前回はLEDサインを作成しました。今回はネオンサインを作っていこうと思います。
LEDとは違い少し、昔ながらのロゴが作れたり、サイバーパンクな世界観にマッチしたりと、まだまだ使いやすくオシャレな表現をすることができるので、ぜひ覚えておきたいテクニックの一つですね。
では、早速作っていきましょう!
まず初めに、新規平面レイヤーを作ります。
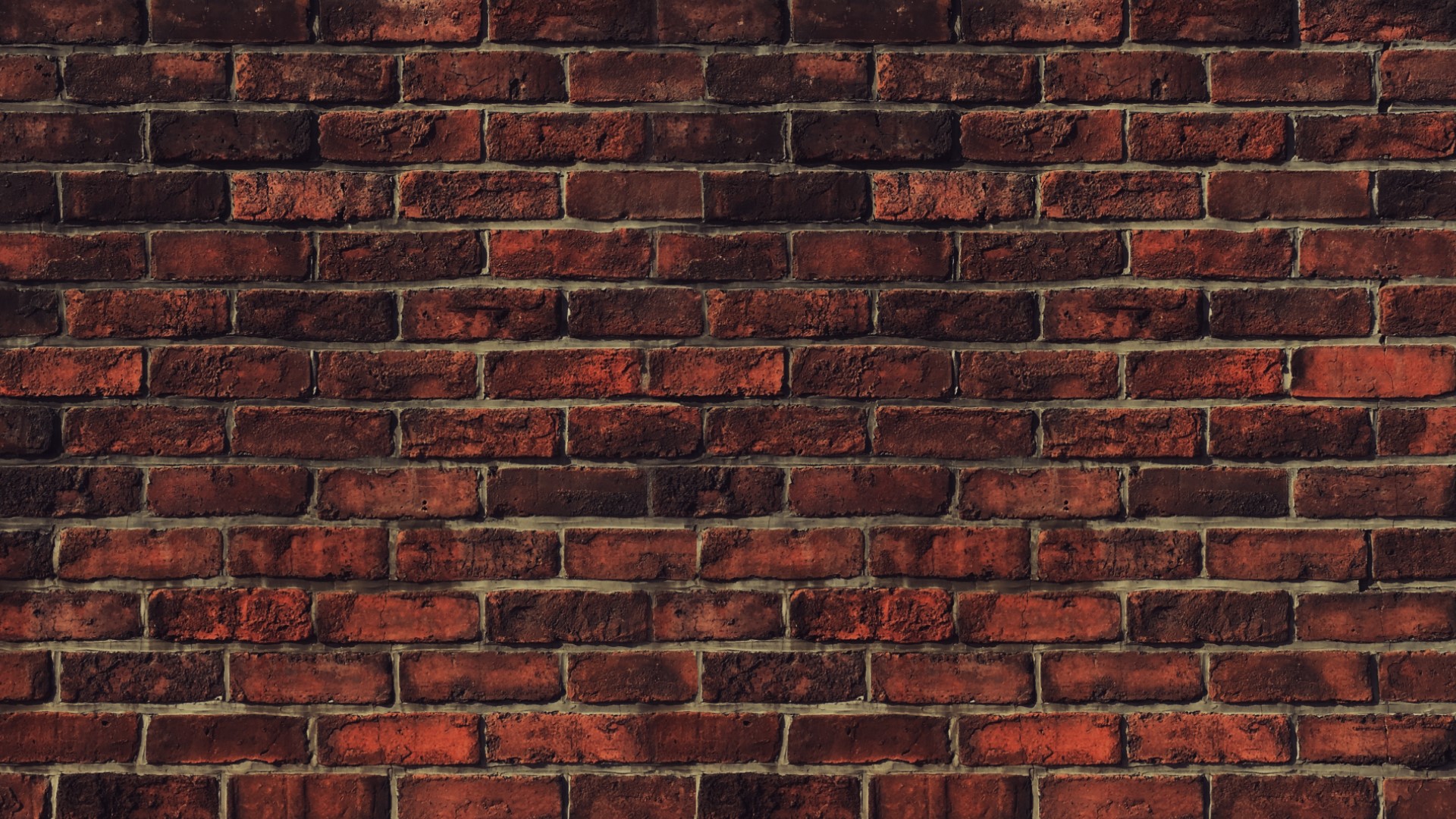
今回は背景にレンガの壁を使いたいので、ダウンロードしたレンガの画像を挿入します。
そして、画像レイヤーにエフェクト「カーブ」を適用します。

さらにエフェクト「色合い」を適用し、白色をグレーに変更します。

次に新規平面レイヤーを作成し、楕円形ツールでマスクを作ります。
マスクは「除算」にし、マスクフェザーの値を大きくします。
これらを全て選択し、プリコンポーズし「Wall_Background」とします。
いよいよ、ネオンサインを作っていきます。
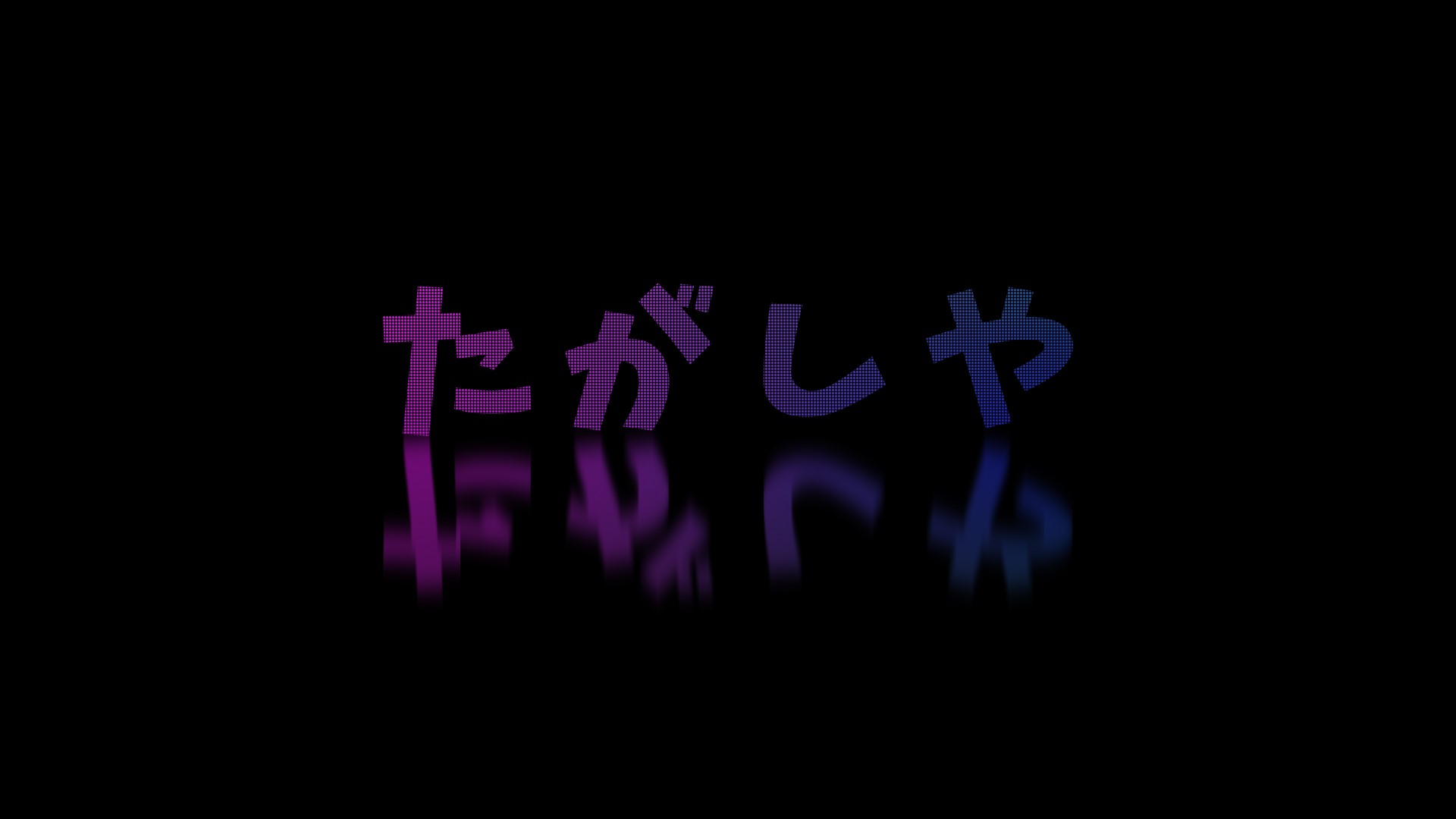
まずはネオンにするテキストを作ります。
少しオシャレさを出したいと思いましたので、エフェクト「変形」を使い、テキストを斜めにしてみます。

デザインが決まったらこのテキストのレイヤーを全て選択してプリコンポーズします。
このコンポジションをコピーしておきます。
コピーしたコンポジションは一旦非表示にします。
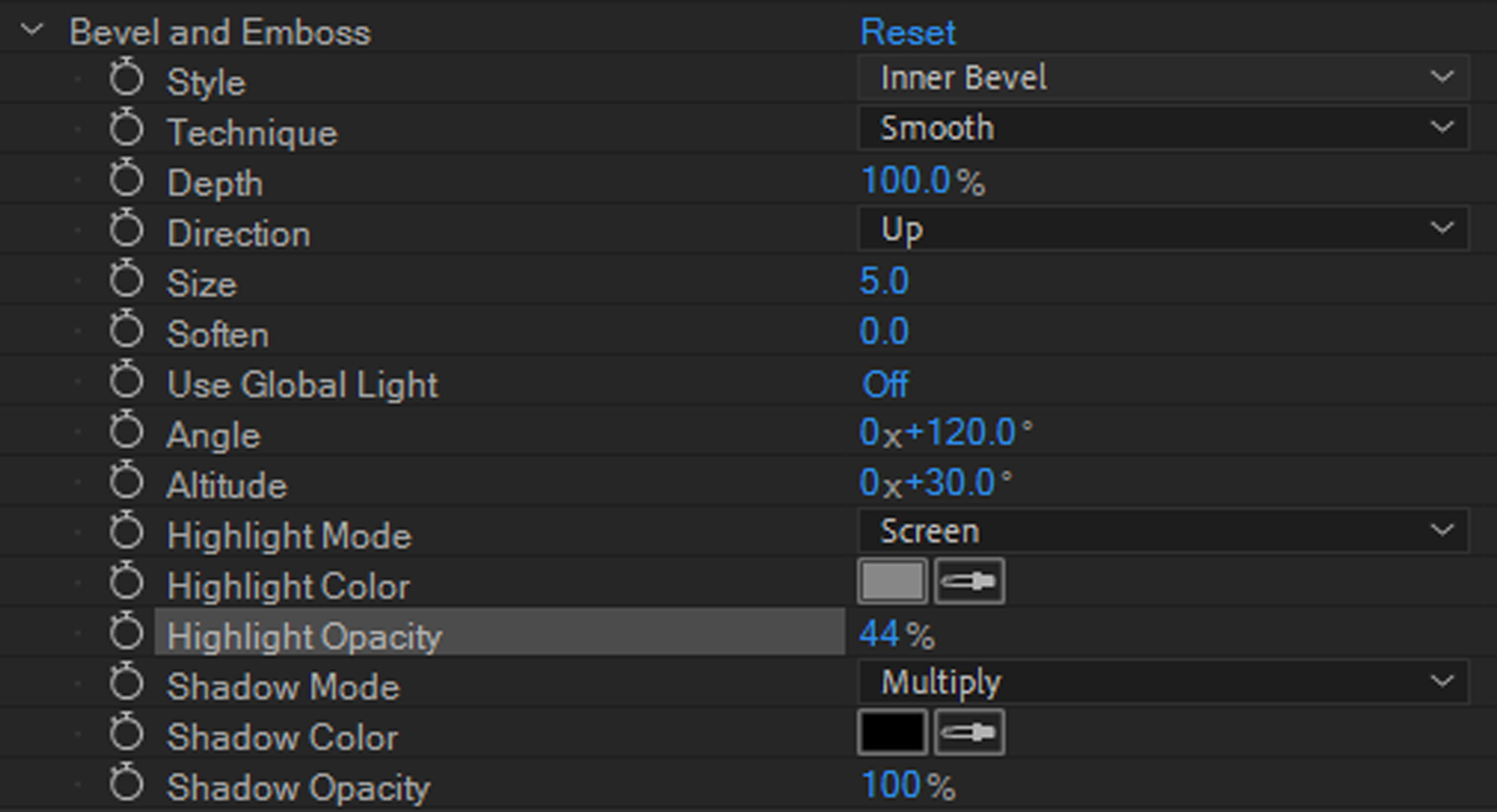
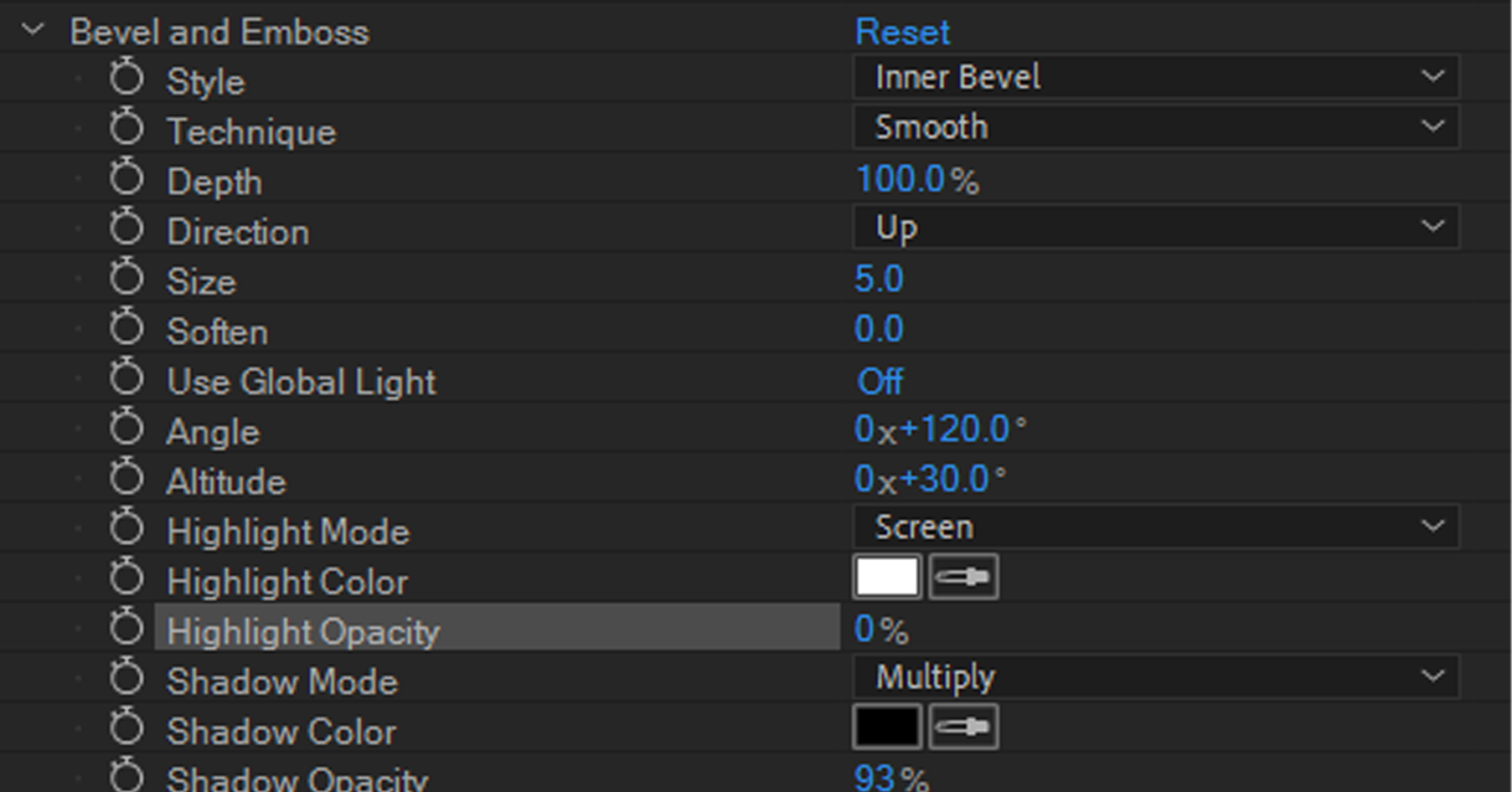
表示してあるコンポジションにレイヤースタイル>ベベル&エンボスを適用します。
そして「塗り」を適用し、グレーにします。
ベベル&エンボスのハイライトカラーをグレーにします。
ハイライトの不透明度と影の不透明度を調整します。

続いて、レイヤースタイル>ドロップシャドウを適用します。

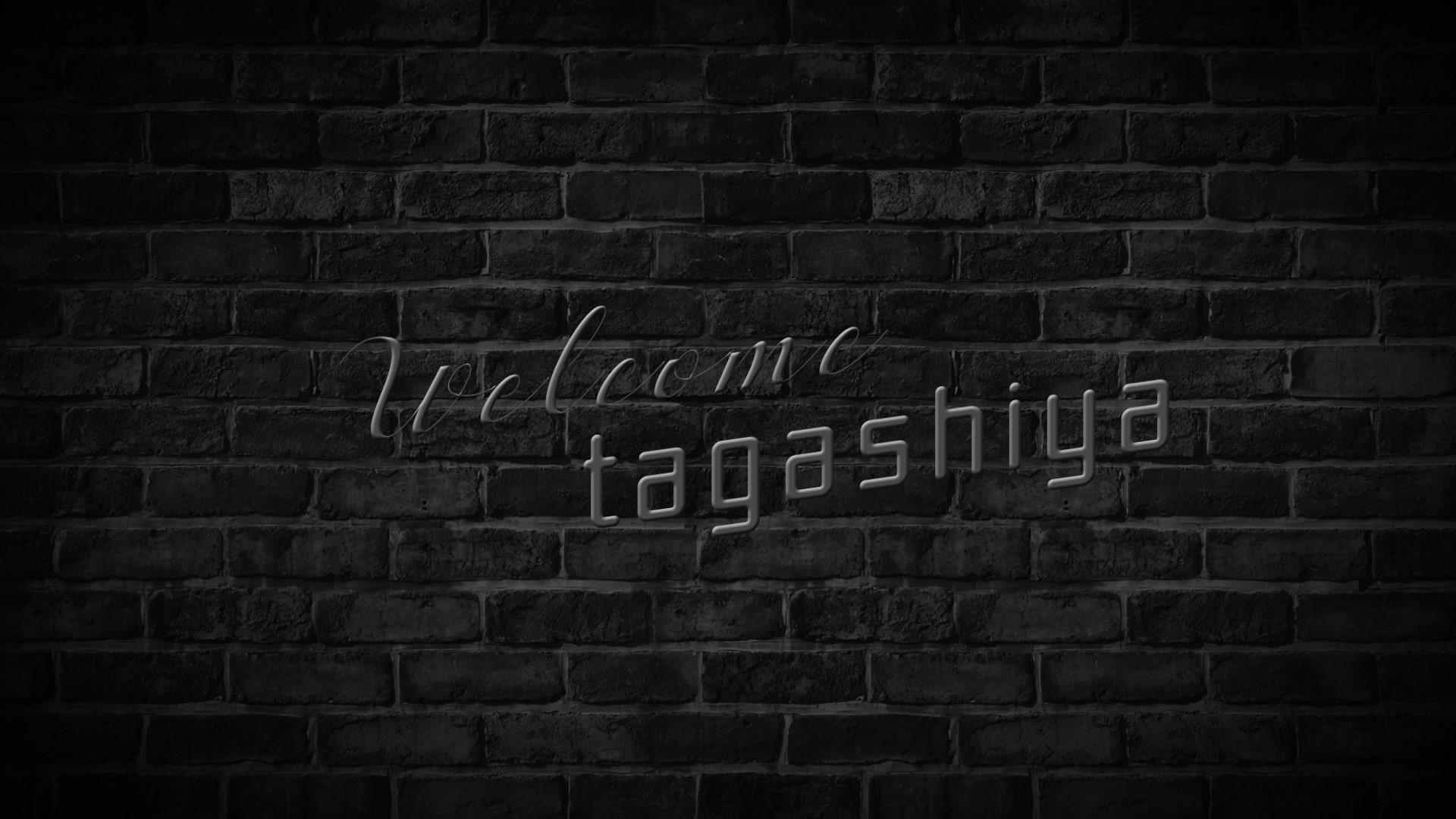
これでネオンの消えている部分は完成です。
次に、ネオンの光っている部分を作っていきます。
まず先程非表示にしていたコンポジションを表示し、複製します。
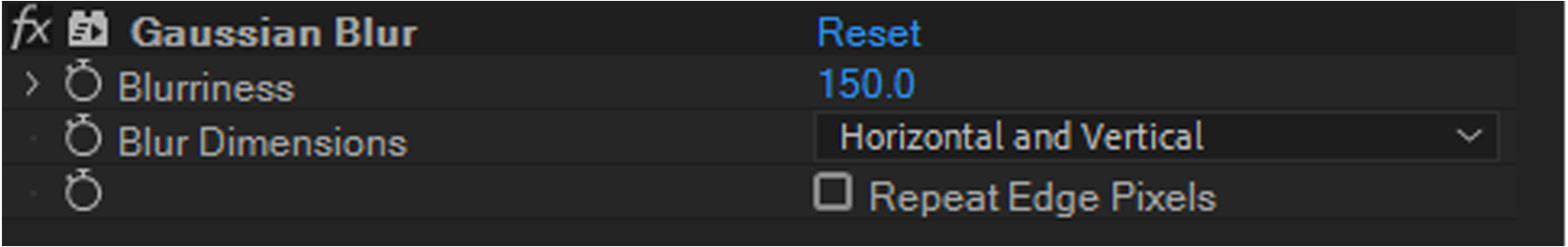
複製した、下側のコンポジションにブラー(ガウス)を適用します。


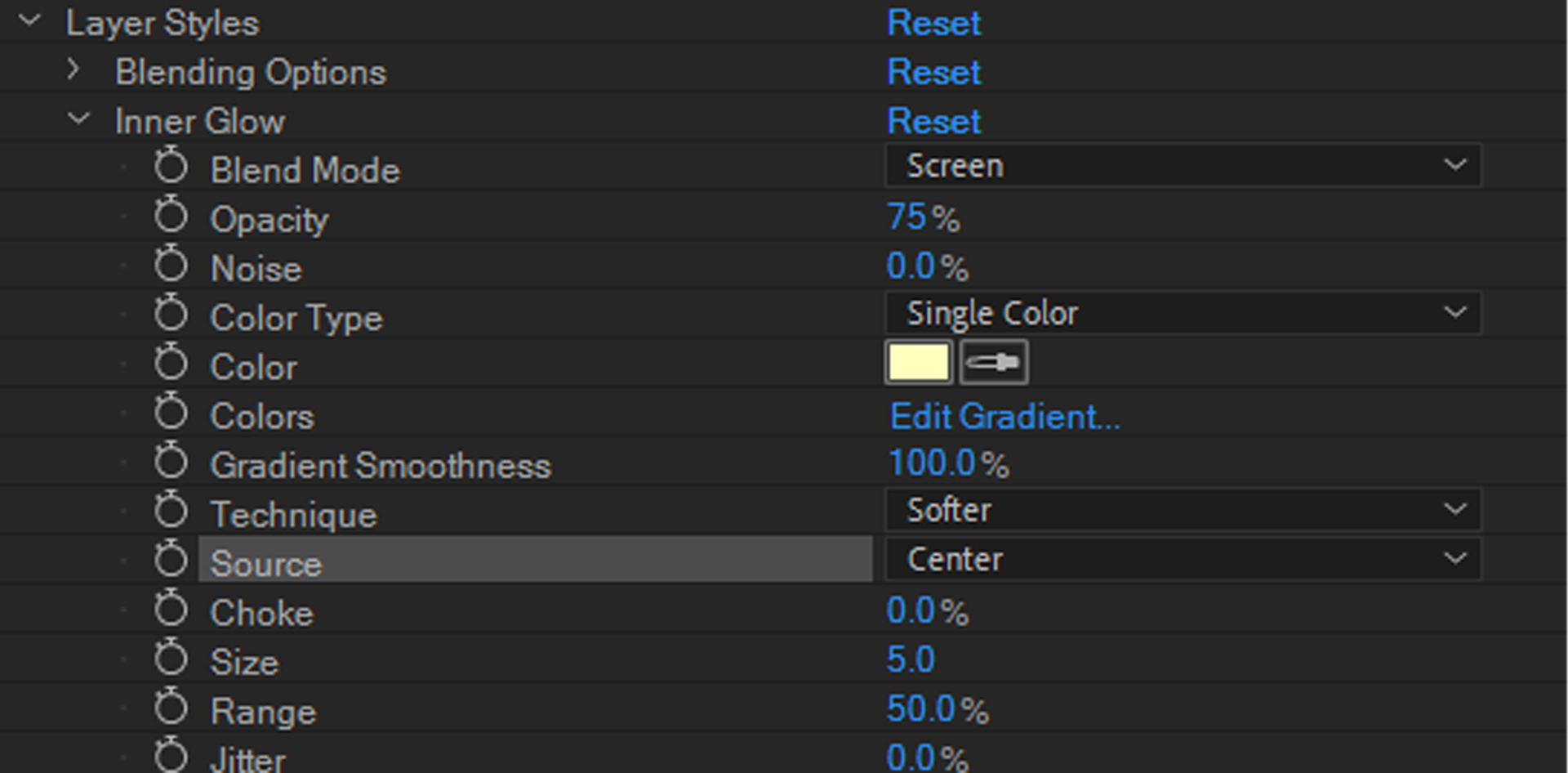
次に1番上のコンポジションにレイヤースタイル>インナーグローを適用します。
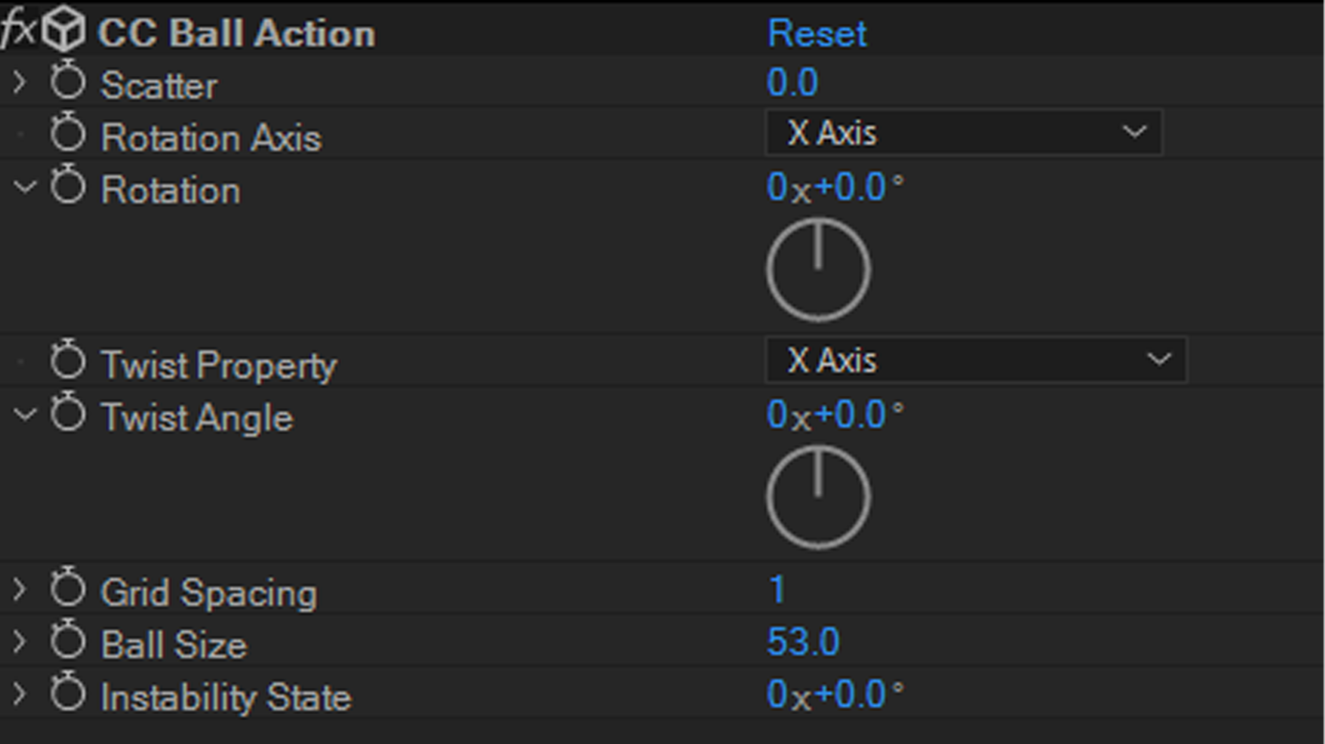
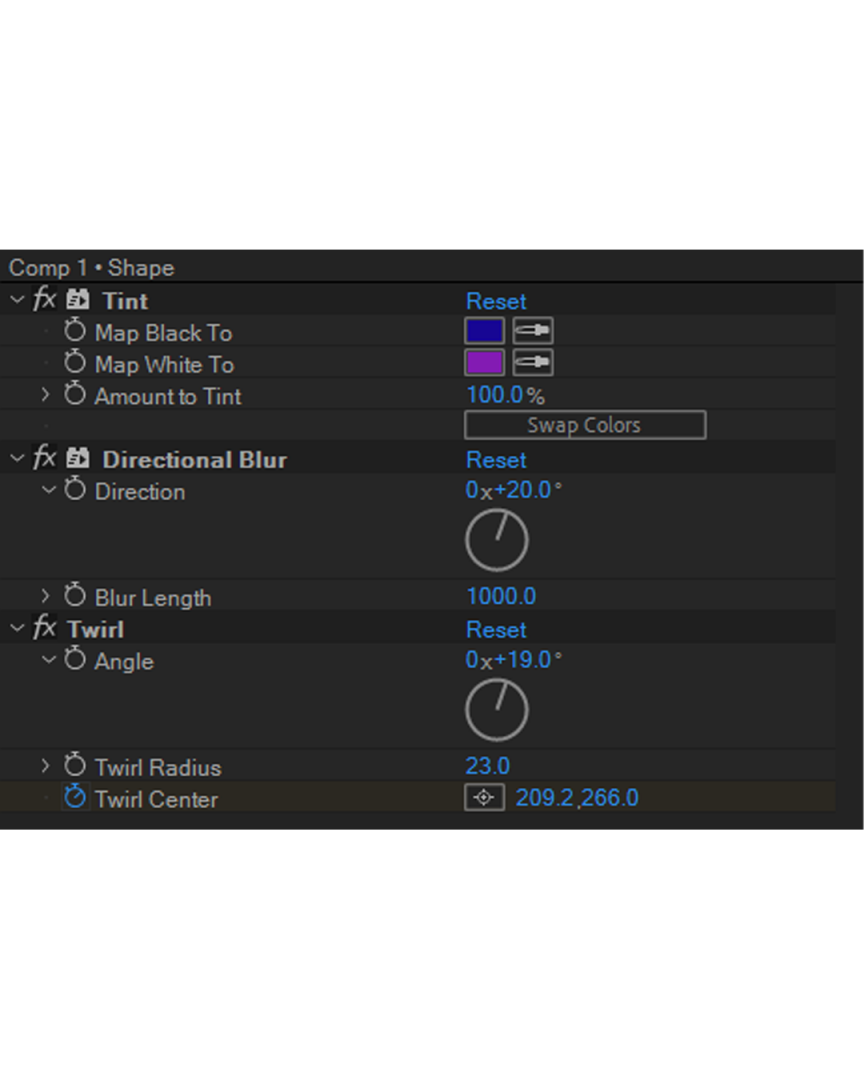
設定は、画像の通りに<中心>に変更します。


続いて、エフェクト「グロー」を適用します。
先程のグローを適用したコンポジションを複製し、グローを削除して、レイヤースタイル>ベベル&エンボスを適用します。

新規平面レイヤを作成し、背景レイヤーの上に配置します。
4色グラデーションを適用し、色はネオンの色をスポイトで参照します。
ポイントを各テキストの近くに配置します。

ペンツールを使い、マスクをかけます。

平面レイヤーの描画モードをvivid lightに変更します。(すみません^^;日本語表記がわかりませんでした)