先日作ったドット背景は円形グラデーションを適用したので、2色で作成しました。
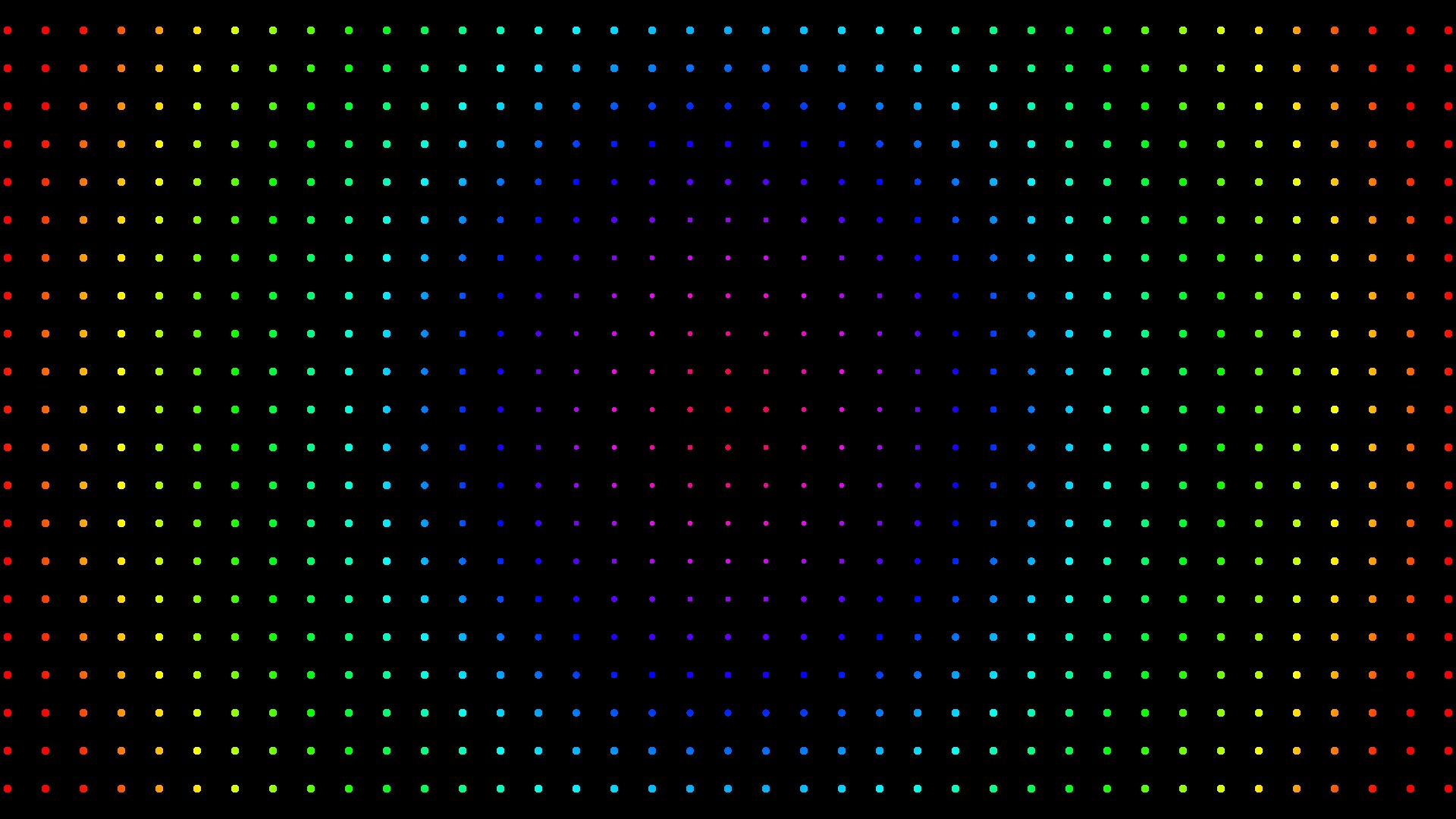
今回は、虹色にきらめくドット背景にして、少し派手でインパクトのある背景を作ります。
作り方は至って簡単です。
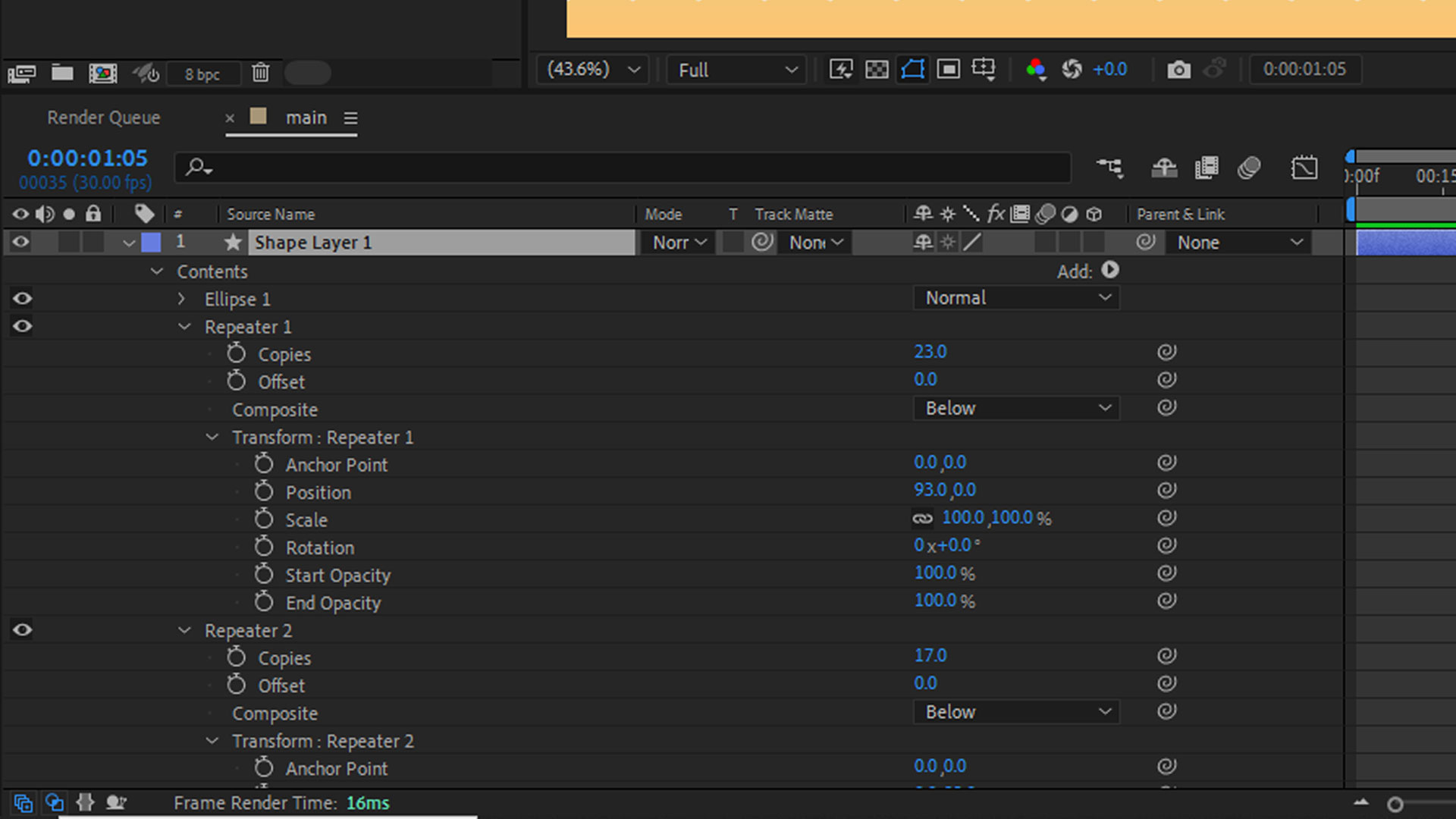
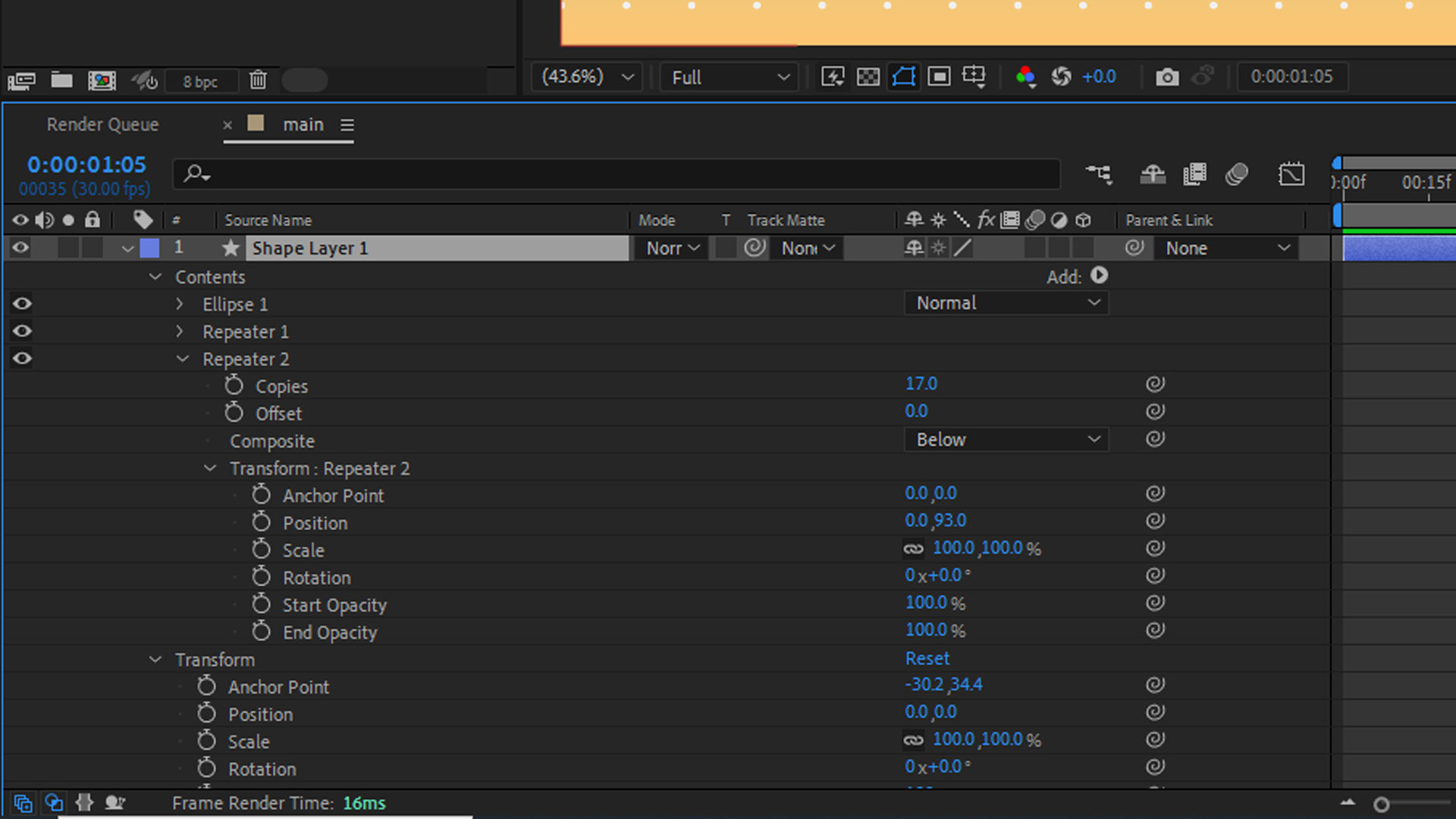
ドット背景の作り方は以前のブログを参考にしてみてください。
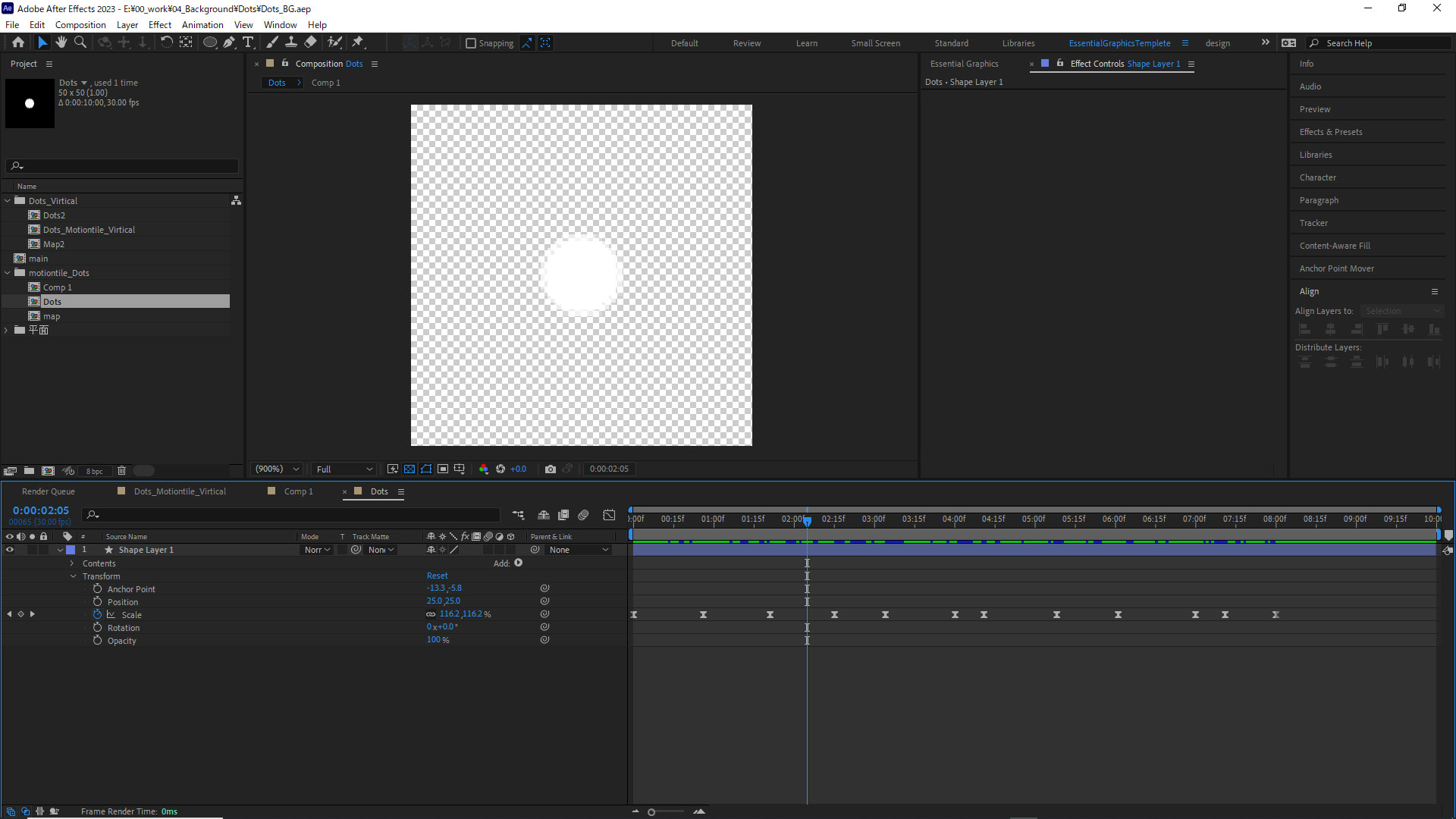
前回のドット背景の時には、「Dots」コンポジションに円形グラデーションを適用させてカラーリングをしていました。
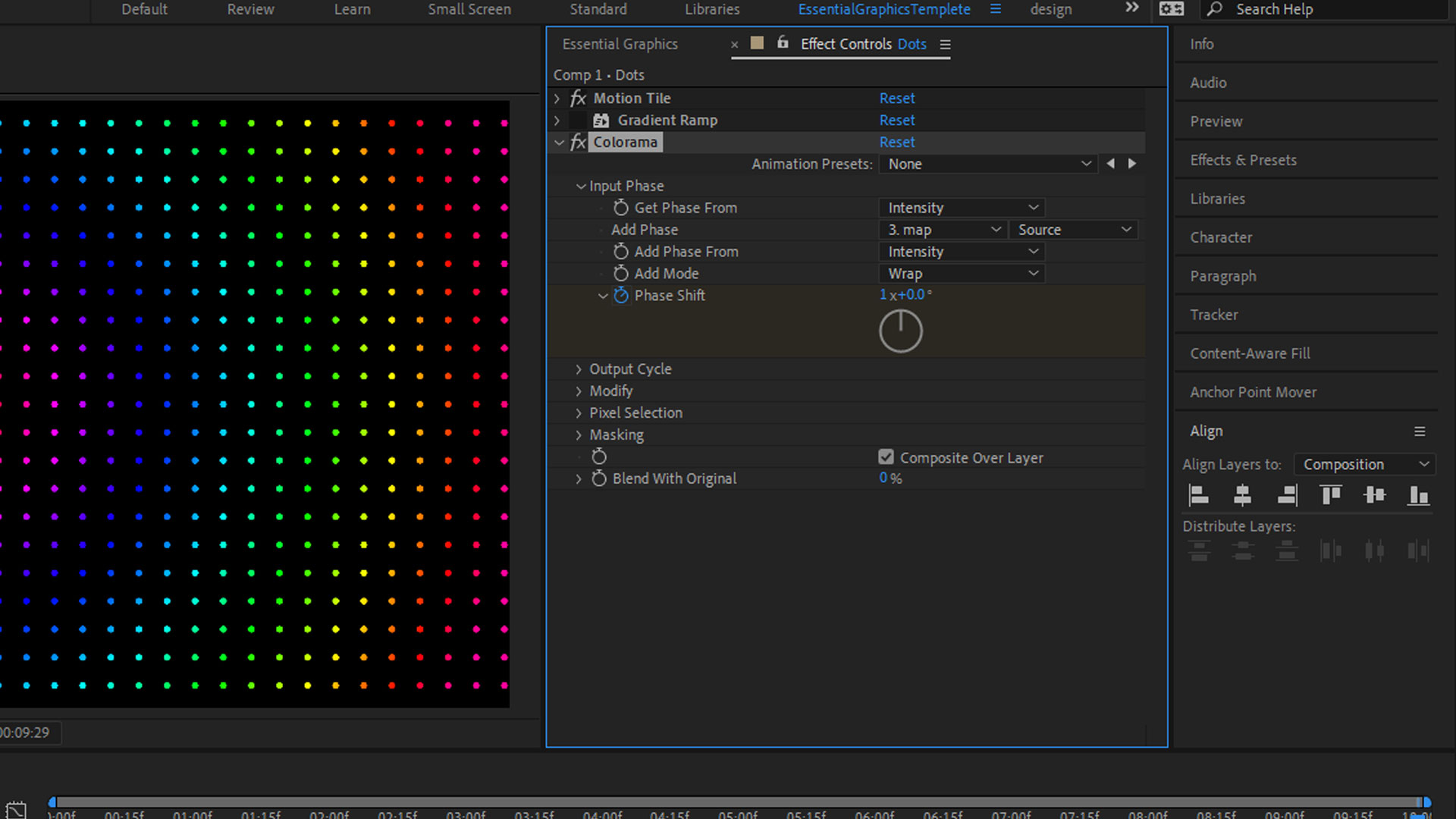
今回も同様に「Dots」コンポジションにエフェクト「コロラマ」を適用させます。
コロラマを適用させただけでは、背景の色はかわりませんので、[Input Phase]→[Add Phase]を「map」コンポジションに変更します。
これで、ドット背景の色が派手なレインボーに変わります。
このままでも良いのですが、「Phase shift」にキーフレームを打つとレインボーの配置が移動して少しスパイスが加わります。

これはお好みで良いと思います。