テキストアニメーションといえば、跳ねたり消えたり出てきたり、無数にあるのですが、今回はその中でも比較的簡単だけど、汎用性とカスタマイズ性が高いテキストアニメーションの作り方を紹介します。
今回紹介するテキストアニメーションは、「CC Particle SystemsII」を使用した粒子になって消えていくアニメーションです。
①テキストを準備
テキストを準備したら、プリコンポーズして「Text Comp」としておきます。
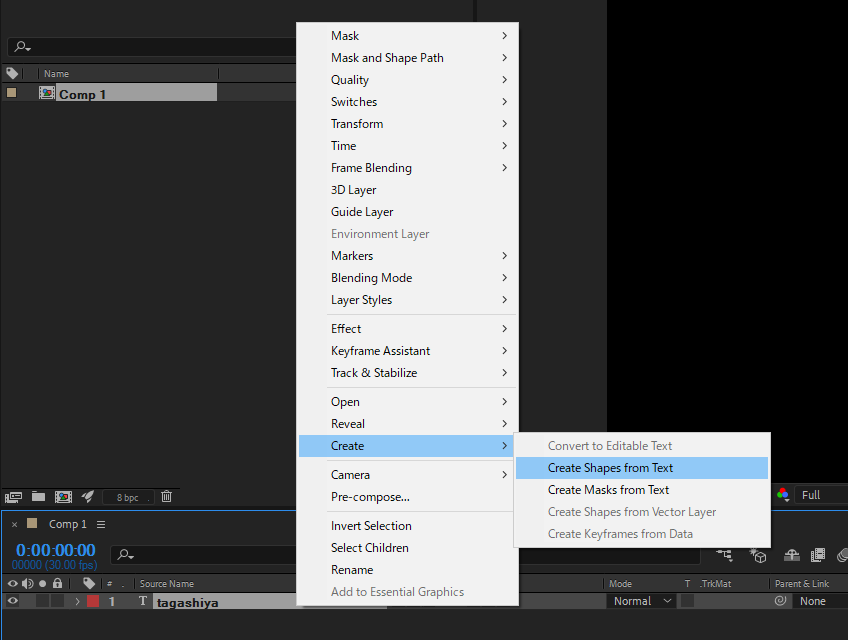
そして、このコンポジションにエフェクト「リニアワイプ」を適用します。
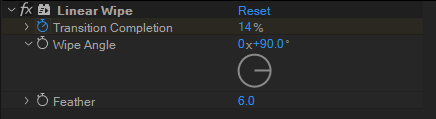
角度を90にしてテキストが徐々に消えていくようにキーフレームを設定します。
細かい調整は後ほどします。


②粒子の作成
「Text Comp」を複製し、「Text Effect」としておきます。
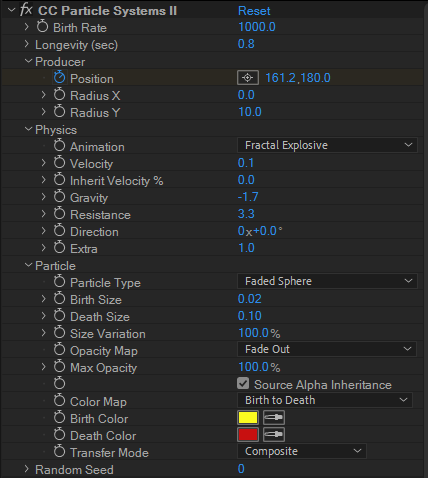
リニアワイプを削除し、「CC Particle SystemsII」を適用します。
位置にキーフレームを打ち、左から右に移動するように設定します。


③粒子の色
粒子の色は②のコンポジションに「色合い」を適用し設定します。
④最終調整
テキストのリニアワイプの設定を、粒子の動きに合わせて調整すると、
粒子になって消えると同時に文字も消えていくアニメーションになります。
ちなみにこのアニメーションを逆再生すると、粒子が文字になるアニメーションになります。