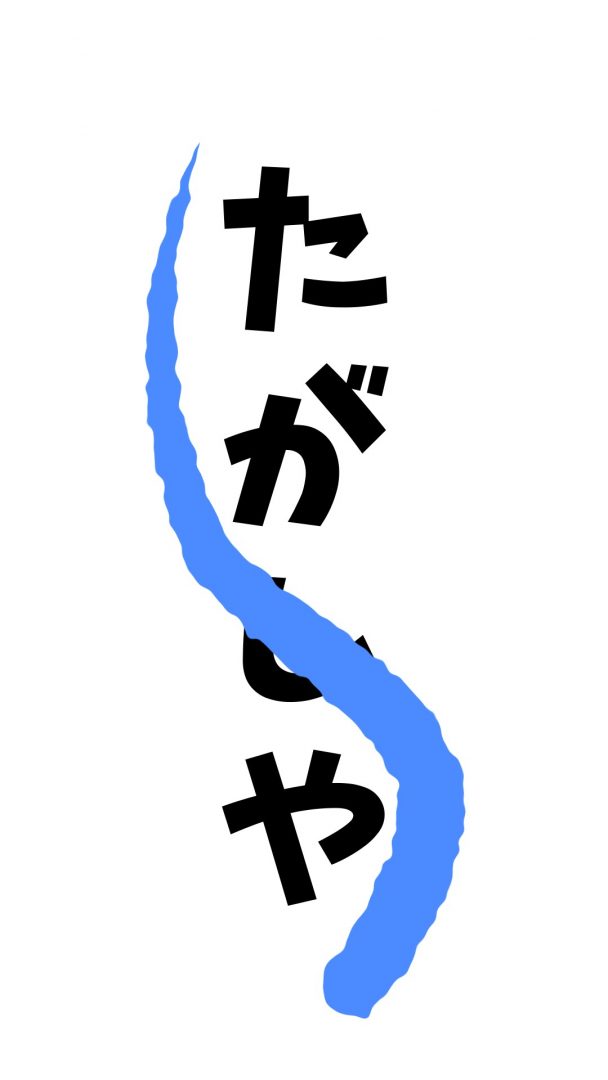
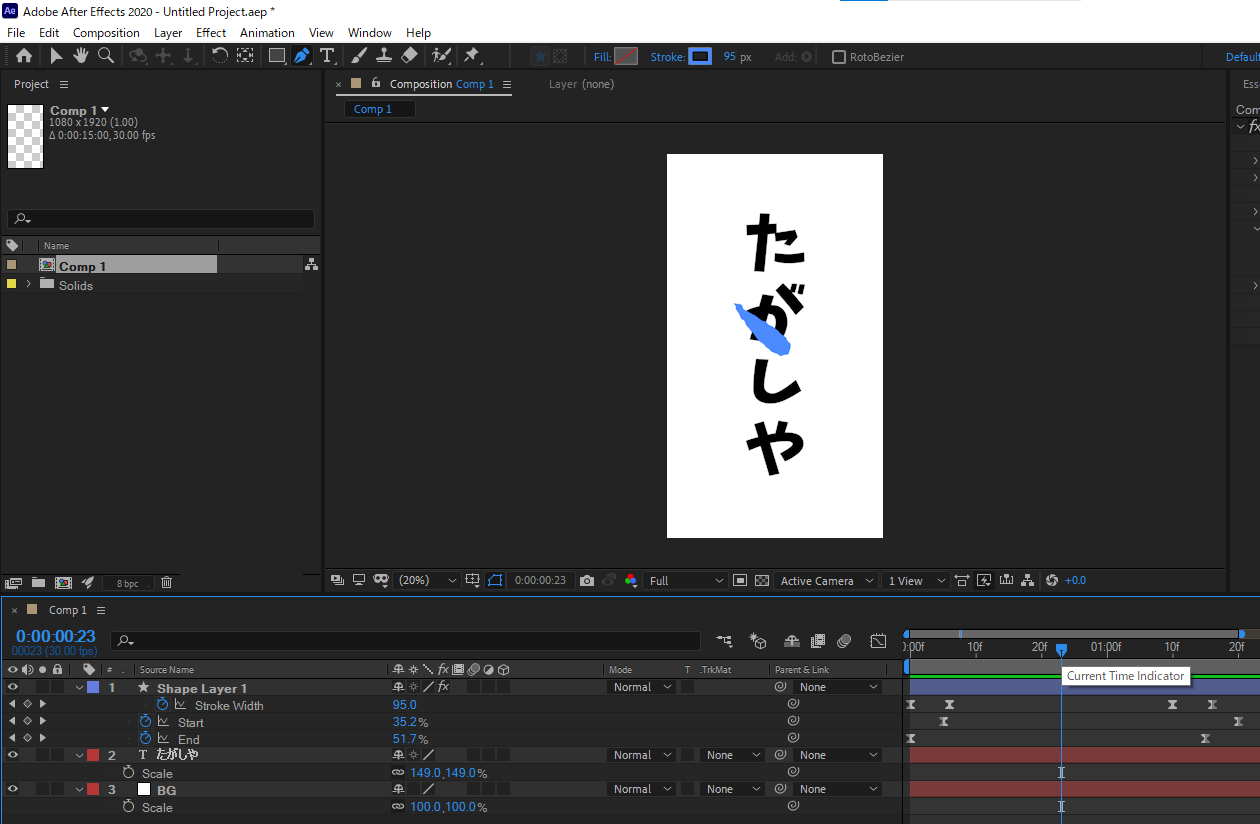
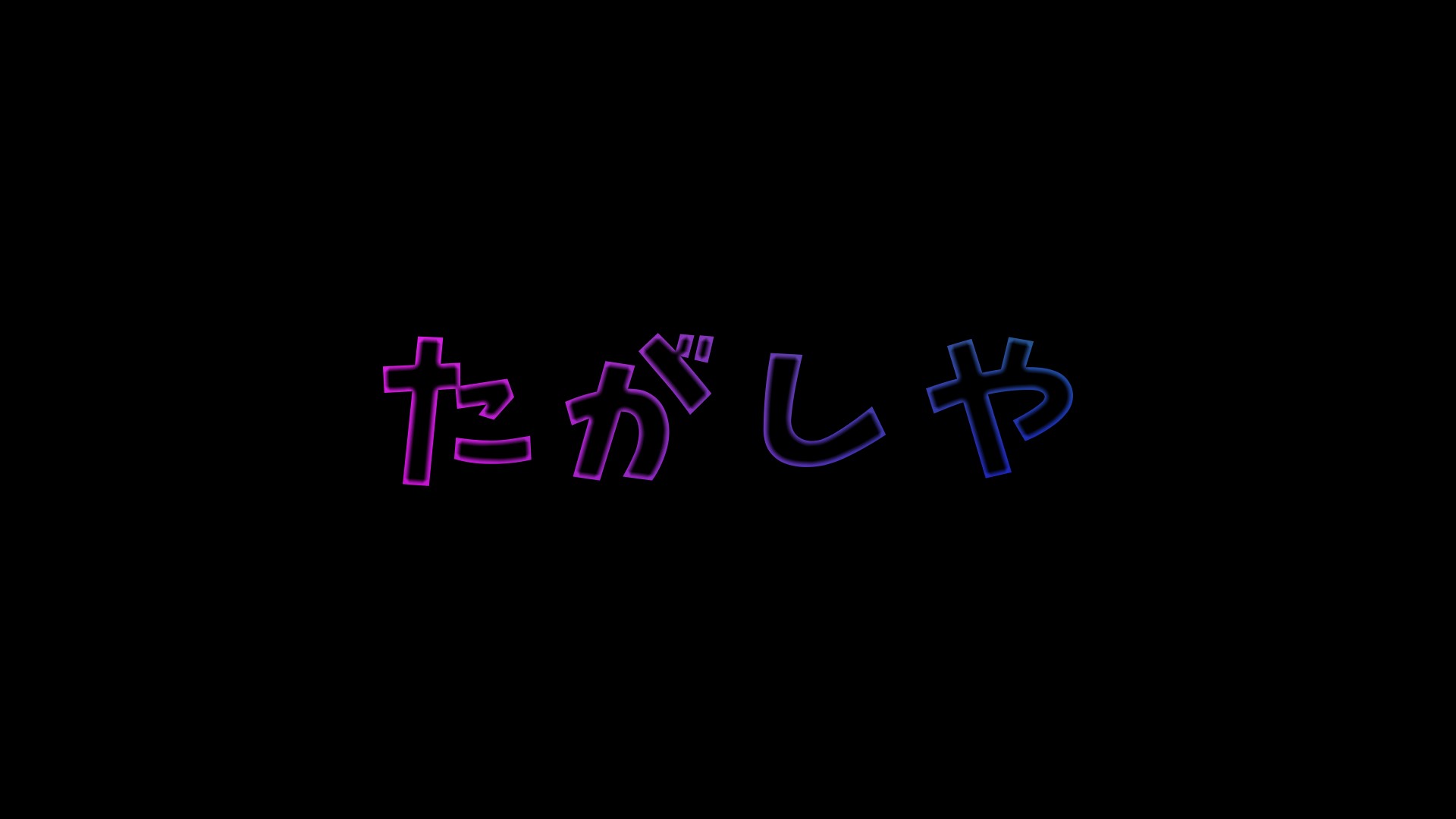
LEDサインに使うテキストを書きます。
テキストにカラーリングを施します。
調整レイヤーをテキストレイヤーの上に配置し、調整レイヤーに4色グラデーションをかけます。
これを「TEXT」コンポジションとしておきます。
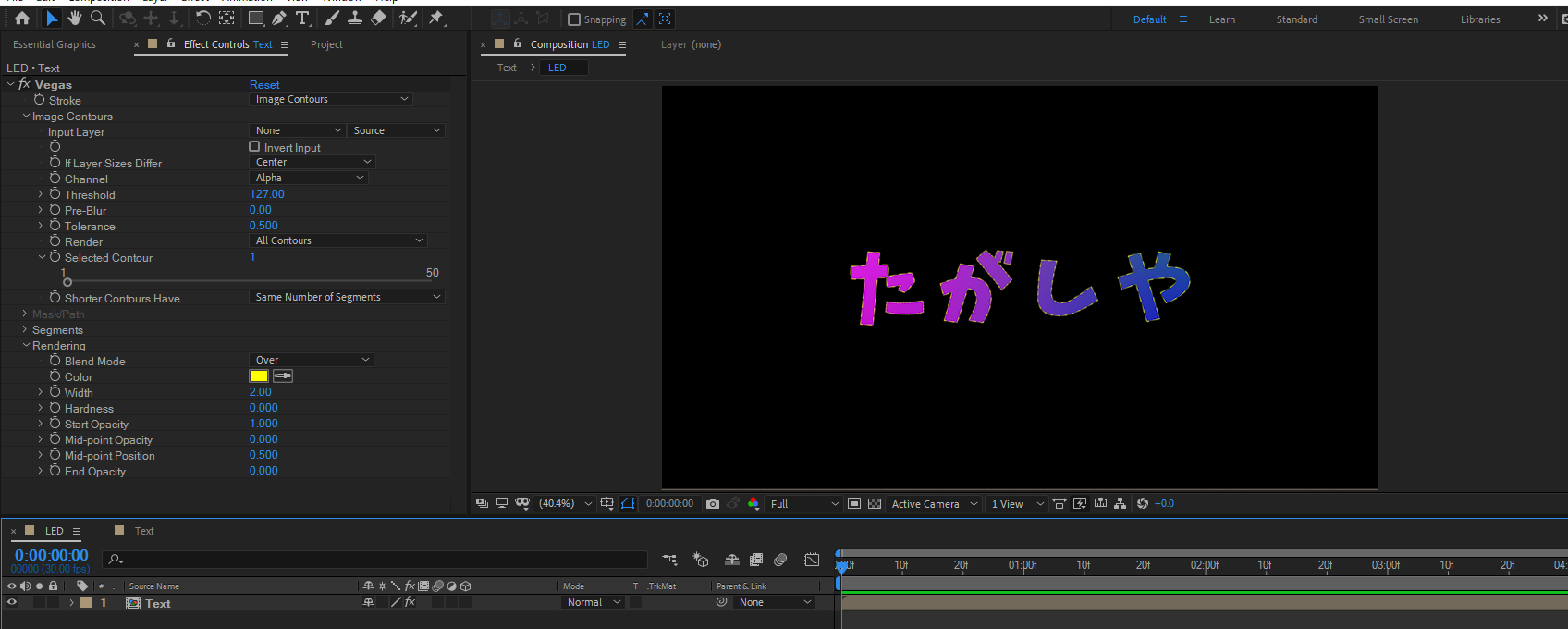
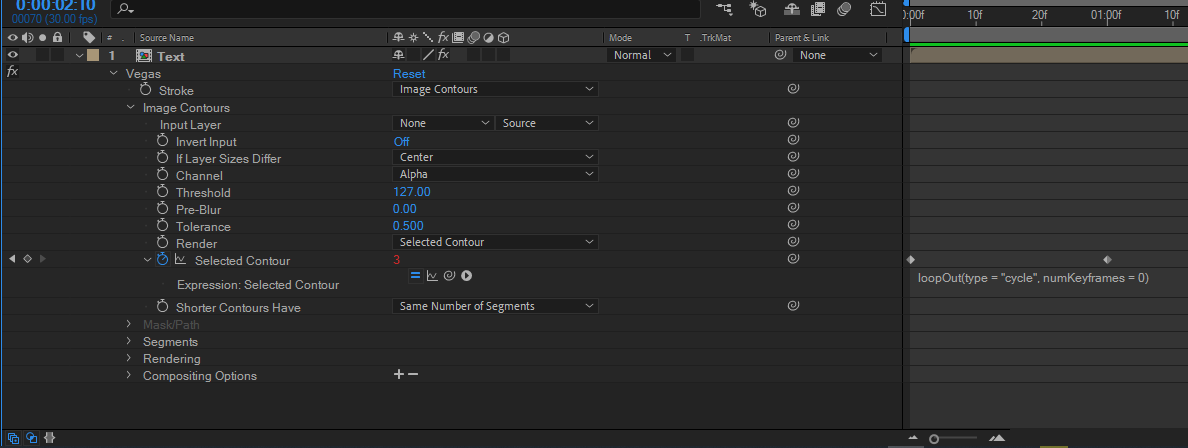
「TEXT」コンポジションにエフェクト「ベガス」を適用します。
チャンネルをアルファに設定。
線分数(Segments)>線分数(Segments)は1

レンダリング(Rendering)>幹の幅(Width)を8
終了点の不透明度を上げることで輪郭全てが囲まれた状態になります。
レンダリング>描画モードを「ステンシル」に変更します。

イメージの輪郭>レンダリングを「選択した輪郭」に変更します。
選択した輪郭の数値を変更することで、文字の一部が表示されます。
今回の「たがしや」というテキストの場合は数値「7」以降は何も表示されません。
選択した輪郭を「1」にして最初にキーフレームを打ち、1秒後に数値「7」にしてキーフレームを打ちます。
1秒間の間に輪郭が切り替わって表示されるアニメーションができます。
次にこのアニメーションをループするよう設定をします。
「選択した輪郭」を選択し、メニューバー>アニメーション>エクスプレッションの追加を選択します。
追加するエクスプレッションは「loopOut」です。

これで点滅のアニメーションが常に表示されることになります。
2秒後にテキストを表示させたいので、2秒のところでCarl+Shift+Dでコンポジションを分割し、
2秒後のコンポジションのエフェクト「ベガス」を削除します。
点滅をさらにランダムにしたい場合は、2秒までのコンポジションを複製し、キーフレームをずらすことで点滅がランダムで複雑になります。
次に反射している文字を作ります。
TEXTコンポジションを全てプリコンポーズします。
片方のコンポジションのスケールのチェーンを外し、yの値を−100にし、位置を調整します。
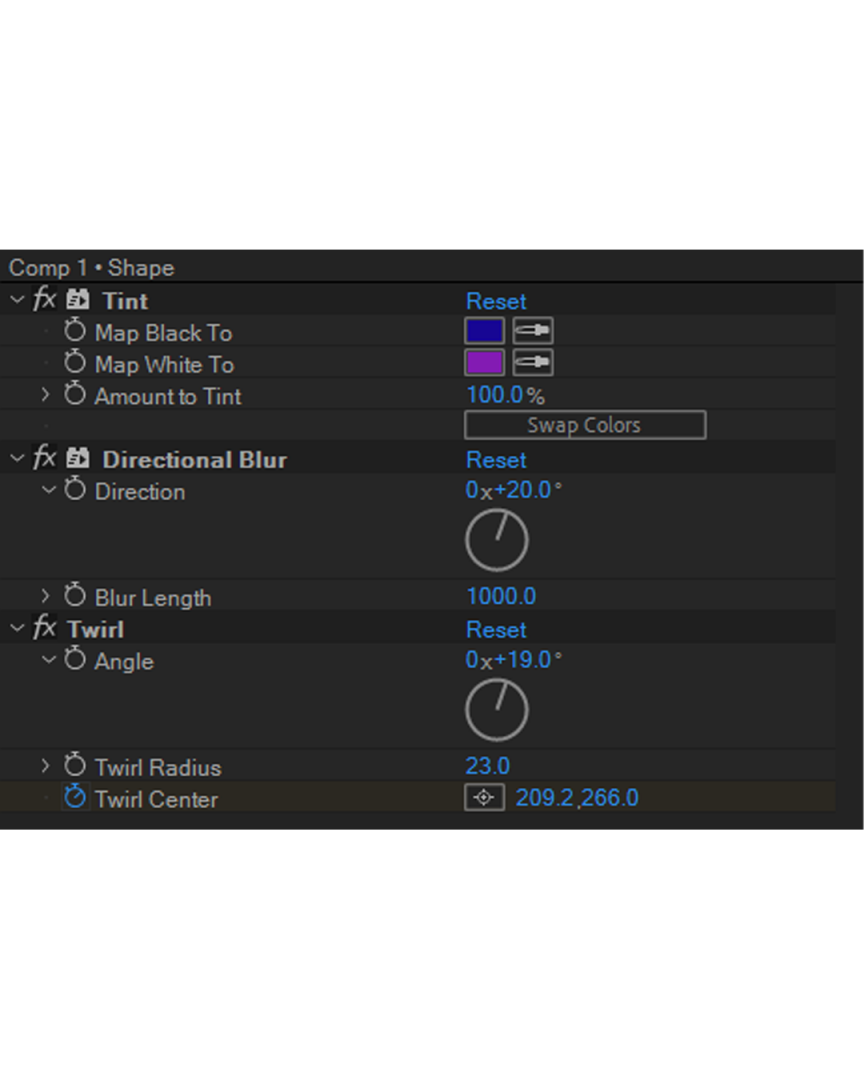
反転させたコンポジションにブラー(方向)を適用します
さらに「リニアワイプ」を適用し、パラメータを調整します。
これでより反射がリアルに表現できます。

最後にLED表現をします。
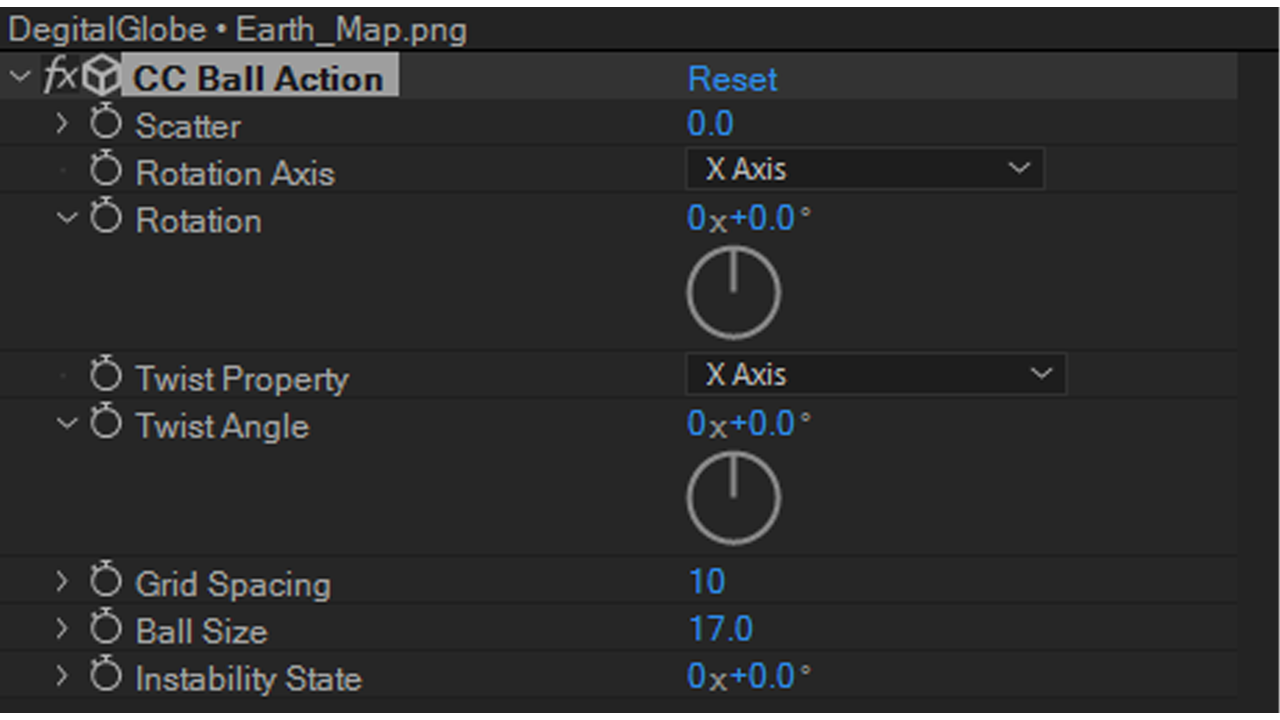
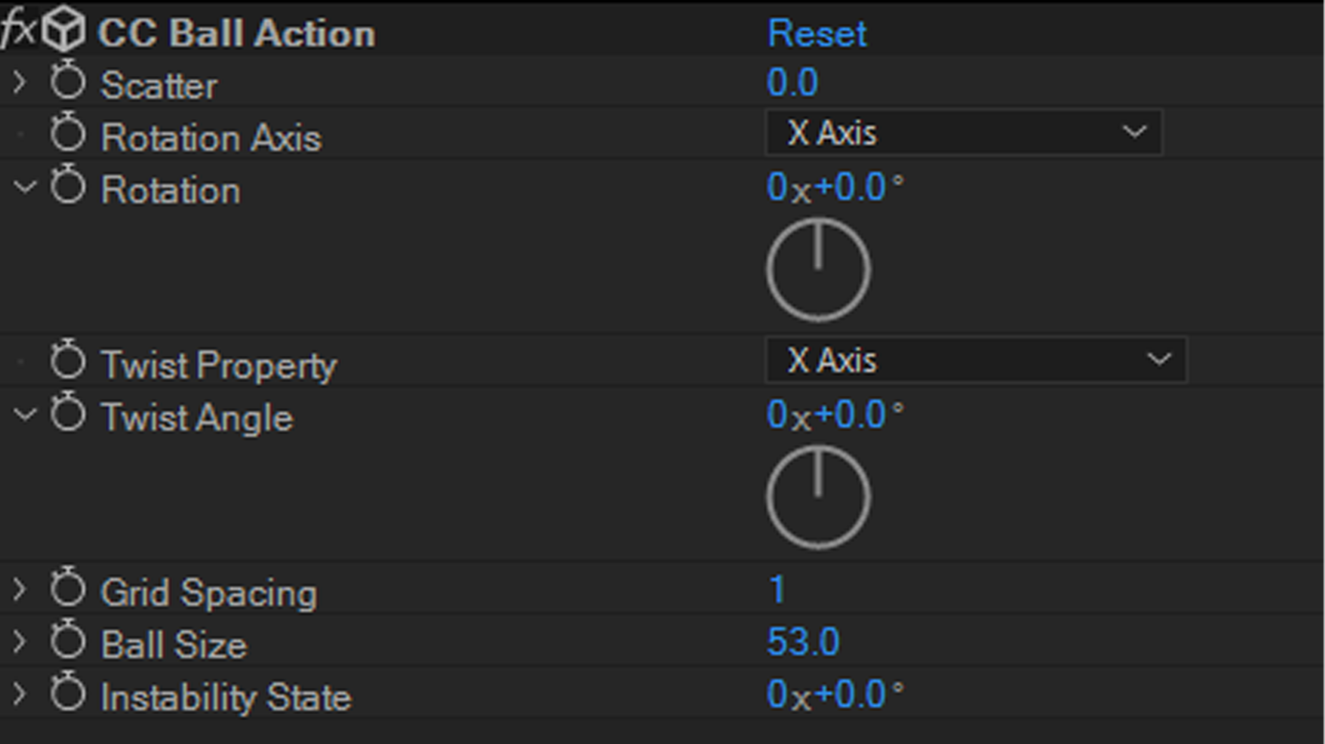
新規平面レイヤーを作成し、「CC Ball Action」を適用します。
パラメータを調整し、コンポジションのトラックマットアルファを選択します。
この時に「CC Ball Action」のパラメータを調整して、お好みのドットにしてください。

そして、平面レイヤーをコピーして、反射しているコンポジションにも同様に適用させます。

これらを全てプリコンポーズし、「LED」とします。
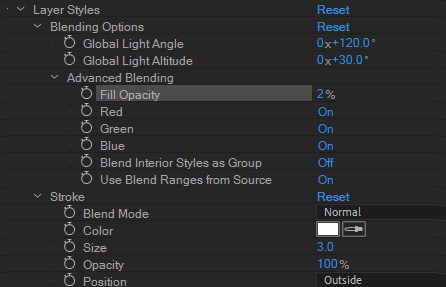
この「LED」にエフェクト「グロー」を適用し、さらにコンポジションを複製します。
複製したコンポジションに、「チョーク」を適用し、チョークマットを2くらいに設定します。
次に「塗り」を適用し、白色にします。
そして、グローエフェクトを一番下に持ってきます。
これで、白色で発色している光源を作ることができます。
最後に調整レイヤーを作り、1番上に配置します。
ここにエフェクト「グロー」を適用して、全体的に発色させます。

いかがでしたでしょうか?出てくるエフェクトも多くなく、基本的なアクションでこんなにオシャレなLEDサインが作れてしまうのです。
やらない手はないですよね?
今回はテキストで作りましたが、図形に組み合わせてアニメーションをつけることで、インパクトあるシェイプアニメーションを作ることもできますので、オープニング作成などにも大いに活躍してくれることでしょう!