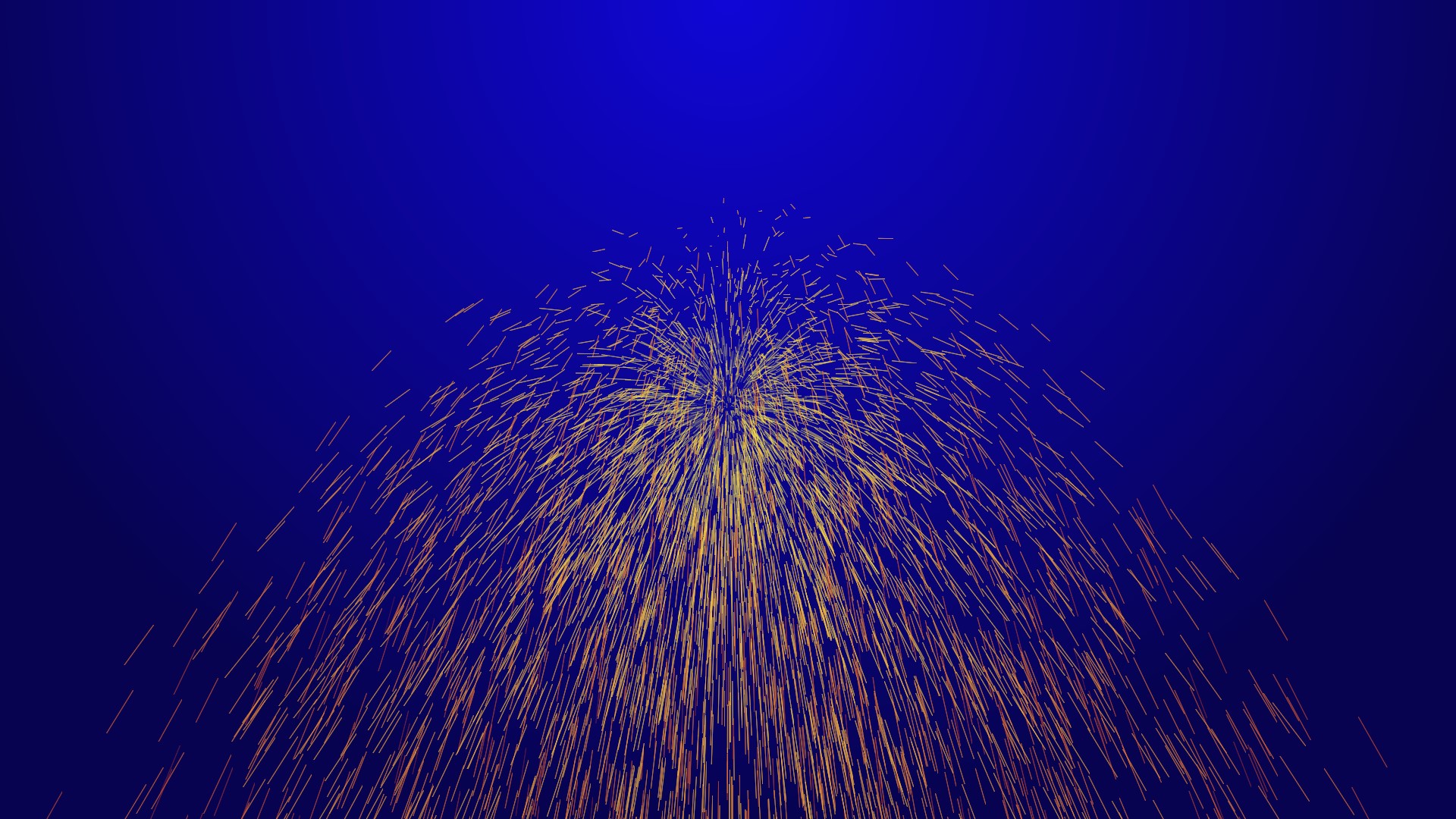
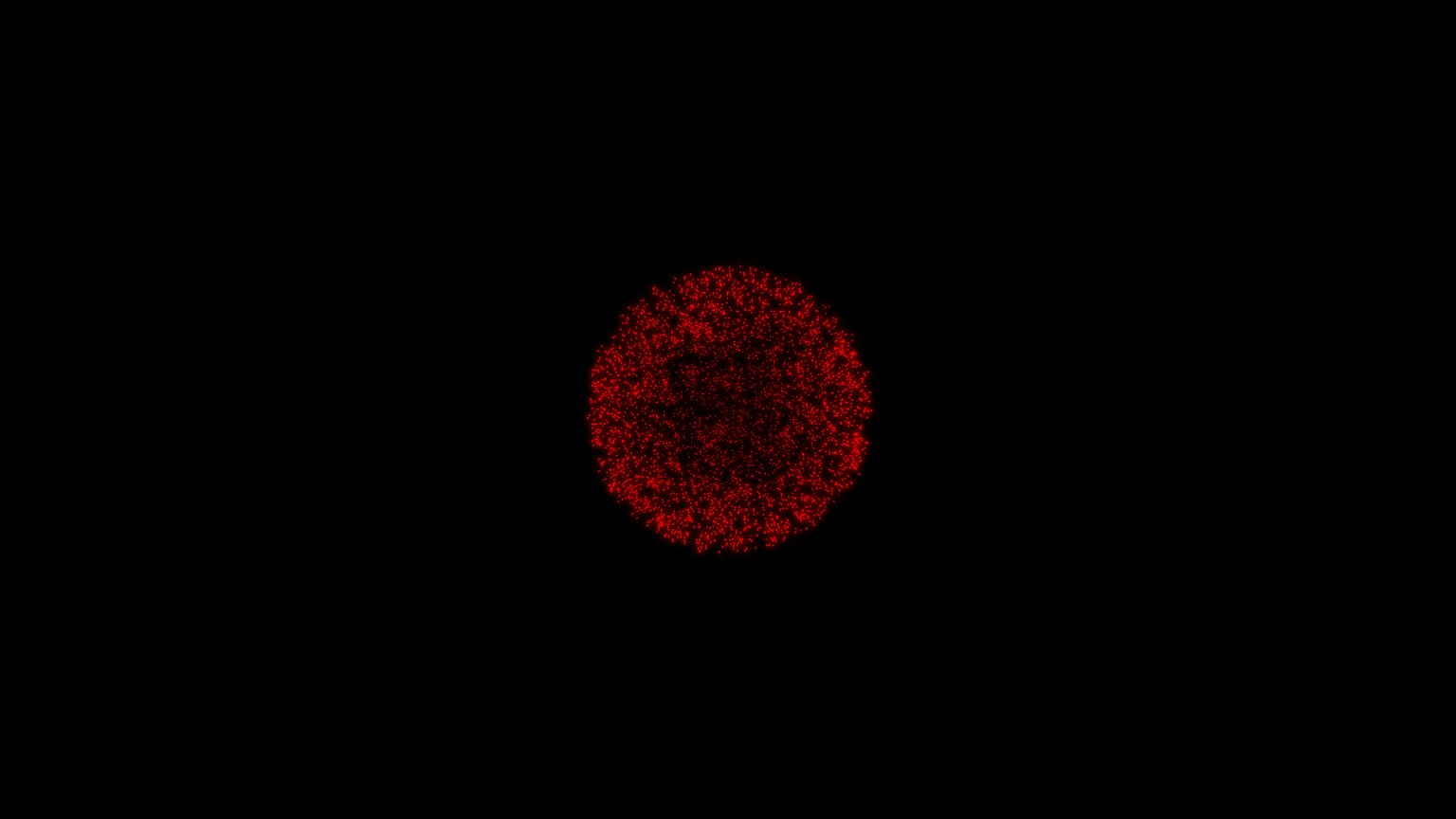
夏の風物詩「花火」
そんな花火をアフターエフェクトを使って作っていこうと思います。
基本のエフェクトだけで作るので、アフターエフェクトを持っている方なら誰でも作ることができます。
早速作っていきましょう!
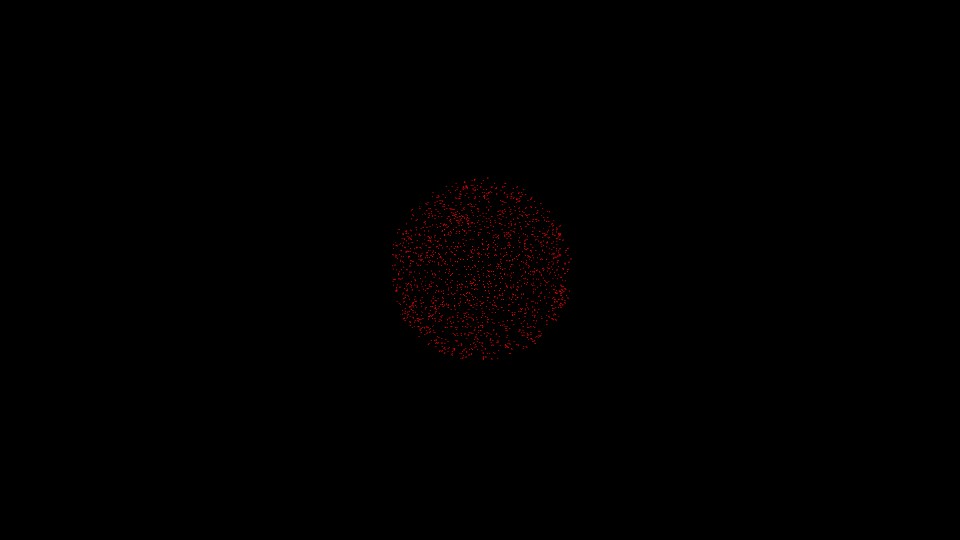
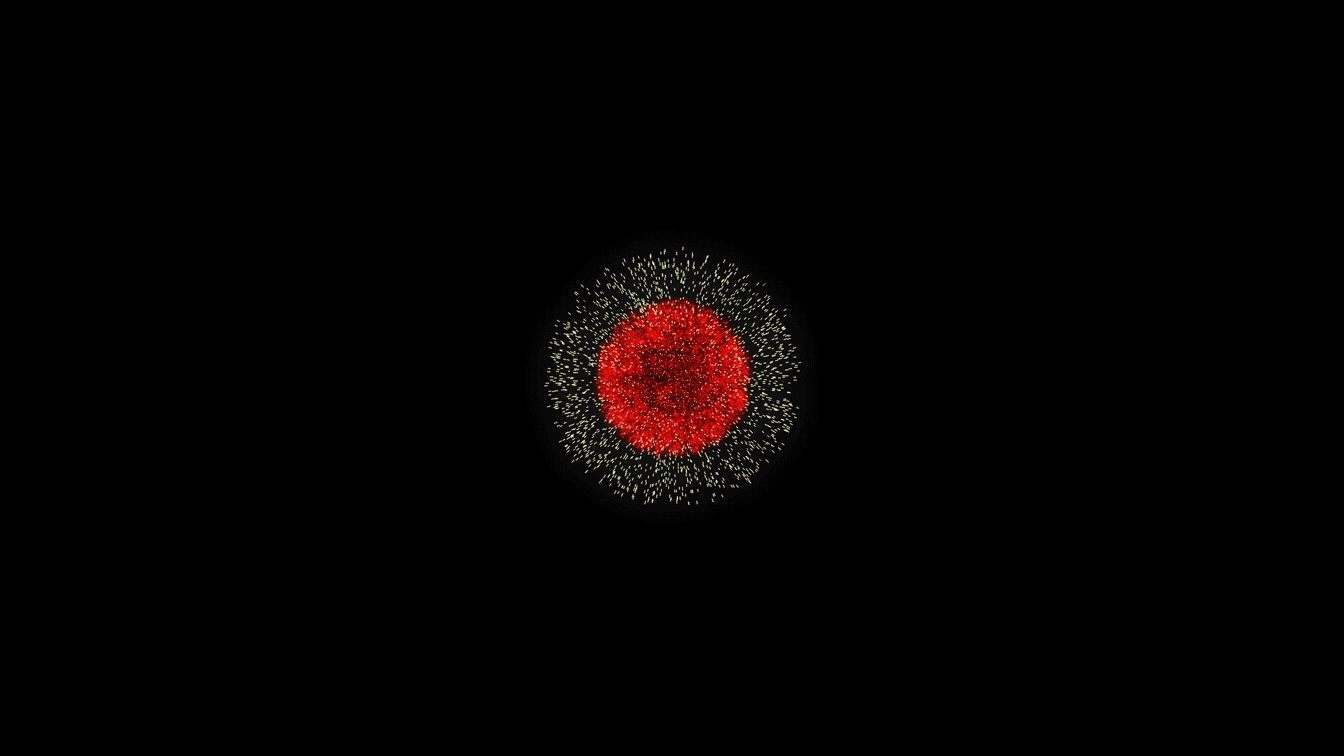
今回は、「牡丹」とよばれる花火を作ります。
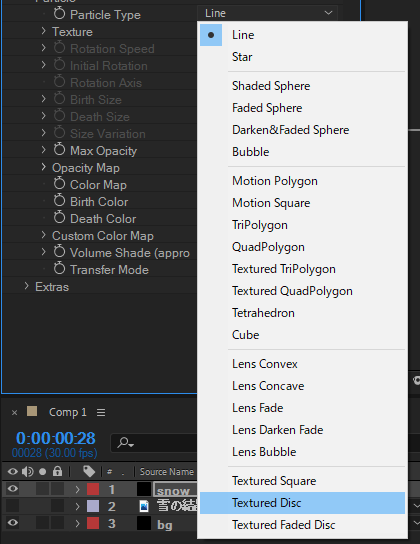
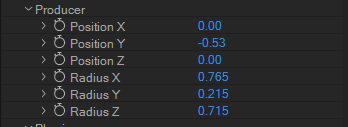
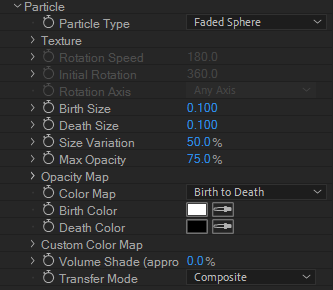
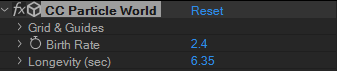
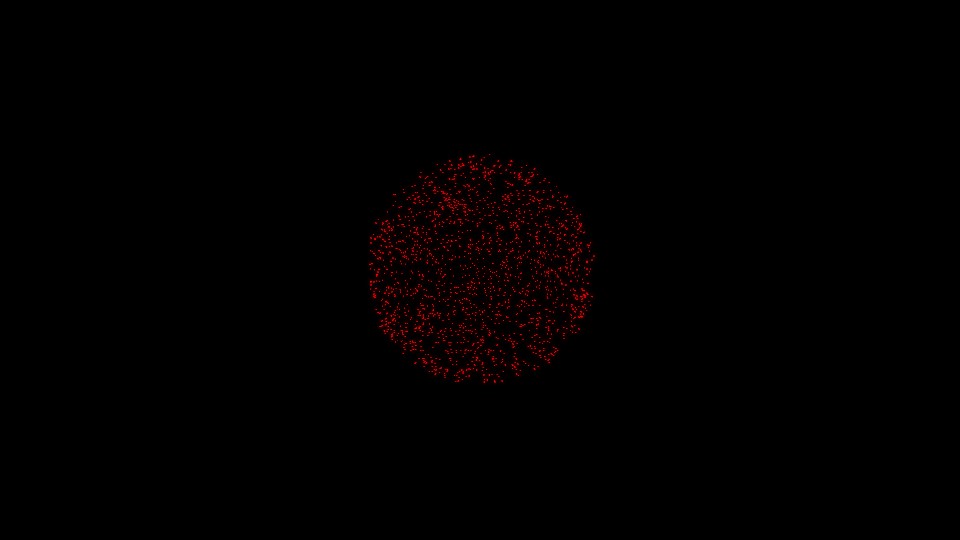
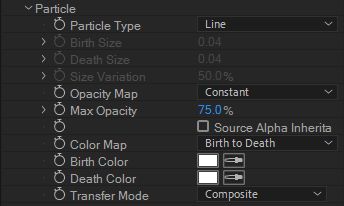
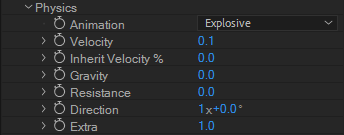
新規平面レイヤーにエフェクト「CC Particle SystemsII」を適用します。
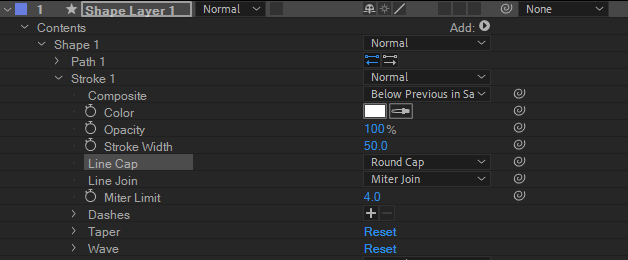
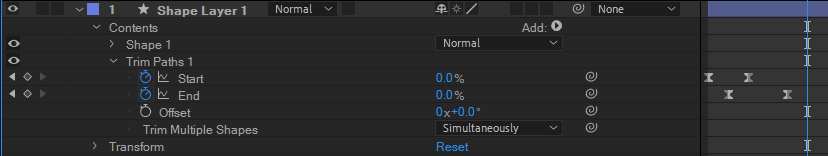
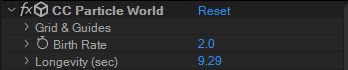
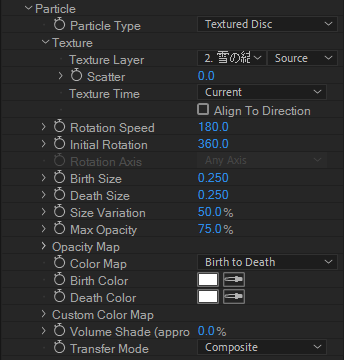
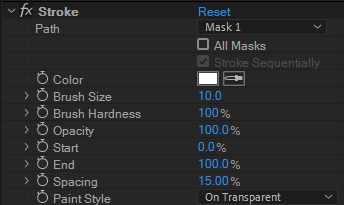
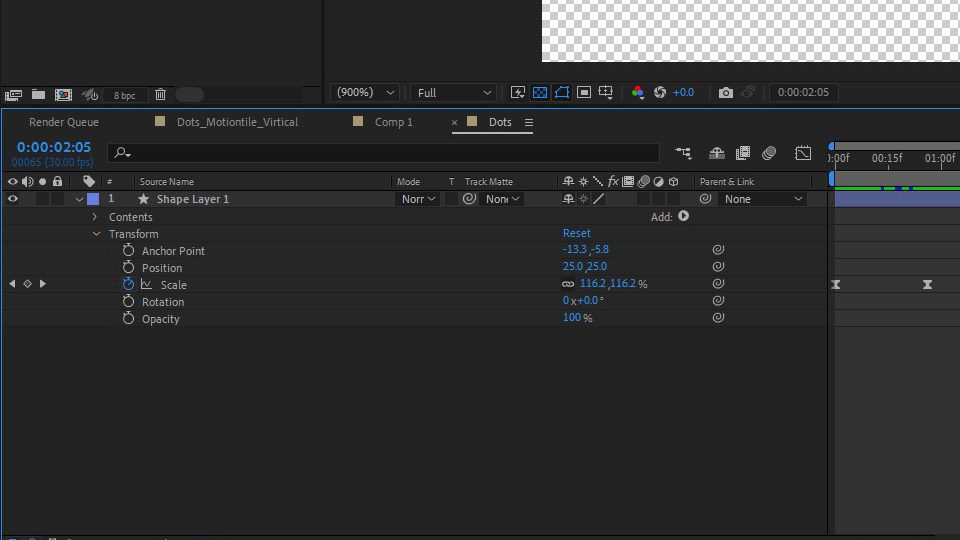
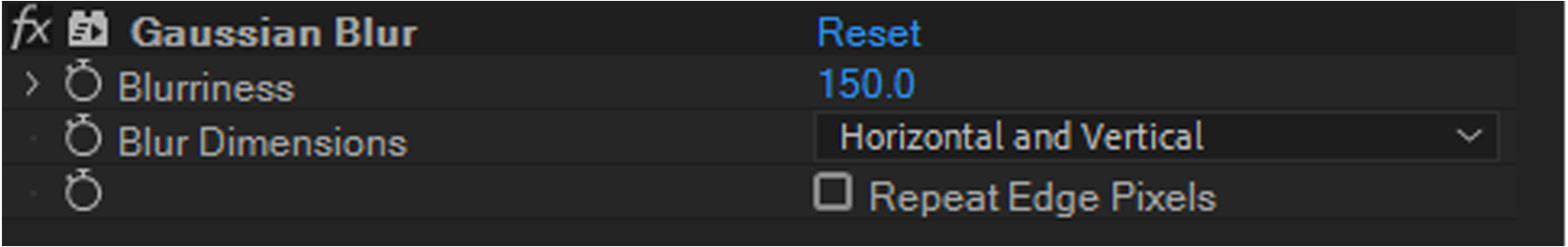
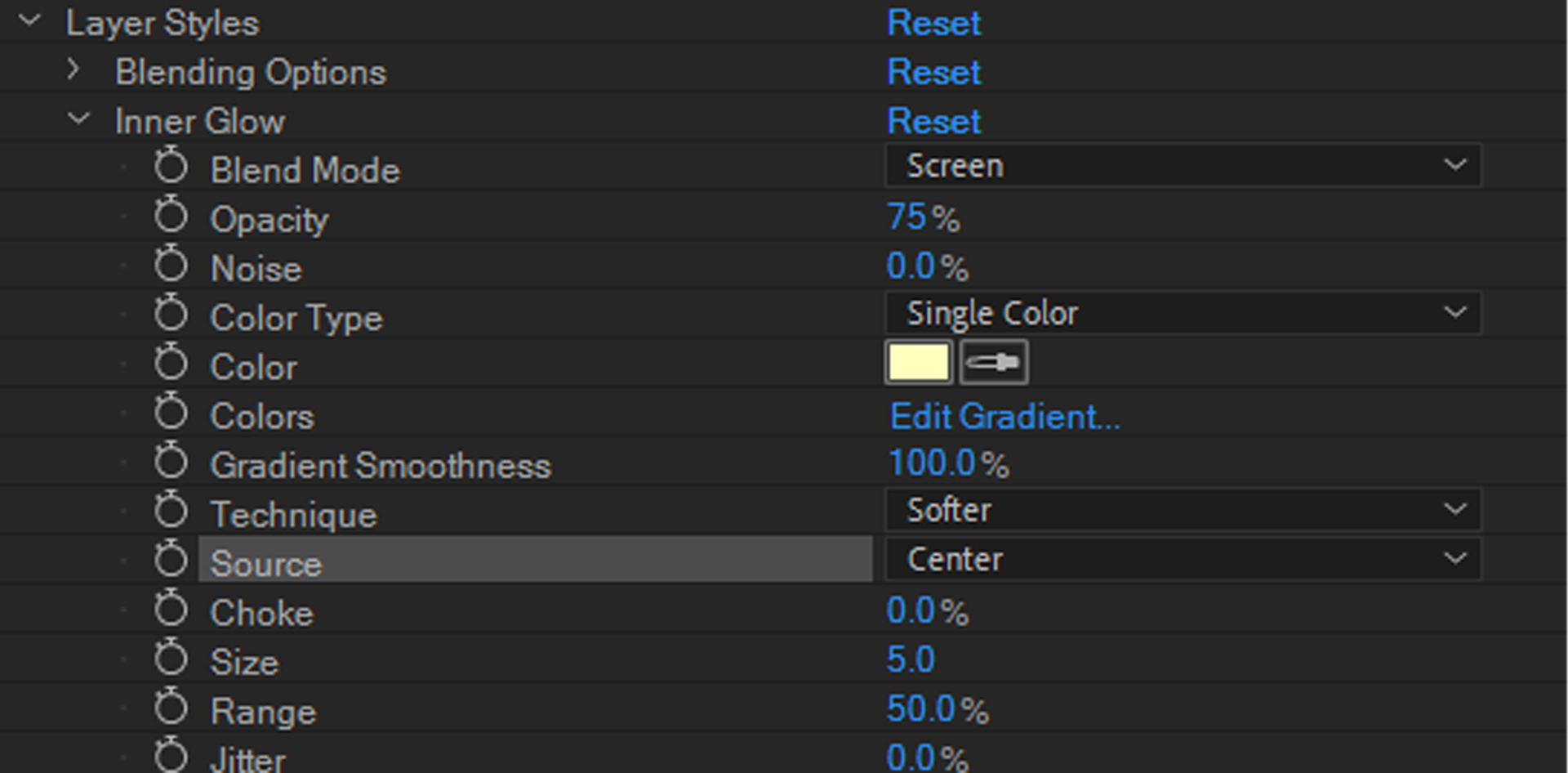
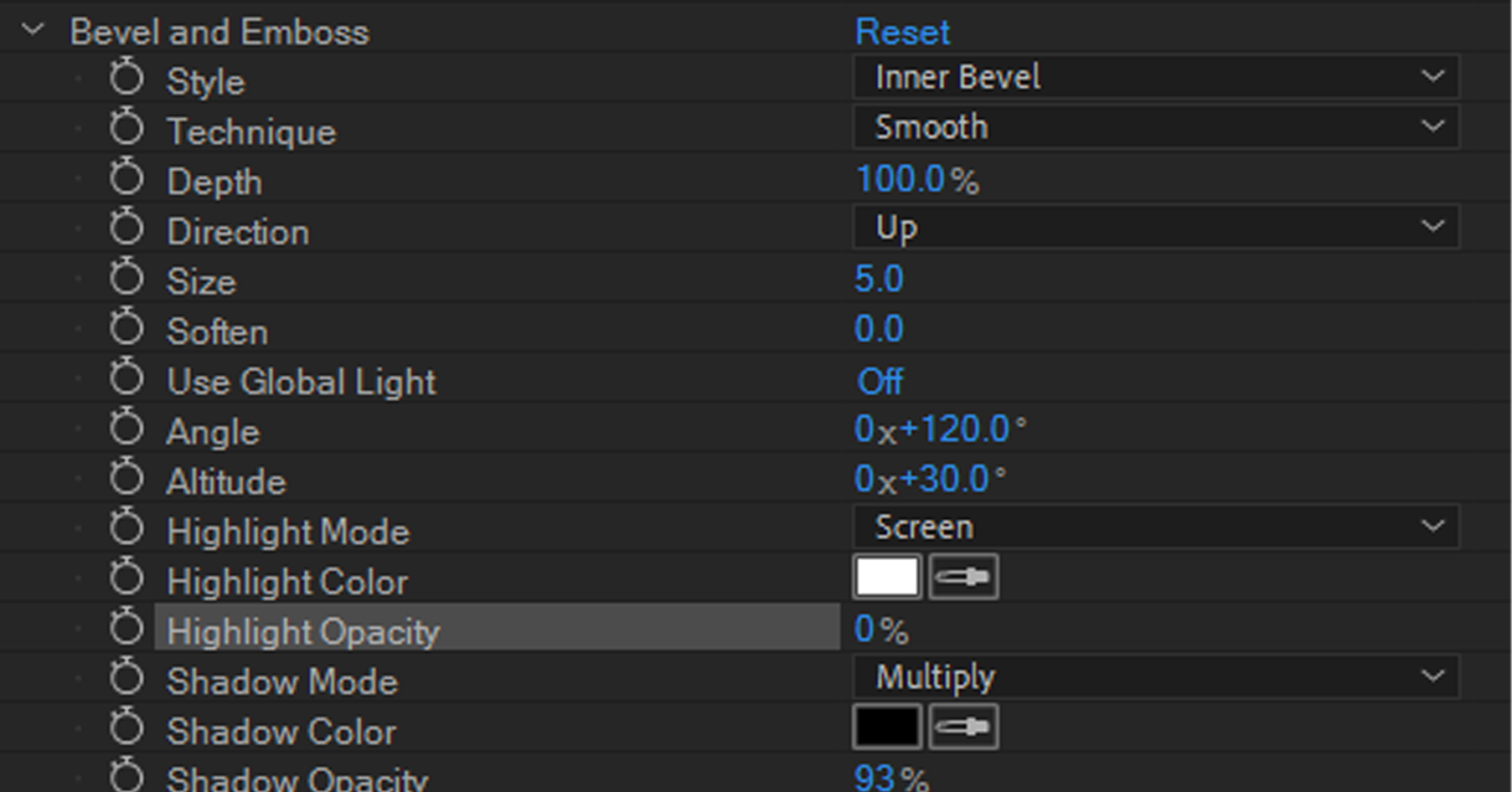
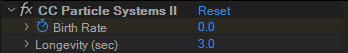
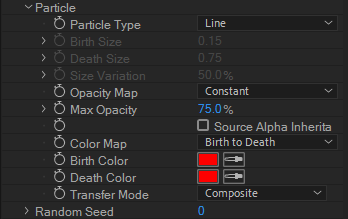
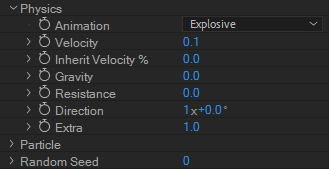
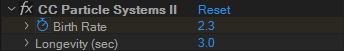
パラメータは画像の通りです。
BirthRateにキーフレームを打ち、5.2から始まり9フレームのところで0になるように設定しています。




今回の設定で約3秒で消えるようになっています。
Longevityを調整することで、消えるタイミングを変えることができます。
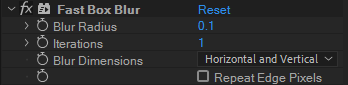
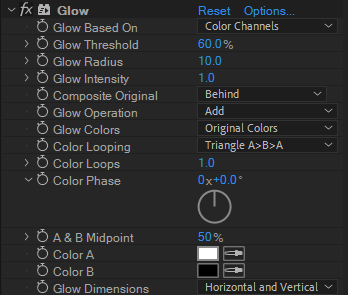
次に「グロー」を適用します。


輝きが少し足りない場合は、「グロー」を複製します。
今回は複製し「グロー」が2つになるようにしました。

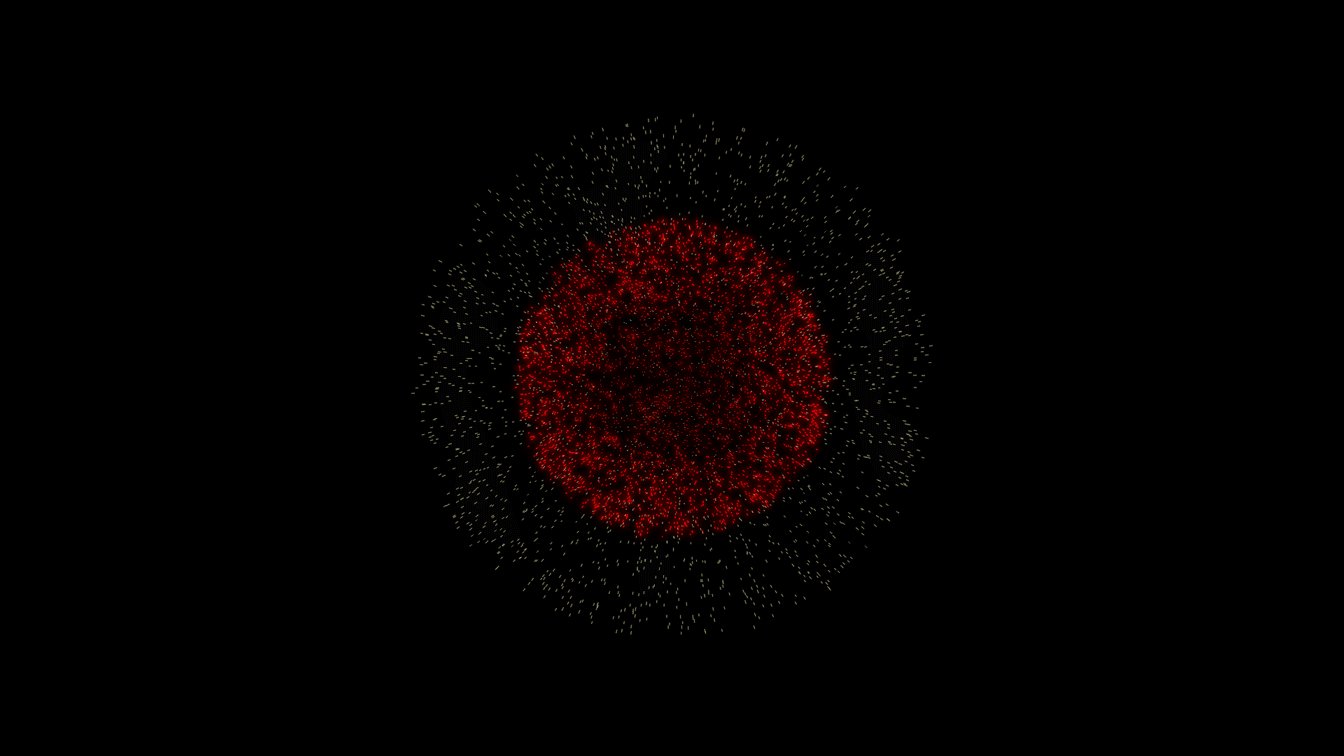
これで「牡丹」の内側が出来ましたので、次に外側を作っていきたいと思います。
作り方は内側と同じで、パラメータを調整するだけです。



BirthRateは3.6から0になるようにキーフレームを打って設定しています。

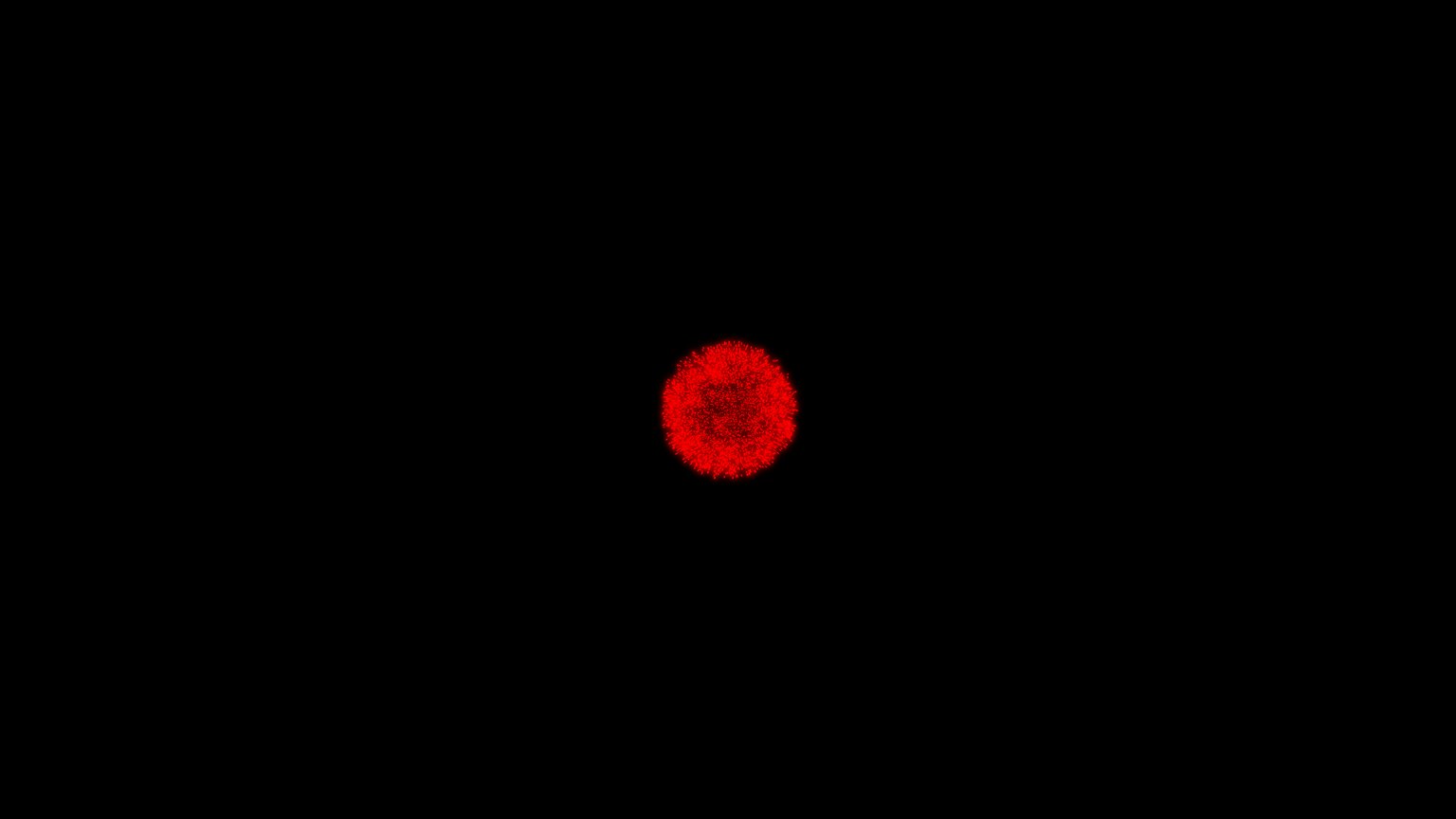
これでほぼ完成となります。
最後に各コンポジションの不透明度のところにエクスプレッションを追加します。
これは、チカチカしてから消える花火を演出するためです。
if(time>2 && time<4){wiggle(2000,80);}
else{value;}

どうでしょう?結構綺麗な花火が出来たのではないですか?
しかも見た目とは裏腹にシンプルに作ることが出来ましたね。
色を変えればバリエーションも増えますし、是非この夏の動画の一つとして作ってみるのはいかがでしょうか。