サイバーパンクや近未来的表現には欠かせないHUDが大変人気ですが、今回はデジタルな地球儀を作りたいと思います。
スマホをタップしたら3Dでデジタルな地球儀が浮かび上がってくる表現なんかはすでに使われておりますが、非常にかっこいいですね!あれ。
実はすごく基本的なことだけで作れちゃうんです!
この機会に作って、背景や動画のアクセントとして使っちゃいましょう!
①世界地図をデジタルっぽくする
1920×1080でコンポジションを作ります。
そこに世界地図を配置します。
世界地図は、インターネット上にいくらでもあるのでダウンロードしたものを少しいじります。
陸地の部分を真っ白にしておきましょう。
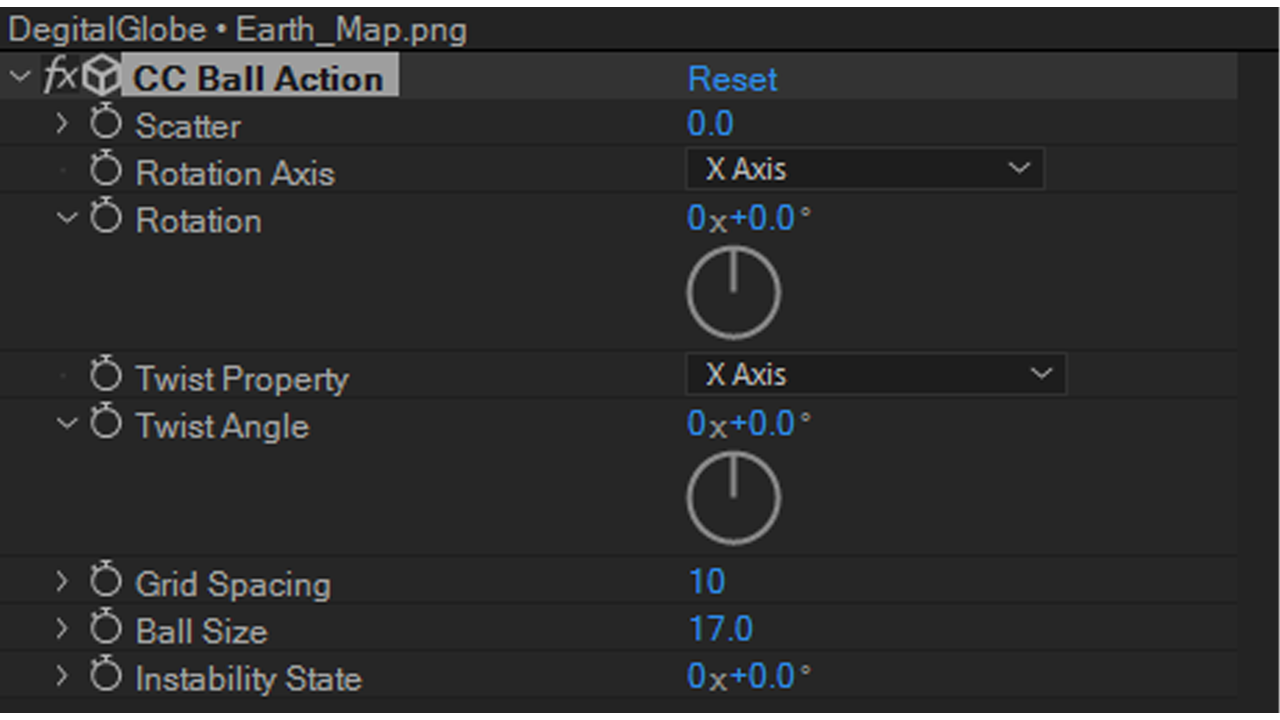
配置した画像に「CC Ball Action」のエフェクトをかけます。
パラメータを以下のようにすると

世界地図がドットで表現されます。

次に世界地図の画像をコピーし、「CC Ball Action」のエフェクトを削除し、
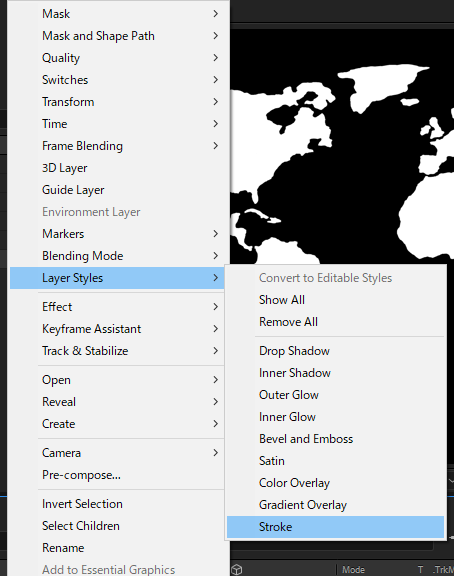
レイヤースタイルの線を追加します。

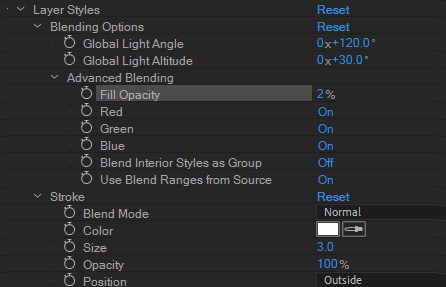
レイヤースタイル>ブレンディングオプション>アドバンスブレンディングの「塗りの不透明度」のパラメータを変更します。
今回は2%くらいにしておきます。
そして線の色を白に変更します。

するとこのようなデジタルっぽい世界地図が出来上がります。

②球体のカッコイイ地球儀にする
先ほど作った2つの世界地図を選択して、プリコンポーズします。
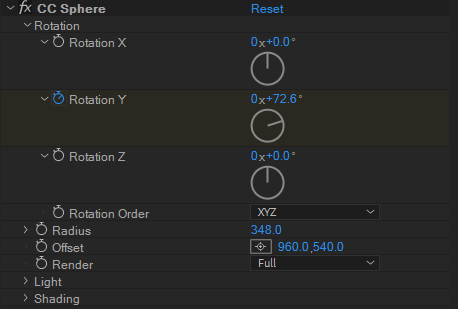
このコンポジションにエフェクト「CC Sphere」を適用します。
地球儀が小さい場合は「半径」を大きくすると、地球儀が大きくなります。


次にこのコンポジションをコピーして、上側を「Map_Outside」下側を「Map_Inside」とします。
「Map_Outside」のCC SphereのRenderの項目を「Outside」に変更し、
同様に「Map_Inside」では「Inside」に変更します。

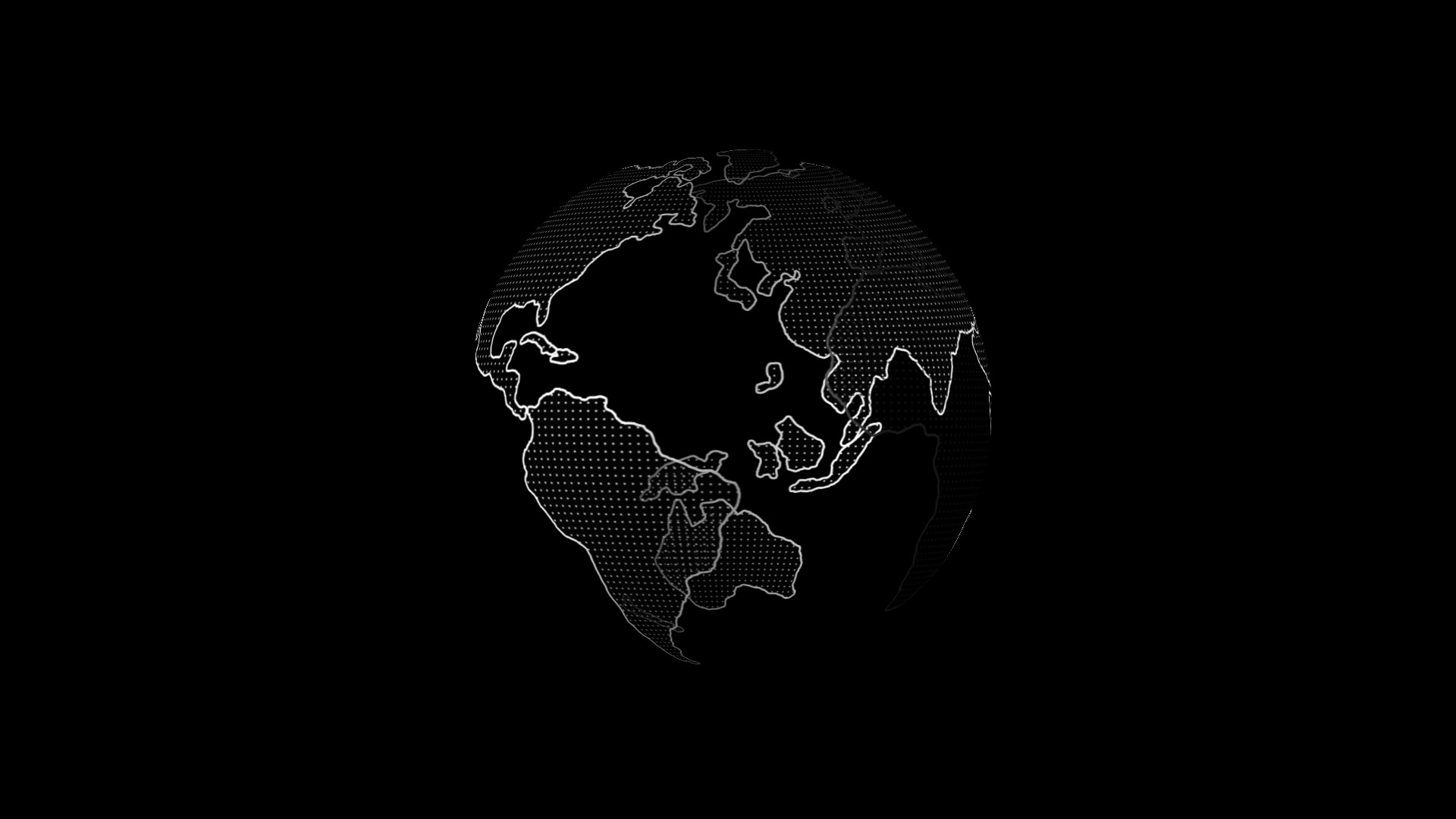
こうすることで奥行きが出て、より球体の地球儀っぽくなりました。
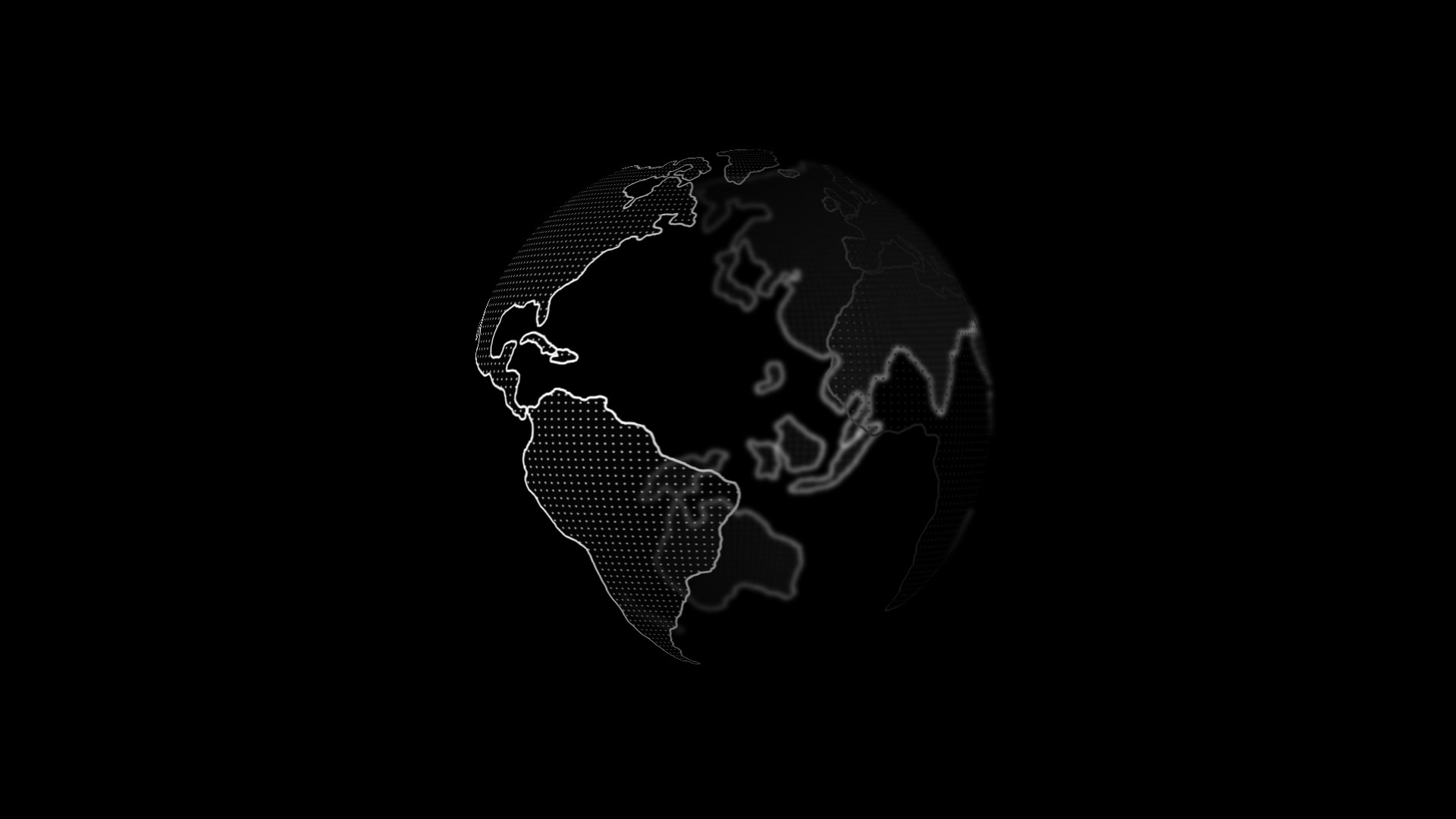
さらに奥行きを出して、立体感を出すために「Map_Inside」にエフェクト「ブラー(方向)」を加えます。

これで完成です!
が!!
さらに色を変えたりしたいという場合は、初めのMapコンポジションの中の世界地図の画像の上に、
調整レイヤーを配置し、塗りのエフェクトを加えてあげると自由に地球儀の色を変えることができます。
