材料:円をいくつか
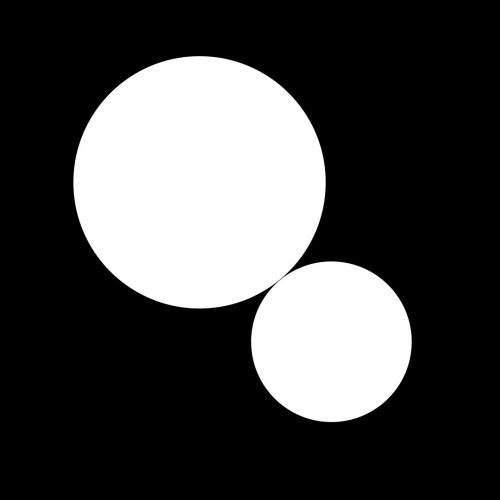
①いくつか円を作ります。
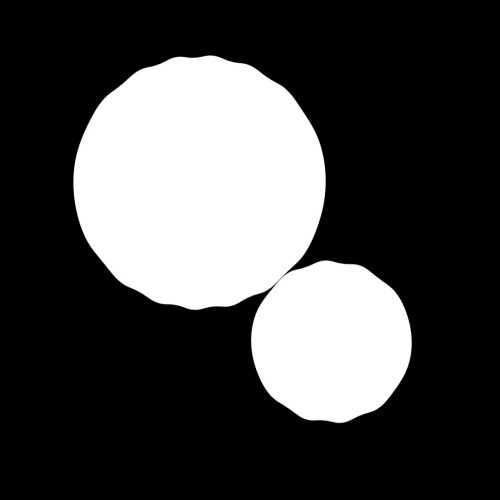
②各円に下記の下処理をします
エフェクト:波形ワープ
※これはなくても作れます。
波の高さを変更するくらいでそれ以外はデフォルトのままで大丈夫!
時間経過とともに波打つのが気になる人は「wave speed」を0にします。
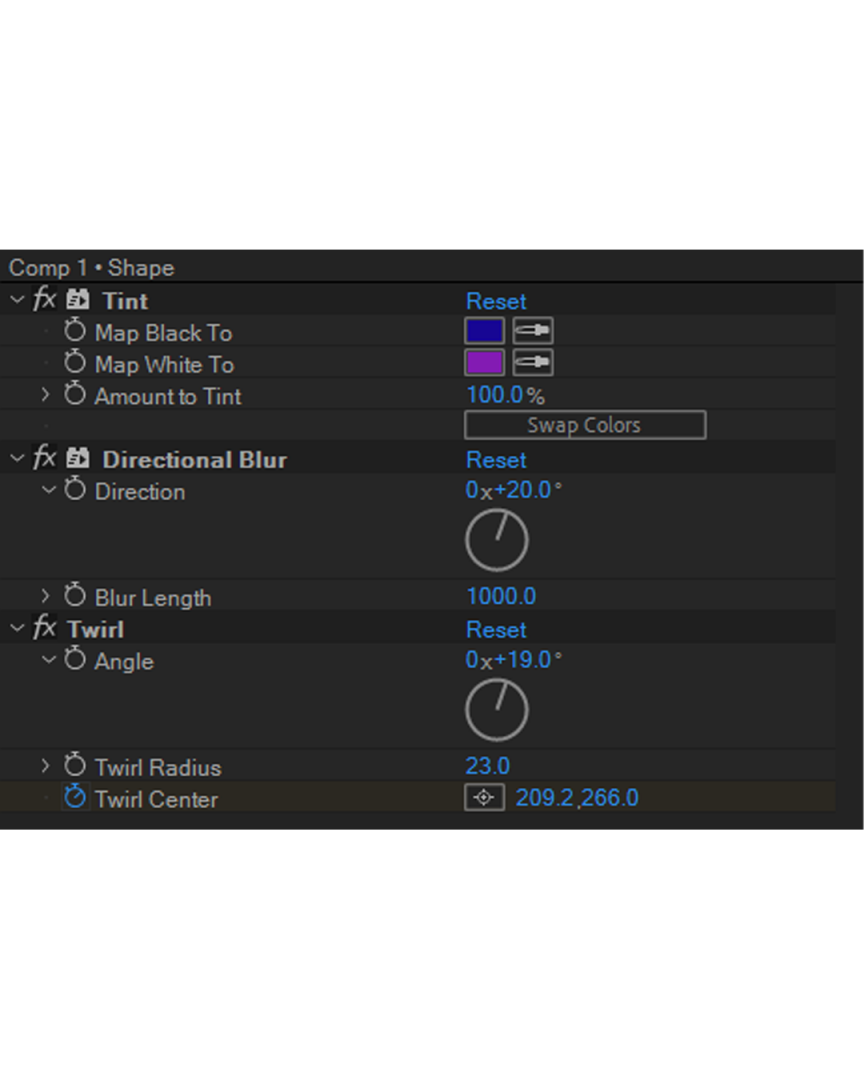
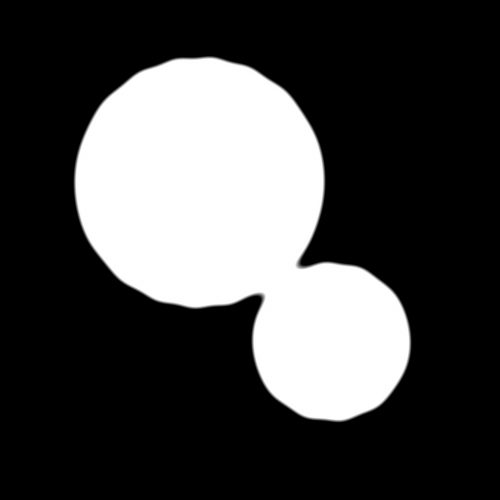
③調整レイヤーを作り、下記のエフェクトを加えます。
ガウスブラー(Gaussian Blur)
マットチョーク(Matte Choker)
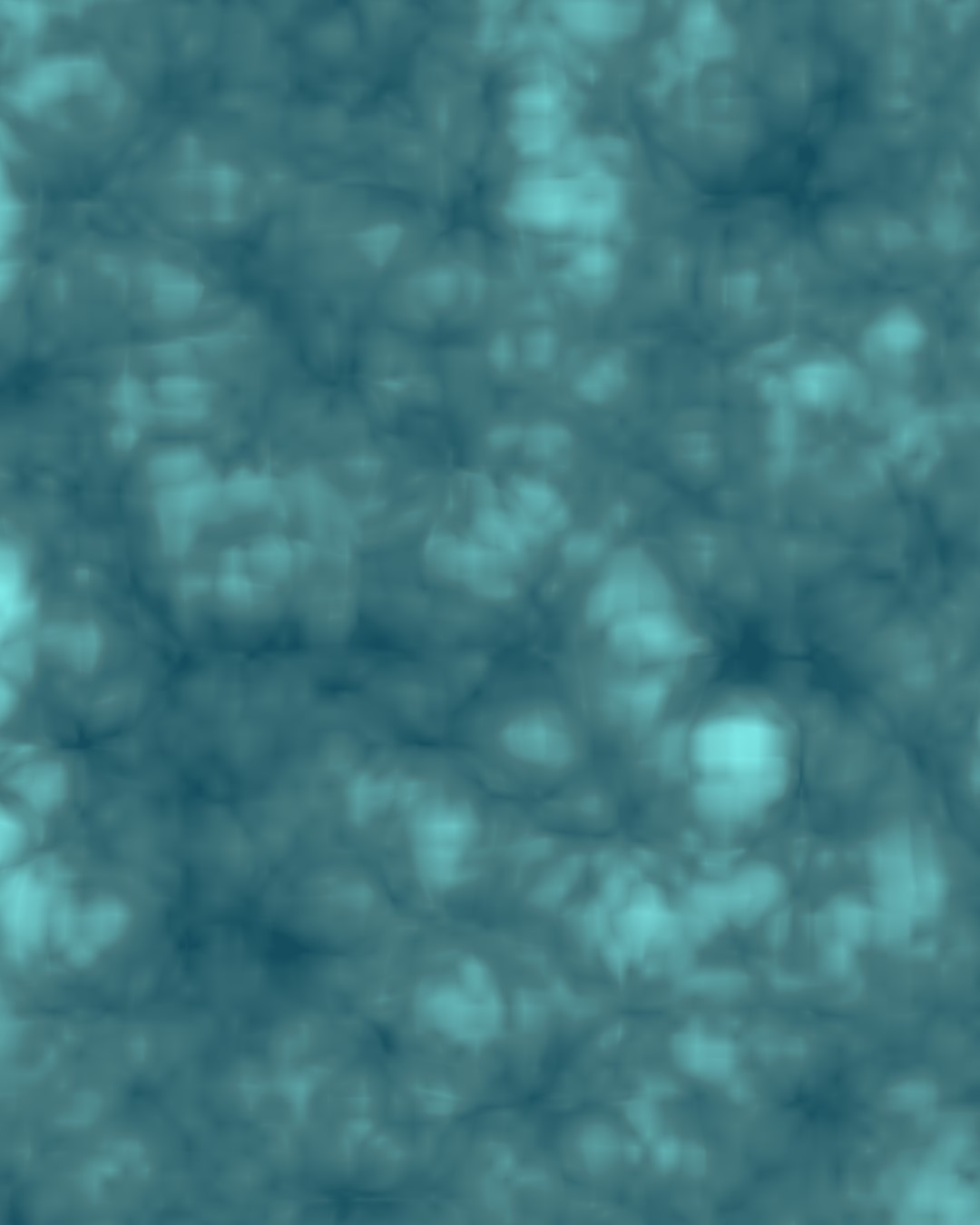
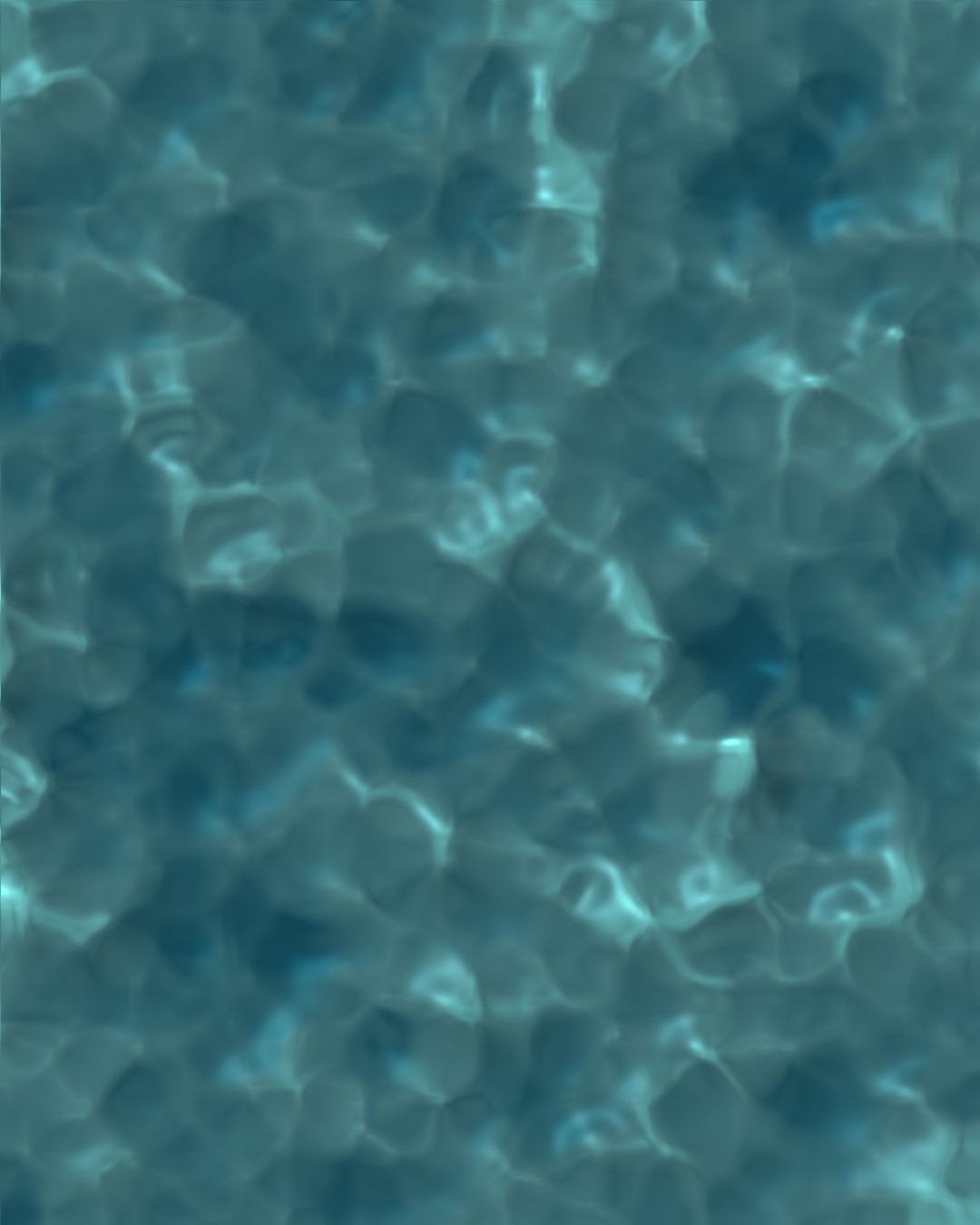
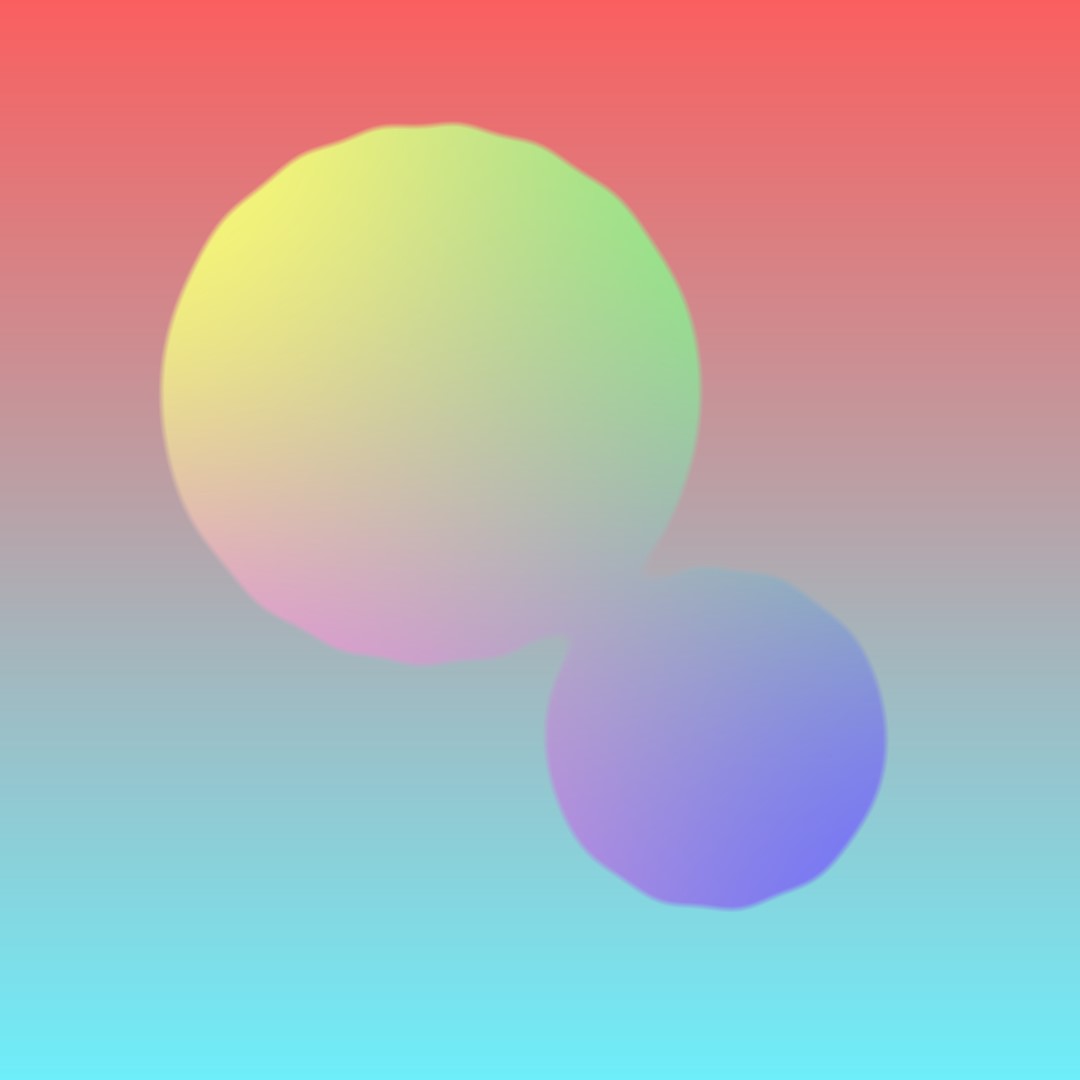
④最後に調整レイヤーで4色グラデーションなどで色をつけてあげるとより可愛くなります。
背景などがある場合は、シェイプレイヤーと調整レイヤーだけをプリコンポーズしてください。
調整レイヤーのエフェクトがシェイプレイヤーだけにかかるようにすると上手く行きます。